Windows Phoneストアアプリ(XAMLアプリとも呼ばれる)では、画面まわりもWindowsストアアプリと共通化が進んでいて、Visual Studio 2013 Update 2で作成できるユニバーサルアプリテンプレートでは、WindowsストアアプリとWindows Phoneストアアプリを1つのソリューション(しかも共通部分を同一コードで共有できる)から作成できるようになっています。
そこでWindowsストアアプリ用の「ComponentOne Studio for WinRT XAML」を、Windows Phoneストアアプリで使えるかを勝手に検証してみたいと思います。
Windows Phoneアプリに適用する(1)
ユニバーサルアプリテンプレートに適用する前に、Windows Phoneストアアプリ単体に適用できるかを確認するステップを踏んでみたいと思います。ここがうまくいかなかったら、さらにWindowsストアアプリと組み合わせるユニバーサルアプリテンプレートでもうまくいくことはありません。
新規プロジェクト作成
Windows Phoneストアアプリを作成するときにお勧めのテンプレートは「ハブアプリケーション(Windows Phone)テンプレート」です。
このテンプレートを使って新規プロジェクトを作成すると、複数ページが最初から作成されるためか、画面遷移に必要なクラスがCommonフォルダに自動設定されたり、Appクラスに必要なコードが挿入された状態でプロジェクトが作成されたりするため、後々の作業が非常に楽になります。
プロジェクトが作成されたら不要なページを削除し、フォルダを追加して必要な構成に変更します。

ツールボックスの確認
ComponentOne Studioがインストール済みならば、Windowsストアアプリでページファイルをデザイナで開くと、ツールボックスには「C1 XAML 8.1 Controls」タブが表示されます。動作対象外の環境ですから当然ですが、Windows Phoneストアアプリの場合は表示されません。

Windows Phoneアプリに適用する(2)
参照設定への追加
ツールボックスにコンポーネントがないため、デザイナへドラッグ&ドロップでコントロールを配置することはできません。
参照設定を行って対応しようと思い、ソリューションエクスプローラーでプロジェクトを右クリックして[追加]-[参照]メニューで参照マネージャーを表示してみても、ターゲットが「Windows Phone 8.1」となっているために拡張アセンブリが表示されません。
そこで、次のような手順で参照設定を行いました。ただし、この方法こそまさに正式にサポートされていない核心の部分なので、何らかの不具合が発生したら忘れずに元に戻してください。
(1)アセンブリのコピー
ConponentOne関連のコンポーネントは、下記のフォルダにコンポーネントごとのフォルダに分かれて格納されています。
- C:\Program Files (x86)\Microsoft SDKs\Windows\v8.1\ExtensionSDKs
そこで、該当するフォルダをすべて、下記にコピーします。
- C:\Program Files (x86)\Microsoft SDKs\WindowsPhoneApp\v8.1\ExtensionSDKs
(2)ツールボックスの確認
ファイルのコピーが完了したらVisual Studioを起動(起動している場合は一度終了してから再起動)すれば、Windows Phone 8.1プロジェクトのXAMLエディタでもツールボックスに「C1 XAML 8.1 Controls」が表示できます。
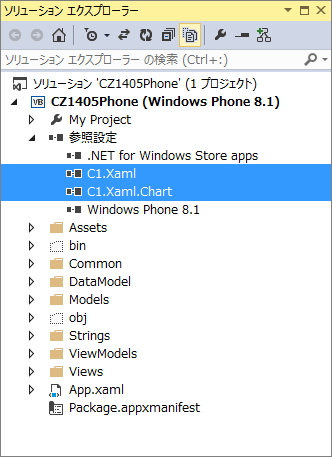
(3)ソリューションエクスプローラーでの確認
ツールボックスにある「C1Chart」をXAMLエディタで開いたMainPage.xamlにドラッグアンドドロップします。作業が完了したらソリューションエクスプローラーで「すべてのファイルを表示」にして参照設定を確認します。

