はじめに
ComponentOne Studio for Silverlightに収録されているRangeSlider for Silverlightは、Windowsフォームでいうスライダーコントロールに似たコントロールで、サム(動かす“つまみ”の部分)を移動させるだけで数値を入力することができるコントロールです。しかも、最小値と最大値を2つのサムで指定して範囲を設定するといったことも可能です。
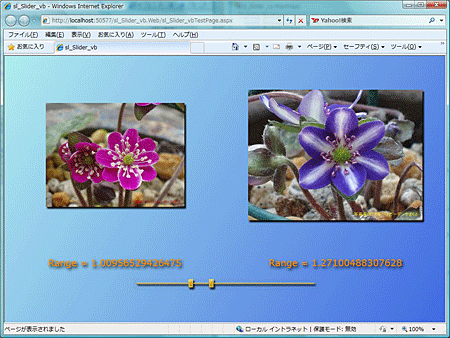
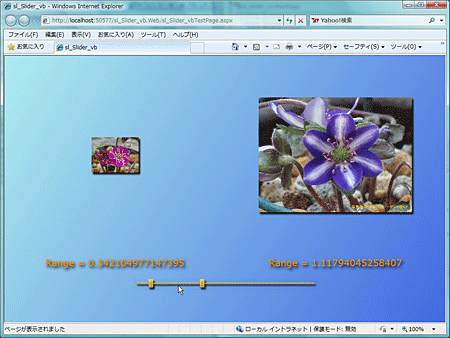
今回は、このRangeSlider for Silverlightを使って、Webページ上に配置したImageコントロールのサイズを拡大・縮小するSilverlightアプリケーションを作成してみました。


対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
コンポーネントのインストール
RangeSlider for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
RangeSlider for SilverlightのC1RangeSliderコントロールについて
C1RangeSliderコントロールは標準のスライダコントロールを拡張して、2つのサムを使った数値入力を可能にするコントロールです。そのため、単一の値ではなく数値を範囲で取得することもできます。
また、使用しているアプリケーションに合わせて、水平方向と垂直方向どちらにも設定することができます。C1RangeSliderコントロールは、次のプロパティを使用して動作範囲や値の取得を行います。
| プロパティ | 説明 |
|---|---|
| Delay | RepeatButtons(LowerValueサムの左側とUpperValueサムの右側)が押されてからクリック動作のリピートを開始するまで待機する時間をミリ秒単位で取得または設定します。 |
| Interval | クリック動作のリピートが開始された後のリピート間隔をミリ秒単位で取得または設定します。 |
| LowerValue | 範囲コントロールの現在の小さい方の値を取得または設定します。 |
| Maximum | 範囲コントロールの設定可能な最大値を取得または設定します。 |
| Minimum | 範囲コントロールの設定可能な最小値を取得または設定します。 |
| Orientation | C1RangeSliderの方向(水平または垂直)。 |
| UpperValue | 範囲コントロールの現在の大きい方の値を取得または設定します。 |
| ValueChange | RangeBaseコントロールのUpperValue/LowerValueに対して加算または減算する値を取得または設定します。 |
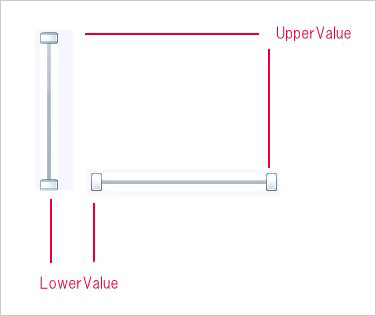
C1RangeSliderコントロールには、値の範囲の選択に使用する2つのサムがあります。UpperValue(垂直方向では上、水平方向では右)とLowerValue(垂直方向では下、水平方向では左)のサムは、スライダトラックに沿って移動します。デフォルトでは、UpperValueプロパティは「100」に、LowerValueプロパティは「0」に設定されています。

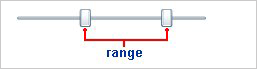
値の範囲は、UpperValueとLowerValueの差によって決定されます。
また、ValueChangeプロパティは、トラックをクリックしたときに、UpperValueまたはLowerValueのサムがスライダトラックに沿ってどの程度移動するかを決定します。ただし、トラックのUpperValueとLowerValueのサムの間(範囲内)をクリックした場合、サムは移動しません。
なお、LowerValueプロパティはMinimumプロパティより小さくできず、UpperValueプロパティはMaximumプロパティより大きくできません。

ユーザーが2つのサムをクリックすると、UpperValueにはUpperValueChangedイベントが、LowerValueにはLowerValueChangedイベントが発生します。イベントを使った処理を組み立てる場合は、これらのイベントハンドラに処理を記述します。










































