ツールチップ:CZ1702ToolTip
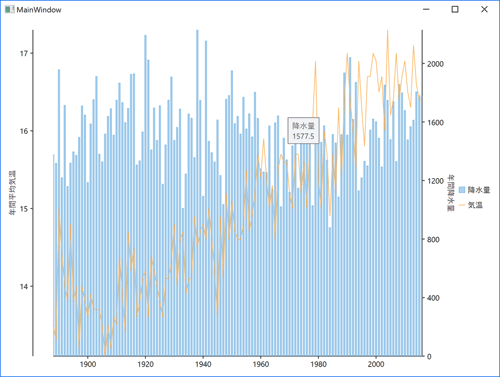
FlexChartには特に何も指定しなくてもグラフ上にマウスを持っていくだけで値を表示(ツールチップ)する機能があります。

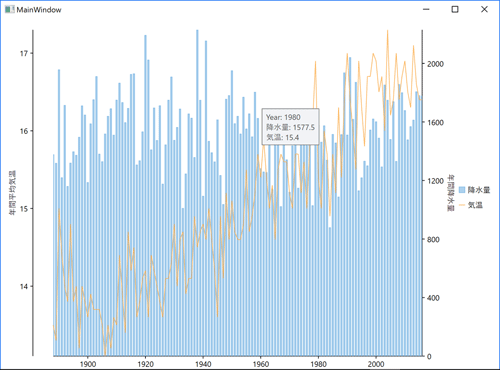
Y軸値が表示されるだけよい場合もありますが、気温と降水量のような複合グラフの場合、マウス位置の年、気温、降水量が表示されると便利です。このようなときはツールチップの内容を指定できます。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}"
ToolTipContent="{}Year: {Year}
降水量: {Prec}
気温: {Temp}" >
<c1:C1FlexChart.Series>
<c1:Series SeriesName="降水量" Binding="Prec" ChartType="Bar">
<c1:Series.AxisY>
<c1:Axis Position="Right" Title="年間降水量" Min="0"/>
</c1:Series.AxisY>
</c1:Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line">
<c1:Series.AxisY>
<c1:Axis Position="Left" Title="年間平均気温" />
</c1:Series.AxisY>
</c1:Series>
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
このようにToolTipContentプロパティに表示したい項目値を指定します。「
」は改行指定です。

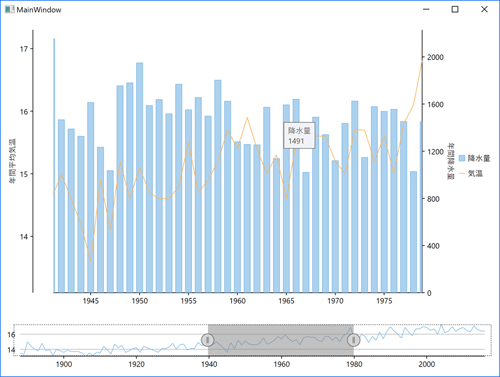
レンジセレクタ: CZ1702RangeSelector
データ量の多いグラフを見ていると一部のエリアを拡大してみたい時があります。そのようなときに便利なのがレンジセレクタ機能です。

図にあるように全体の範囲から任意の範囲を選択すると、その部分だけをグラフに表示するのがFlexChartのレンジセレクタです。範囲をきめてそれをマウスでドラッグして表示エリアをスクロールすることもできます。
このような機能を実現するためにはどれくらいのコードを書かないといけないのでしょうか。結論から言えば、FlexChartではXAML定義だけでレンジセレクタを実装可能でC#のコード記述は不要です。
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="降水量" Binding="Prec" ChartType="Bar">
<c1:Series.AxisY>
<c1:Axis Position="Right" Title="年間降水量" Min="0"/>
</c1:Series.AxisY>
</c1:Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line">
<c1:Series.AxisY>
<c1:Axis Position="Left" Title="年間平均気温" />
</c1:Series.AxisY>
</c1:Series>
</c1:C1FlexChart.Series>
<c1:C1FlexChart.AxisX>
<c1:Axis Min="{Binding Source={x:Reference Name=Range}, Path=LowerValue}"
Max="{Binding Source={x:Reference Name=Range}, Path=UpperValue}" />
</c1:C1FlexChart.AxisX>
</c1:C1FlexChart>
<c1:C1FlexChart BindingX="Year" Binding="Temp" ChartType="Line"
ItemsSource="{Binding Data}"
ToolTip="{x:Null}" Grid.Row="1">
<c1:Series />
<c1:C1FlexChart.Layers>
<c1:C1RangeSelector x:Name="Range" />
</c1:C1FlexChart.Layers>
</c1:C1FlexChart>
</Grid>
コードセレクタを実現している重要な要素が「C1FlexChart.AxisX」と「C1RangeSelector」です。「C1RangeSelector」で範囲指定のUIが実現できますし、そこでの範囲値であるLowerValueプロパティとUpperValueプロパティを「C1FlexChart.AxisX」のMinプロパティとMaxプロパティにそれぞれBindingすることで範囲指定と範囲部分のグラフ表示を連携させています。FlexChartがXAMLにきちんと対応しているからこそ、このように簡単に定義することができます。













