XAMLへの定義
ページタグの属性として「xmlns:Chart="using:C1.Xaml.Chart"」を追加したら、グラフの描画として先月のWindowsストアアプリと同じ定義を行います。
<Chart:C1Chart x:Name="Chart" Grid.Row="1"
ChartType="Line" Theme="Office2007Blue" Palette="Metro">
<Chart:C1Chart.Data>
<Chart:ChartData ItemsSource="{Binding HandData}">
<Chart:ChartData.Children>
<Chart:DataSeries Label="X" ValueBinding="{Binding ValueX}"/>
<Chart:DataSeries Label="Y" ValueBinding="{Binding ValueY}"/>
<Chart:DataSeries Label="Z" ValueBinding="{Binding ValueZ}"/>
</Chart:ChartData.Children>
</Chart:ChartData>
</Chart:C1Chart.Data>
<Chart:C1ChartLegend Position="Right" VerticalContentAlignment="Center"/>
</Chart:C1Chart>
サンプルデータでの表示
実行する前に、デザイナ画面で正しくデータが表示できるかを確認するためサンプルデータを用意します。このサンプルデータクラスも、MainViewModelクラスなども前回のWindowsストアアプリでグラフを表示したときのコードをそのままコピーしてきました。
こんなにうまくいくとは思わなかったのですが、デザイナにサンプルデータを使って描画した3本の折れ線グラフが表示できました。
エミュレータでの実行確認
Windows Phone 8.1にLeap Motionを接続してデータ発生源にすることはさすがに難しいので、前回と異なり、LeapModelでは乱数でX、Y、Z軸の値を供給するようにしておき、リアルタイムにグラフが描画できることを確認してみました。
ユニバーサルWindowsアプリに適用する
Windows PhoneストアアプリでComponentOne Studioを使うことに成功したので、いよいよ、ユニバーサルアプリで使えるかチャレンジしてみましょう。
新規プロジェクト作成
残念なことに、Visual Studio 2013 Update 2では、Visual Basicでのユニバーサルアプリがサポートされていないので、C#でサンプルを作成してみます。
ユニバーサルアプリでもお勧めのテンプレートは「ハブアプリケーション」になります。
先ほどと同じように不要なページファイルを削除して、SharedにView以外を配置したら、Windowsストアアプリ側とWindows Phoneストアアプリ側のそれぞれにMainPageを追加します。
参照設定への追加
Windowsストアアプリ側でもWindows Phoneストアアプリ側でもツールボックスにC1Chartが表示されるので、デザイナーで開いたMainPage.xamlにドラッグ&ドロップし、配置すれば参照設定も完了します。
XAMLへの定義
WindowsストアアプリとWindows Phoneストアアプリの互換性の高さがすごいのは、ヘッダ部分こそ大きさの相違などがありますが、Gridの2行目に設定するコンテンツ領域に定義するC1Chartの定義は同じXAML定義で良いということです。
<Chart:C1Chart x:Name="Chart" Grid.Row="1"
ChartType="Line" Theme="Office2007Blue" Palette="Metro">
<Chart:C1Chart.Data>
<Chart:ChartData ItemsSource="{Binding HandData}">
<Chart:ChartData.Children>
<Chart:DataSeries Label="X" ValueBinding="{Binding ValueX}"/>
<Chart:DataSeries Label="Y" ValueBinding="{Binding ValueY}"/>
<Chart:DataSeries Label="Z" ValueBinding="{Binding ValueZ}"/>
</Chart:ChartData.Children>
</Chart:ChartData>
</Chart:C1Chart.Data>
<Chart:C1ChartLegend Position="Right" VerticalContentAlignment="Center"/>
</Chart:C1Chart>
エミュレータでの実行確認
View以外はSharedプロジェクトに配置し両方から同一のコードを参照するようにし、Viewについてもヘッダ部分以外は同一、もちろん、MainPage.xaml.csのコードはすべて一緒という状態でビルドして実行した結果は次のようになります。
同一のアプリのように2つのデバイスでグラフ表示されています。それぞれWindowsストア、Windows Phoneストアに登録するときに同一名を指定してAppIDを共通化すれば、ユニバーサルWindowsアプリの機構により、購入状態やローミングデータなどを共有できます。つまり、PC、タブレット、スマートフォンでシームレスな利用が可能になります。
まとめ
WindowsストアアプリとWindows Phoneストアアプリの互換性がうたい文句通りであり、また、ComponentOne Studio for WinRT XAMLの構造がWindows Runtime的な標準準拠性が高ければ「もしかしたら?」という期待から始めましたが、期待以上の結果になったと思いますがいかがだったでしょうか。当然、ツールボックスに出ないといった問題はありますが、根幹にかかわる部分ではないので、ComponentOne StudioでユニバーサルWindowsアプリ対応のコンポーネントが追加されるのも時間の問題かもしれません。
なお、重ね重ねのお願いですがグレープシティ、マイクロソフトともにこの構成の動作保証をしていませんので、その点だけはご理解ください。


































































