グリッドとコンテナの設定
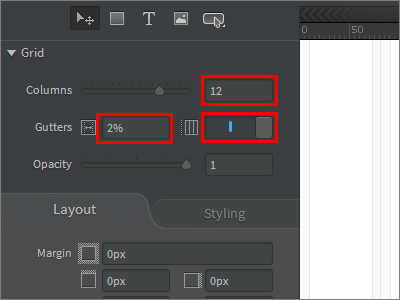
次に画面左のGridオプションで、グリッドの設定をしましょう。グリッドを設定することで、オブジェクトを配置する際にグリッドに吸着し、レイアウト作業がしやすくなります。ここでは、Column(列)を12、Gutters(余白のサイズ)を2%、Show outer gutters(外側余白の表示)をオンにします。

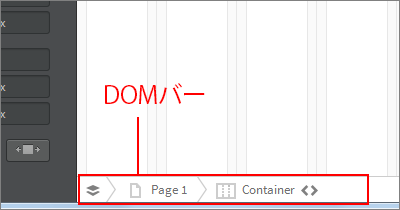
続いてコンテナの設定です。Adobe Edge Reflowのカンバスには、初めから配置されているコンテナボックス(Container)があります。カンバスの一番下のDOMバーに「Container」と表示されている場合には、これが選択されている状態です。表示されない場合には、カンバスのどこかをクリックして選択してください。

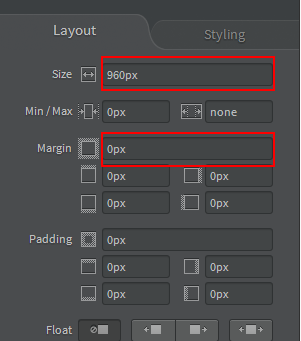
左側にあるLayoutパネルでは、ボックスモデル関連のプロパティを設定できます。コンテナボックスが選択されている状態で、Size(widthプロパティ)を「960px」、Marginを「0px auto」から「0px」にします。これで、コンテナの幅が固定されました。まずはこの状態でデスクトップ用のデザインを作成し、その後、タブレットとモバイル用のデザインを作成する際に、このコンテナの幅を100%に設定しなおします。そうすることで、960pxより大きい画面サイズでは、コンテナの幅が960pxに固定され、960px以下の場合には、画面サイズに応じた幅になります。

以上で今回のサンプルの設定は終わりです。
オブジェクトの配置(画像、テキスト、リンク、フォーム)
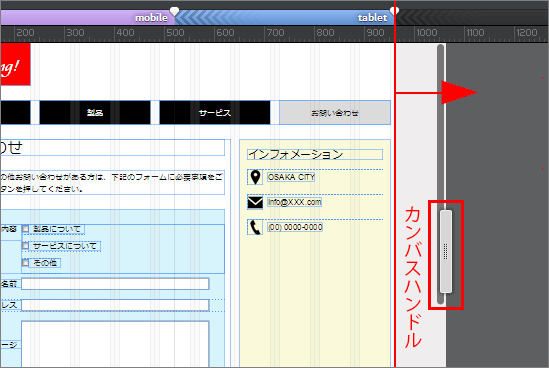
カンバス右側中央のハンドルが、ブレークポイントの960pxより大きいdefault領域にあるのを確認し、オブジェクトを配置していきます。961px以上であればOKです。

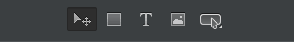
オブジェクトの配置は、画面左上のツールバーから行います。左から、「選択ツール」、divボックスを追加する「ボックスツール」、テキストを追加する「テキストツール」、画像を挿入する「イメージツール」、フォーム関連要素を追加する「フォームツール」となっています。

ツールバーからオブジェクトを選んで配置したら、レイアウトパネルで細かい調整をします。先述しましたが、レイアウトパネルでは、MarginやPaddingなど、ボックス関連の設定をすることができます。Sizeは、widthプロパティで設定できる値です。CSSが分かる方なら、直感的に操作できると思います。サンプルでは、最初に設定した幅960pxのコンテナ以外、ほとんどの要素は%で相対的に設定しています。
またその下のAdvancedでは、フロートレイアウトやポジションレイアウトをする際に使われるプロパティを設定できます。
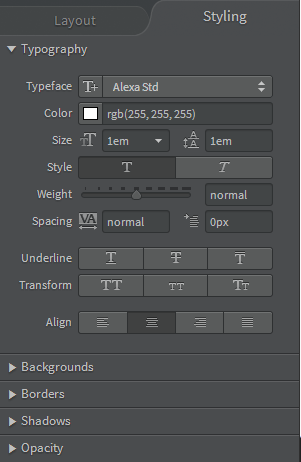
Layoutパネルの後ろにあるStylingパネルでは、各要素特有のスタイルの設定が可能です。例えば、テキストを選択している場合には、文字色や文字サイズなどテキスト関連の設定をすることができます。

また、テキスト要素では、Edge Web Fontsを使用することができます。サンプルではページ上部の「Prototyping!」というテキストで使用しています。















































