はじめに
今回は、JIRA課題のサマリー(要約)を外部エディタ上で編集してJIRAに書き戻す機能を、JIRAのREST APIとElectron上に構築したテキストエディタを連携させ、実現していきます。
通常、JIRAのテキストフィールドで一括置換を行いたい場合、CSV Export/Importを使って外部ツール経由で行うなど一手間が必要です。そこで、テキストエディタとREST APIを用いて直接連携すると、便利なテキスト編集機能を使いながら手軽に要約の一括置換ができるようになります。
実装はJavaScriptとjQueryを組み合わせて行います。

必要な環境
Electron稼働環境(本記事ではv1.6.2を利用しました)
- macOS 10.9以降, Windows 7以降
- JIRA6.4以降(サーバ版のみ)
サマリーエディタを動作させてみる
はじめに、必要なソフトウェアをインストールしてテキストエディタを起動する準備を行います。Node.jsがインストールされていない場合は、Node.jsをインストールします。こちらからダウンロードしてください。
次に、Electronのインストールを行います。インストール方法はこちらをご参照ください。ここでは以下のコマンドを利用してインストールします。
npm install -g electron
その後、コマンドラインで以下の通り入力し、ウインドウが立ち上がればインストールは成功です。
electron
今回、エディタはAceを使用しますが、起動時に外部から読み込むのでインストールは不要です。
任意の場所に作業用ディレクトリを作成し、そこに移動します。
mkdir test; cd test
プロジェクトを作成します。
npm init -y
同じ場所にサンプルファイル内のファイルを全てコピーしてください。
cp (サンプルファイルのディレクトリ)/index.html (サンプルファイルのディレクトリ)/index.js (サンプルファイルのディレクトリ)/editor.js (サンプルファイルのディレクトリ)/editor.css .
最後に、editor.js内に固定で設定されているJIRAホストURL、ユーザー名、パスワードを環境に合わせて書き換えてください。
これでテキストエディタを起動する準備ができました。実際に起動してみましょう。以下のコマンドでエディタが起動します。
electron .
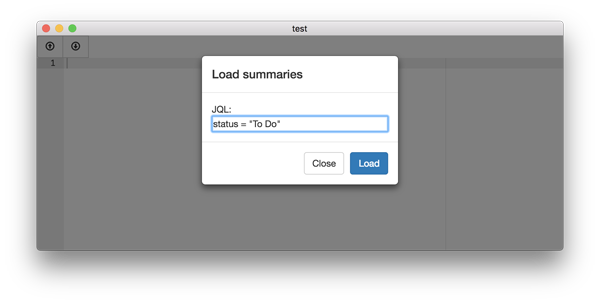
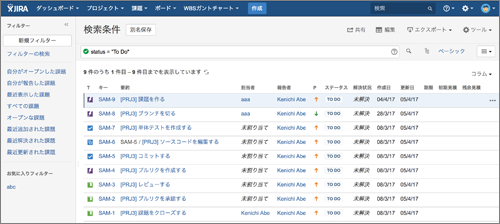
画面左上のダウンロードボタンを押すとJQL(JIRA検索言語)ダイアログが表示されます。JQLフィールドは空のままでも問題ありません。

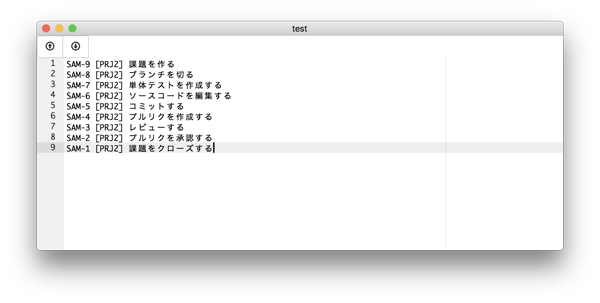
ダイアログ上のロードボタンを押すと課題がロードされ、テキストエディタ上には課題キーとサマリーが表示されます。

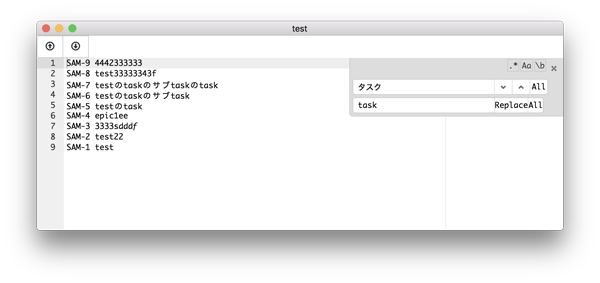
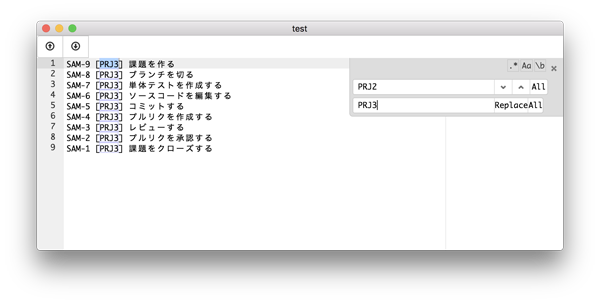
いくつかのサマリーをエディタ上で編集します。ちなみに、検索&置換機能で一括変換することもできます(macOSの場合はOpt+Command+F)。

