対象読者
- とりあえずWebサイトを作成してみたい方
- 作成したWebサイトにタブ、アコーディオンメニュー、ポップオーバーを実装したい方
- Bootstrapについて学びたい方
BootstrapをWebサイトを作成する
Webサイトを作成するにあたって何が一番厄介かというと、最初の骨組みを作ることです。
一番重要で一番楽しいのはコンテンツの中身を作成することですが、そこへ辿り着くまでの骨組みを作る途中で心が折れてしまう人が大半だと思います。
Bootstrapを利用することで、骨組を作成する段階をすっ飛ばして、コンテンツを作成、装飾していく段階へと一気にもっていくことができます。
まずはBootstrapを利用して、基本のWebサイトを作成してみましょう。すでにBootstrapを組み込み済みのサイトを持っている方はこちらの工程は飛ばしてください。
Bootstrap CDNを利用してBootstrapをサイトに組み込む
Bootstrapをホスティングしてくれる「Bootstrap CDN」を利用することで、特にファイル一式をダウンロードすることなく、あっという間にBootstrapをサイトに組み込めます。
最低限読み込むのは下記の3つのファイルです。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
こちらをhead内とbodyの閉じタグの直前で読み込んで下記のように記述します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>タイトル</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body> <div class="container"> Hello! </div> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
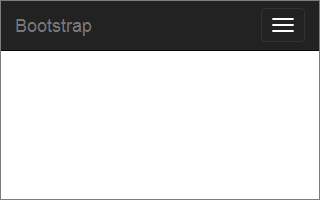
さらにサイトのナビゲーションとなるグローバルメニューを追加してみましょう。
Bootstrapではさまざまな形状のグローバルメニューが用意されていますが、ここではヘッダー固定のナビゲーションのソースをご紹介します。
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <!-- navbar-inverse で黒系ナビゲーションの指定をしています。--> <!-- navbar-fixed-top でヘッダー固定の指定をしています。--> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!--button~はウインドウのサイズが780px以下になった時に表示されます。--> <a class="navbar-brand" href="#">Bootstrap</a> <!--こちらにサイト名を入れます。--> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#home">ホーム</a></li> <li><a href="#tab">タブ</a></li> <li><a href="#accordion">アコーディオン</a></li> <li><a href="#popover">ポップオーバー</a></li> </ul> </div> <!--/.nav-collapse --> </div> </div>

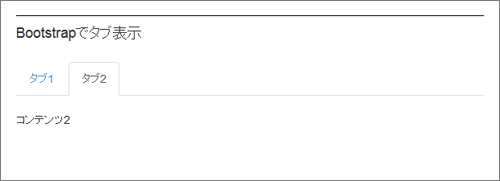
Bootstrapでタブを表示する
続いてタブを表示する方法です。
タブ表示はさまざまな場面で利用できます。
例えば無料グループウェア「アイポ」の場合、コミュニティサイトで利用されています。コミュニティサイトへどのような目的で訪れてどのようなコンテンツを探しているかの切り替えをタブで見やすくしています。
利用方法
タブを利用したい場所に下記のソースをペーストします。
<!--タブ部分のソース--> <ul class="nav nav-tabs"> <li class="active"><a href="#tab1" data-toggle="tab">タブ1</a></li> <li><a href="#tab2" data-toggle="tab">タブ2</a></li> </ul> <!-- / タブ部分のソース--> <!--コンテンツ--> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="tab1"> <p>コンテンツ1</p> </div> <div class="tab-pane fade" id="tab2"> <p>コンテンツ2</p> </div> </div> </div> <!-- / コンテンツ-->
何もしないままだとタブ部分とコンテンツの間が狭すぎるため、タブ部分とコンテンツの間にスペースを開けたい場合は以下のCSSを追加します。
.tab-pane {
margin-top:20px;
}