サンプルファイル
本記事にアップロードしているサンプルファイルは、GitHubでも公開しています。
今回紹介するコンポーネント
本記事では主にJPAddressについて解説しますが、組み合わせの例としてその他のコンポーネントについても言及しますので、以下にそれらの概要も紹介します。
JPAddress
JPAddressは、グレープシティ社の提供する、住所検索ライブラリです。
住所入力の自動化を支援する郵便番号から住所を検索する機能や、住所から郵便番号を検索する機能、大口事業所名から郵便番号を検索する機能に加え、InputManやPlusPakといった、その他コンポーネントと組み合わせることで、さらに機能を引き立たせることができます。
InputMan
InputManは、文字入力の支援機能を備えたコンポーネントです。
日付入力の書式指定や入力値のバリデーションなど、入力作業をサポートするさまざまな機能を備えています。今回はその中から、JPAddressと組み合わせた住所検索機能について紹介します。
PlusPak
PlusPakは、同じくグレープシティ社の提供するレイアウトやUI作成、バーコードやPDFのデータ出力を支援するコンポーネントです。
画面のリサイズやレイアウト、タブコントロール、カレンダーなど業務アプリケーションの機能を拡張するコンポーネントですが、今回はその中でもJPAddressと組み合わせた、住所の郵便バーコード出力を紹介します。
MultiRow
MultiRowはグリッドコンポーネントです。1つのレコードが複雑な構成のレコードデータの表示、編集を可能にします。
複雑なグリッドの表を作成可能というだけでなく、Visual Studioの高い操作性をうまく活かした編集の容易さも開発者としては嬉しいポイントです。今回は、JPAddressと組み合わせた住所検索機能、郵便バーコード表示をご紹介します。
対象読者
Visual Studioを利用してアプリケーションを作成した経験がある、またはC#、VisualBasicなどの.NET系言語での開発経験がある方。
必要な環境
JPAddress for .NET 1.0Jおよびその他コンポーネントを利用するには以下の環境が必要となります。
- Visual Studio 2010/2012/2013/2015 日本語版
- .NET Framework 3.5 SP1/3.5 Client Profile/4/4 Client Profile/4.5/4.5.1/4.5.2/4.6/4.6.1
本記事はVisual Studio 2015 Enterprise、.NET Framework 4.6環境で画像キャプチャーの取得、動作検証を行っております。
コンポーネントの導入
JPAddress for .NET 1.0Jのインストール
JPAddress for .NET 1.0Jの導入について、トライアル版を例に紹介します。
作業途中のライセンス入力で正式版のライセンスを入れるか、トライアル版用として提供されたライセンスキーを入力するかの違いを除けば同じ方法で導入できます。
また、その他コンポーネントもほぼ同じ流れで導入できるため、インストール方法の紹介は割愛します。
トライアル版の申し込み
JPAddress for .NET 1.0Jのページを開きます。

「トライアル版」のボタンをクリックすると「トライアル版申込フォーム」が表示されるので、フォームに必要な情報を記入し、申し込みを完了します。
トライアル版情報の受信
申し込みが完了するとまもなく、申込時に申請したメールアドレスにトライアル版のダウンロードURLと、トライアル用のプロダクトキーが記されたメールが届きます。
メールに記されたURLからトライアル版のファイルをダウンロードしてください。
トライアル版のインストール
ダウンロードしたトライアル版を解凍し、インストーラーを起動します(本記事執筆時点のインストーラーのファイル名は「JPAddressNET_20150918.exe」です)。

「使用許諾契約書に同意する」にチェックを入れると、「インストール」ボタンが有効になるので、クリックします。

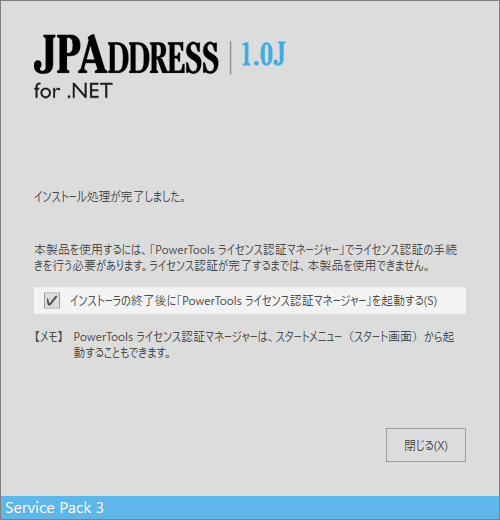
インストールが完了すると、下記画像の画面になりますので、初めてのインストール時は「ライセンス認証マネージャーを起動する」にチェックを入れて「閉じる」ボタンをクリックします。

