はじめに
Visual Studioには、標準でたくさんのコントロールが用意されていますが、もう少し「あんなこと、こんなことができればいいのにな」と思うことがあると思います。また、ちょっと複雑なことをしようとすると、それに応じたコーディングが必要になり、手間がかかってしまいます。
ComponentOne Studio(コンポーネントワンスタジオ、以下「C1Studio」)には標準で用意されているコントロールには無い、便利で充実した機能が実装されたコンポーネントが多数収録されています。このコンポーネントは単体でも使い勝手のよいものですが、ちょっと工夫しながら組み合わせることで驚くほど簡単にアプリケーションを作り上げることができるのです。
この連載では売上管理アプリケーションを例に、誰でも手軽に「組み合わせの達人」になれる方法を紹介します。前回までに、C1Studioに収録されているFlexGridを使いながら売上データ一覧表の土台を作成しました。
今回はC1Studioに収録されているC1Chartコントロールを用いてグラフ表示を行いたいと思います。前回までに作成したアプリケーションを利用し、FlexGridに表示されているデータを連携し、C1Chartコントロール上にグラフ表示したいと思います。
では、実際に作成していきましょう。
対象者
- .NETでWindowsアプリケーションを作ったことのある方、または作りたい方
- 標準のコントロールでは、物足らなくなってきた方
- DBの知識がある程度ある方
必要な環境
- Visual Studio 2005または、2008が利用できる環境
- SQL Server 2005が利用できる環境
プログラム実行時の注意事項
サンプルアプリケーションは、Visual Studio 2008で作成しています。実行する場合は、.NET Framework 3.5がインストールされていることが必須条件です。
これまでの連載
C1Chartコントロールを利用し、グラフ表示を行う
グラフ表示を行うためには、C1Chartコントロールを利用します。前回までと同様に、ツールボックスにアイテムを追加する必要があります。ツールボックスで右クリックし、「アイテムの選択」をクリックします。追加方法については、前回までの記事をご覧ください。
では、実際に画面上にC1Chartコントロールを貼り付けてみましょう。
まずは、新規でプロジェクトにFormを追加します。追加したFormについては、見た目を合わせるために、C1RibbonFormクラスに変更しておきましょう。後はC1Chartコントロールをドラッグ&ドロップで貼り付けます。Formのタイトルなどを調整し、グラフ表示用の画面の準備は完了です。
C1Chartの表示設定を行う
まず、C1Chartコントロールのデータソースに設定するための、BindingSourceを作成します。コントロールボックスから、BindingSourceを画面上に貼り付けます。
次にC1Chartコントロールに表示項目のデータクラスを作成します。データクラスのメンバーは「日付」「カテゴリ」「売上金額」「仕入金額」「粗利」を作成します。メンバーについては、プロパティでも、public変数でもどちらでも問題ありません(※サンプルでは、すべてプロパティにしてあります)。
画面上に貼り付けた、BindingSourceのデータソースとして、データクラスを設定してます(※データソースに設定するには、配列である必要があるため、List型で定義します)。
public class SalesDataList : List<SalesData>
後は、C1Chartコントロールのウィザードに従って設定を行います。ウィザードの表示は、C1Chartコントロールの右上のアイコンをクリックし、ウィザードをクリックしてください。
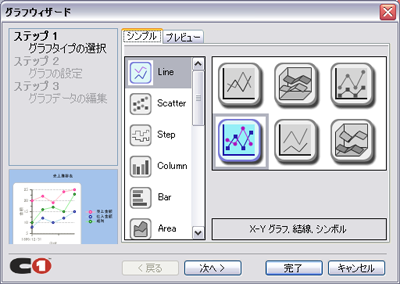
ウィザードでは以下のように設定していきます。
1.グラフの種類を選択します。

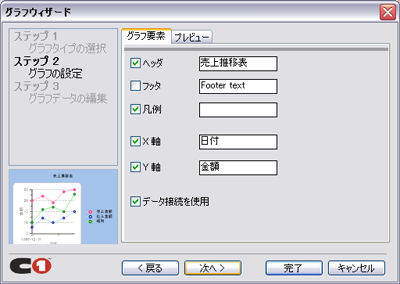
2.ヘッダー部分の見出しと、X軸、Y軸の見出しを設定します。

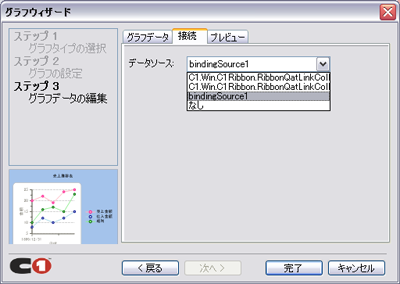
3.C1Chartコントロールに表示するデータソースを選択します。
ここでは、先ほど作成したBindingSourceを選択します。

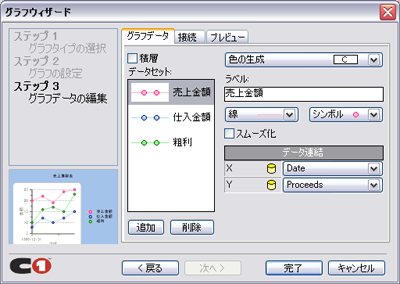
4.データセットとのデータ連携を選択します。

これで、C1Chartコントロールのグラフ表示部分ができあがります。












































