Bracketsの拡張機能は、JavaScriptとHTML/CSSを理解していれば気軽に作成することができます。また、jQueryやMustacheなどのライブラリを標準で使えるため、JavaScript開発の学習としても役立つかもしれません。本稿ではBracketsのモジュールの使い方をベースに、拡張機能の開発手法を解説していきます。
Bracketsは2013年9月20日にリリースのSprint31 Mac版をベースに解説をします。下記リンクよりBracketsをダウンロードしてインストールしてください。
まずはデバッグコンソールにhello worldを表示
拡張機能開発においてのコンソールの使い方を学ぶために、helloworldをコンソールに表示する拡張機能を作成します。「ヘルプ>拡張機能のフォルダーを開く」を選択するとextensionsフォルダが開かれます。このフォルダ内のuserフォルダに拡張機能のファイル一式のフォルダを入れることで拡張機能が有効になります。自作の拡張機能を作成したら、Edge Codeでも同じ手順でフォルダに入れることでEdge Codeでも使用できるようになります。
まずはこのuserフォルダにhelloworldフォルダを作成し、main.jsとして下記のコードを書きます。上部のコメントはJSLint向けの設定です。既存の配布されているプラグインの多くは、JSLintのチェックをクリアしています。拡張機能を開発する際はお作法として記述しておきます。
/*jslint vars: true, plusplus: true, devel: true, nomen: true, regexp: true, indent: 4, maxerr: 50 */
/*global define, brackets, window, $, Mustache */
define(function (require, exports, module) {
"use strict";
console.log('hello world');
});
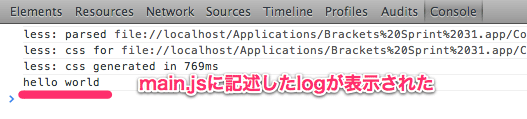
以上のコードをhelloworldフォルダに保存できたら、「デバッグ>開発者ツールを表示」を選択します。この段階でGoogle Chromeを見ると、専用のコンソールが立ち上がり、hello worldと表示されていることが確認できます。以後この手順をベースに拡張機能ごとにフォルダを作り、main.jsを用意して作っていきます。

コードを修正してもコンソールの内容が変わらない場合は、キャッシュの可能性がありますので、コンソールパネル右下の設定アイコンからSettingsパネルを表示し、Disable cache(while DevTools is open)にチェックを入れます。

















































