PhoneGap Buildでアプリケーションをビルド
PhoneGap Buildでアプリケーションをビルドするためには、PhoneGap Buildサービスにアップロードする必要があります。やり方はいくつかありますが、今回は次の2つの方法を紹介します。
- PhoneGap Buildのサイトに手動アップロード
- Dreamweaver CCからアップロード
上記以外の手段として、PhoneGap 3のコマンドラインツール、Edge CodeやBracketsのPhoneGap Buildプラグイン(現在は正常に動作しませんが、今後修正されるはず)の利用、Githubリポジトリ指定による受け渡しなどがあります。
手動アップロード
まず開発者は、PhoneGap BuildでアプリケーションにパッケージしたいHTML+CSS+JavaScriptをZIP圧縮します。
今回はサンプルとして、PhoneGap SDKのサンプルを使います(www.zip)。
次に、PhoneGap Buildにサインインします。下記のような画面になりますので、[.zipファイルをアップロード]ボタンをクリックして先ほど作成したアプリケーションのZIPファイルを選択します。
ZIPファイルを選択するとアップロードが開始されます。
アップロードが完了するとアプリケーションの名前と説明文を入れる画面になります。それらを入力したら[ビルド準備完了]ボタンを押下します。そうするとデバイスごとにアプリケーションがパッケージングされます。
パッケージングが、成功するとデバイスごとのアイコンが緑になり、失敗すると赤色になります。成功したデバイスのアイコンを押下するとパッケージングされたファイルをダウンロードすることができます。パッケージングされたファイルのダウンロードURLのQRコードを、インストールしたいデバイスで読み取りインストールします。
今回のサンプルをパッケージングした場合、iPhoneでQRコードを読み取りそのダウンロードURLにアクセスすると、下図左のように「"build.phonegap.com"によりアプリケーションがインストールされる」旨のダイアログが表示されます。[インストール]ボタンを押下して、iPhoneにアプリケーションをインストールすると、下図右のようにPhoneGapのサンプルが表示されます。
Dreamweaver CCからアップロード
Dreamweaver CCがインストールされていない場合は、ダウンロードセンターよりダウンロードしてインストールします。
Dreamweaver CCの準備ができたら、Dreamweaver CCを起動して、起動画面の[サイト…]を押下します。
サイト名とローカルサイトフォルダーを入力して保存と押下します。
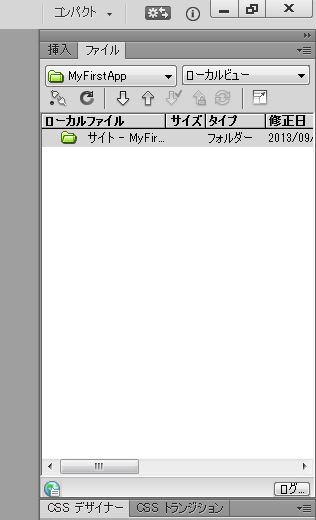
サイトが定義されると[ファイルウィンドウ]が下記のようになります。そして、今回のサンプルのZIPファイル(SDK付属のサンプルファイル)をローカルサイトフォルダ上に展開しておきます。

次に、PhoneGap Buildサービスの設定を行います。メニューより[サイト]→[PhoneGap Buildサービス]→[PhoneGap Buildサービス]を選択し、PhoneGap Buildサービスウィンドウを表示します。
PhoneGap Buildサービスウィンドウでは、メールアドレスとパスワードを入力してPhoneGap Buildにログインします。
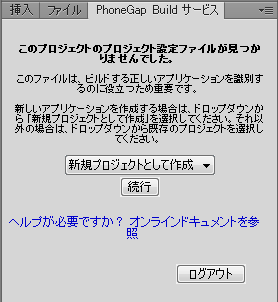
ログインが成功すると下記のようになります。まだこの段階ではローカルサイトフォルダ上にファイルが存在しないので、PhoneGap Buildサービス上で新規プロジェクトを作成するかどうかの確認を求められます。

このまま[続行]ボタンを押下すると、PhoneGap Build側でプロジェクトが生成されて、PhoneGap Buildサービスから3つのファイル(config.xml、index.html、ProjectSetting)をローカルサイトフォルダにダウンロードされます。
config.xml:プロジェクトの構成ファイルです。アプリ名などはこのファイルで変更できます。
今回は、下記のように修正しておきます。
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.phonegap.example"
version = "1.0.0">
<name>MyFirstApplication</name>
<description>
My First Application on PhoneGap Build.
</description>
<author href="https://akb7.jp" email="dev-user@akabana.net">
AKABANA
</author>
</widget>
- index.html:メインとなる最初のHTMLファイルです。
- ProjectSetting:プロジェクトの設定ファイルです。























