最後にアップロードボタンを押すと、テキストエディタ上で行った編集がJIRAに反映されます。

REST APIでJIRAから課題を取得する
ここで、先ほど動作させたソースコードの中からREST APIで課題を検索し、取得する部分を説明します。検索にはJQLを使用します。
GET /rest/api/2/search
課題検索結果は、デフォルトで最大50件です。maxResultsパラメーターを指定することで件数を変更できます。
{
"expand": "names,schema",
"startAt": 0,
"maxResults": 50,
"total": 1,
"issues": [
{
"expand": "",
"id": "10001",
"self": "http://www.example.com/jira/rest/api/2/issue/10001",
"key": "HSP-1"
}
],
"warningMessages": [
"The value 'splat' does not exist for the field 'Foo'."
]
}
function loadIssues(editor, jql) {
editor.setValue("loading issues...");
$.ajax({
type: "GET",
url: hosturl + '/rest/api/2/search', // (1)
dataType: 'json',
data: {
fields: 'summary', // (2)
jql: jql // (3)
},
beforeSend: sendCredintials,
success: function (res){ // (4)
.
.
.
});
}
処理の流れは以下の通りです。
- (1)課題検索REST APIのエンドポイントを指定します。
- (2)検索結果としてサマリーフィールドのみを取得します。必要なフィールドに絞ることで課題ロード時間を短縮することができます。
- (3)ユーザーが入力したJQLを与えます。
- (4)課題のロードが成功した場合、resに上記レスポンス例の形式で結果が返されます。$.ajaxは非同期呼び出しなので、successで結果を受けるより先に$.ajaxの呼び出しが終了することに注意してください。
REST APIでJIRAの課題を更新する
次に課題の更新について説明します。ここではJSON表現のデータを使用します。
PUT /rest/api/2/issue/{issueIdOrKey}
function updateSummary(issueKey, value) {
.
.
.
var result = 0;
$.ajax({
type: "PUT", // (5)
url: hosturl + '/rest/api/2/issue/' + issueKey, // (6)
contentType: 'application/json',
data: JSON.stringify({ // (7)
fields: {
summary: value
}
}),
async: false, // (8)
beforeSend: sendCredintials,
success: function (){
result = 1;
}
});
return result;
}
処理の流れは以下の通りです。
- (5)課題更新はPUTリクエストです。
- (6)課題更新REST APIのエンドポイントを指定します。パスパラメーターに課題キーを含めます。
- (7)更新内容を表すJSONデータを文字列化して与えます。
- (8)ここでは実装を単純にするために同期モードで実行します。jQuery.DeferredやPromise等の非同期制御を使えば処理時間を短縮することができます。
REST APIの呼び出しを確認する
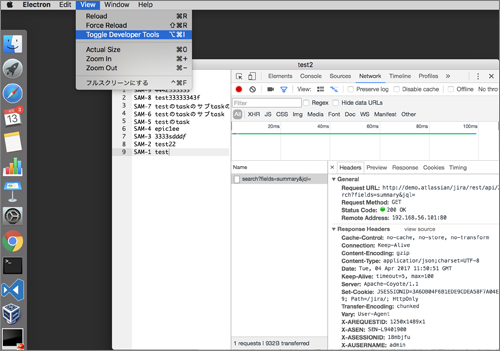
Electronアプリケーションの実行中、開発者ツール(デバッガ)を使うことができます。これを使ってREST API呼び出しを確認してみましょう。
メインメニューから、[View]→[Toggle Developer Tools]を選択するとアプリケーションウインドウの中に開発者画面が表示されます。
Networkタブを選択した状態で課題ロードを実行すると、呼び出しに用いたパラメーラや呼び出し結果を簡単に確認することができます。

おわりに
課題検索や課題更新以外にも、さまざまな要素に対するAPIが用意されており、多くの作業をJIRAの外部から行うことができます。特にExcelからVBAを経由してREST APIを利用する例はよくお見かけします。詳しくはリファレンスをご覧ください。
また、ConfluenceやHipChat、Bitbucketなど、他のAtlassian製品も同様にREST APIが提供されています。今回作成したエディタを元に、便利な機能を作ってみてはいかがでしょうか?
参考リンク
- Electronでアプリケーションを作ってみよう(Qiita)
-
Electron: エディタライブラリACEの基本機能まとめ
- 基本のAce.js APIが紹介されています。簡単に使えそうですね。
リックソフトはアトラシアン製品アジアパシフィック売り上げ第1位(2015~2016年)
リックソフト株式会社は、日本でトップレベルのAtlassian Platinum Solution Partnerです。アトラシアン製品の専任技術者が30人以上在籍しており、手厚いサポートを提供しています。また、豊富なライセンス購入特典もご用意しております。
























































