
対象読者
- HTMLやJS(HTML5)の基礎知識があるユーザー
- アニメーションやインタラクティブコンテンツを作りたいユーザー
必要な環境
Windows 7以上、またはMac OS 10.6以上。
Adobe Creative Cloudに登録が必要ですが、バージョン1は無償メンバーシップでも利用することができます。
Adobe Edge Animateとは?
Adobe Edge Animate(以下、Edge Animate)は、タイムラインを使って直感的にアニメーションやインタラクティブコンテンツを作ることができるツールです。
Adobe Creative Cloudに登録すると使えるツールです。なので、一見するとオマケのように見えますが、「アニメーションやインタラクティブコンテンツをHTML/CSS/JavaScript形式で出力してくれる」という、とても便利なツールです。
タイムライン上で「開始何秒後に、どのエレメントが、どの位置にいるか」を指定しながらアニメーションを作っていけるので、これまでFlashやAfter Effectsを触ったことのある人なら、同じような感覚で直感的に作りやすくなっています。
長方形や楕円、テキスト、読み込んだ画像などを扱えるのですが、残念なことに自由な線で絵を描くことができないので、パラパラマンガのアニメーションではなく、モーションのアニメーションが得意です。
こちらからお試しいただけます。
それでは、このEdge Animateの機能の紹介と、その使い方について解説していきます。
画面について
- ステージ:画面中央にある、白い四角いエリアをステージといいます。この上にアニメーションを作っていきます。
- タイムライン:画面下にある、アニメーションの時間をコントロールするエリアです。
- プロパティ:画面左にあるパネルです。選択しているものの状態を確認したり、変更したりします。
- エレメント:画面左上にあるパネルです。使用するエレメントのリストを表示します。
- ライブラリ:画面左下にあるパネルです。読み込んだ画像や、作成したシンボル、フォントのリストを表示します。
- レッスン:一番左にあるパネルです。Edge Animateで行えるチュートリアルが並んでいます。クリックすると実行できます。
ステージ
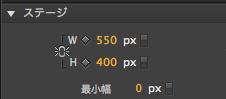
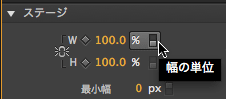
プロパティで、サイズを指定できます。ピクセルで指定したり、ブラウザに対する%で指定したりできます。


エレメント

画面に配置したものをエレメントといいます。四角形や角丸四角形、楕円、テキスト、読み込んだ画像など、画面に配置される要素です。HTML出力するときは各エレメントがdivタグになります。
タイムライン
タイムラインとは「開始何秒後に、どのエレメントが、どのような状態になっているか」を指定しやすくする時間軸のことで、一番左端が開始0秒後で、そこから右へ時間が進んでいきます。再生ヘッドがある位置の状態がステージ上に表示されています。再生ヘッドをドラッグして時間を指定してから、ステージでパーツの配置を行い、アニメーションを作っていきます。
キーフレーム
各エレメント(パーツ)の各パラメータ(位置、大きさ、回転角度、透明度など)をそれぞれ別々に指定できるので、複雑な動きを指定することができます。この動きを指定するポイントのことを「キーフレーム」と呼んでいます。アニメーションは、キーフレームで作っていきます。













































