はじめに
本記事では、border関連プロパティやbackground関連プロパティ、擬似要素を使ってCSSで見出しをスタイリングする方法を紹介します。仕組みさえ分かってしまえば、意外と簡単に実装できてしまうので、ぜひ挑戦してみてください。
対象読者
- (X)HTMLとCSSの基本を理解している方。
- デザインのコツを学びたい方。
必要な環境
本連載で動作確認を行ったブラウザは次のとおりです。
- Windows 7 Internet Explorer 11
- Windows 7 Firefox 26
- Windows 7 Chrome 32
見出しのデフォルトスタイルをリセットする
まずは、今回スタイリングの対象となる見出し要素(h1~h6)のデフォルトスタイルを確認しておきましょう。図1のように、一般的なブラウザでは、h1~h6の見出し要素のテキストは、見出しレベルにより文字サイズが異なり(h1が最も大きく、h6が最も小さい)、太字で表示されます。また、上下にマージンが入ります。
今回のサンプルでは、h1要素をスタイリングしていきますが、デフォルトスタイルが効いていると毎回同じような記述が増えてしまうため、最初にh1のスタイルを統一します。ここでは、上マージを0、下マージンを30px、文字サイズを130%、文字色を濃いグレー(#333333)、上下パディングを5px、左右パディングを10pxに指定しました。
h1 {
margin: 0 0 30px 0; /* 上マージン0、右マージン0、下マージン30px、左マージン0 */
font-size: 130%; /* 文字サイズを130% */
color: #333333; /* 文字色を#333333 */
padding: 5px 10px; /* 上下パディング5ピクセル、左右パディング10px */
}
さて、ここから、見出しレベルが分かるように、一般的なテキスト(p要素などでマークアップされたもの)よりも目立たせるスタイリングをしていきましょう。
borderプロパティを使った見出しのCSSデザイン
まずは、図3を見てください。これらは、見出しをborder関連プロパティとbackground-colorプロパティでスタイリングしたもので、上から下にいくにつれて装飾が増え、下にいくほど目立つデザインになっています。
左側にアイコン的な四角形を引く
サンプル1には、左側にアイコン的な四角形がありますが、これは見出しでよく利用されているスタイリングの一つです。左側の四角形は、border-leftプロパティで、左ボーダーの線幅を太めに指定して実装しています。ここでは10ピクセル幅の鮮やかなピンク(#CC3366)の実線を引いてみました。
<h1 id="sample01">h1要素の見出しサンプル1</h1>
#sample01{
border-left: 10px solid #cc3366; /* 左ボーダーを、10px幅の実線、線色#CC3366に */
}
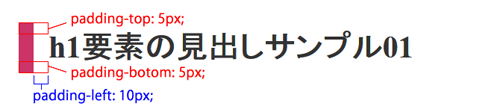
図4のように、左ボーダーの四角形の高さは上下パディングで調整します。また左ボーダーとテキストの間隔は左パディングで調整します。この例では、先に指定したpadding: 5px 10pxが効いていて、上下パディング5px、左右パディング10pxになるよう調整しています。

見出しに線を引く
続いてサンプル2、サンプル3のスタイリングを見てみましょう。見出しに下線を引くと、ページを視覚的に区切ることができます。特に、テキストの多いページにアクセントを付けたい時に有効なスタイルです。
サンプル2のスタイリングでは下ボーダーに破線(dashed)を、サンプル3では左ボーダー以外の3辺に実線(solid)を引いています。
<h1 id="sample02">h1要素の見出しサンプル2</h1> <h1 id="sample03">h1要素の見出しサンプル3</h1>
#sample02{
border-left: 10px solid #CC3366;
border-bottom: 1px dashed #CC3366; /* 下ボーダーを、1px幅の破線、線色#CC3366に */
}
#sample03{
border: 1px solid #CC3366; /* 4辺のボーダーを、1px幅の実線、線色#CC3366に */
border-left: 10px solid #CC3366;
}
















































