対象読者
- Visual Studio 2010/2012/2013/2015でVisual BasicやC#を使った開発経験のある方
必要な環境
Visual Studio 2010/2012/2013/2015を使用してASP.NETによるWebアプリケーション開発を行うことのできる環境。
本連載で紹介するサンプルは以下の環境で開発、動作確認を行っています。
- OS:Windows 10 Pro
- 開発ツール:Visual Studio Community 2015
2015J v2の概要
ComponentOne Studioは、年に3回のメジャーバージョンアップをを行っており、今回のリリースは今年度2回目のバージョンアップとなります。本連載ではASP.NET、MVCについて扱いますが、それ以外の機能についても多くの改善、新機能が含まれています。
- Windows 10とVisual Studio 2015に対応
- 各コントロールの.NET Framework 4.6、ASP.NET 5への対応
- Microsoft Edgeでの動作もサポート
- Studio for ASP.NET MVCに「Web API」サービスが追加
- Inputコントロールの日本仕様への対応強化(Studio for WinForms)
- Excelライクなスプレッドシート「FlexSheet for WPF」コントロール追加(Studio for WPF)
- 20種類以上の定義済みカラーパレットを提供する「ColorPicker for WinRT XAML」追加(Studio for WinRT XAML)
詳細については、2015J v2リリース情報をご覧ください。
Web APIサービスとは?
新たに追加されたComponentOne Studio for Web APIは、ASP.NET Web APIおよびASP.NET 5技術の上に構築されたHTTPサービスセットです(ただしComponentOne Studio Enterprise限定の機能です)。主に、ComponentOne Studio for ASP.NET MVC用のファイル入出力機能を提供します。
- Imageサービスではグラフやゲージを各種形式のファイル(PDF、JPG、BMP、GIF、PNG、TIFF)で出力
- Excel入出力サービスではFlexGridコントロールでExcelファイルのインポート、エクスポートが可能
- Excelファイル出力時にはヘッダや書式を含むデータだけではなく、グループ化などのレイアウトやスタイルを保持
以降では、Web APIサービスの構築方法について、サンプルを交えて説明します。
Web APIの利用要件
Web APIのシステム要件は、以下の通りです。ASP.NET Web APIにはいくつかのバージョンが存在しますが、そのバージョンによってComponentOne Studioのコンポーネントが必要とする.NET Frameworkなどのバージョンは異なります。バージョンごとに必要となるコンポーネントは以下のとおりです。
-
ASP.NET Web API 2.2(C1.Web.Api 4)
- .NET Framework 4.5以上
- Visual Studio 2012、2013、2015
- IIS 7以上(IISでホストする場合)
-
ASP.NET Web API 3(C1.Web.Api 5)
- .NET Framework 4.5以上
- Visual Studio 2015
- IIS 7.5以上(IISでホストする場合)
クライアント側では上記バージョンにかかわらず次のブラウザをサポートしています。
- Internet Explorer 9以上
- Mozilla Firefox
- Safari
その他、実際に開発に利用するための再配布可能ファイルなど、ライセンス条件やテクニカルサポートなどの情報、コンポーネントのヘルプなどについては、ComponentOne Studio for Web APIをご参照ください。
Web APIのインストール
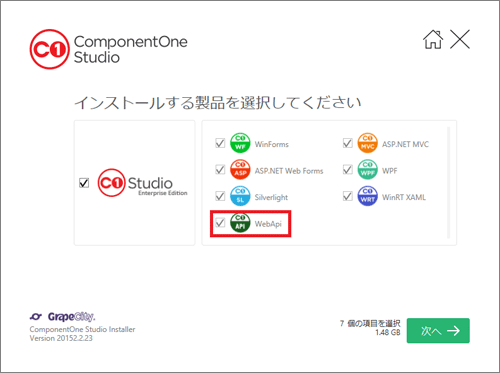
ComponentOne Studio for Web APIは、ASP.NET MVCとは別途インストールする必要があります。グレープシティ株式会社のダウンロードサイトからダウンロードしたインストーラを実行すると、インストールする製品を選択する画面が表示されるので、WebApiにチェックを付けてインストールを進めます。

開発、実行に必要なコンポーネント以外にサンプルも以下の場所にインストールされます。
C:\Users\<User Name>\Documents\ComponentOne Samples\Web Api
















