ライセンス認証を行う
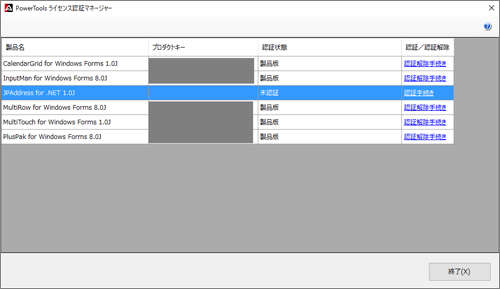
PowerToolsライセンス認証マネージャーが起動するので、JPAddress for .NET 1.0Jの欄の「認証手続き」をクリックします。

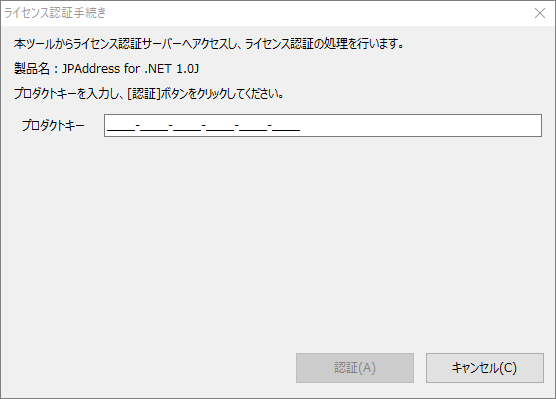
メールで送られてきたプロダクトキーを入力して「認証」ボタンをクリックします。

「認証処理が完了しました。」と表示されれば認証作業は終了です。

コントロールの追加
利用したいコントロールがツールボックスに表示されていない場合の追加方法を紹介します。
今回のように別途インストールした製品のコントロールは、以下に紹介するような追加作業が必要な場合があります。
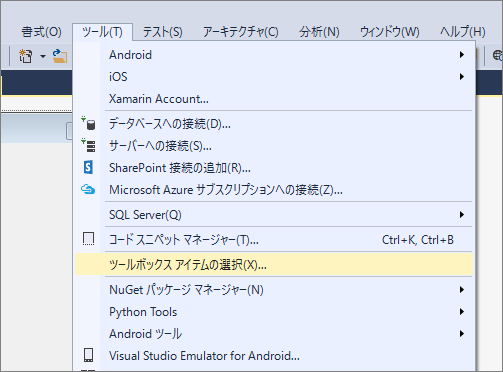
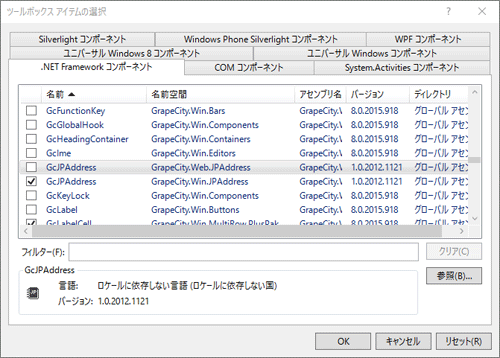
Visual Studioの上部メニューから「ツール」→「ツールボックスアイテムの選択」をクリックします。

「.NET Framework コンポーネント」タブを選択し、必要なコントロールにチェックを入れ、右下の「OK」ボタンをクリックすることでツールボックスにコントロールが追加されます。
今回はGcJPAddressコントロールにチェックを入れて追加します。


InputManと連携した郵便番号検索
まずはInputManとJPAddressを組み合わせた、郵便番号から住所を検索する機能を紹介します。
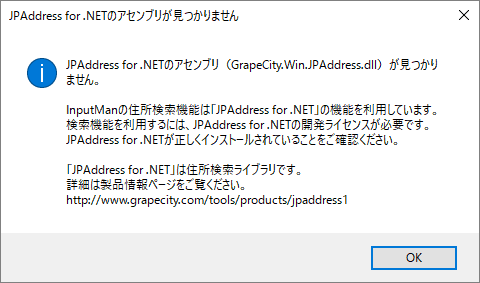
InputManをインストールした時点で、郵便番号を操作するコントロールGcPostalが利用可能になりますが、実際に画面にGcPostalコントロールを追加すると以下のようにポップアップが表示され、住所検索機能が利用できません。

これはGcPostalコントロールの動作に、GrapeCity.Win.JPAddress.dllが必要なためです。JPAdressを導入することで、左記dllが追加され、加えてlicenses.licxのライセンス情報が更新されます。
詳しくは、以下のヘルプページを参照ください。
プロジェクトの作成
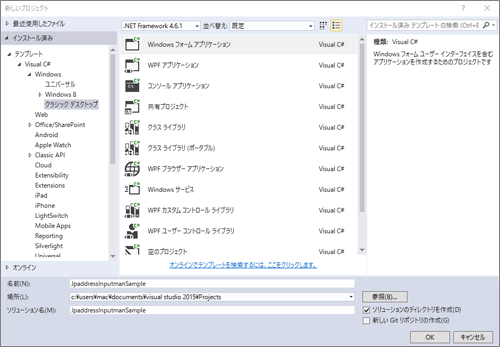
「JpaddressInputmanSample」という名前で、Windowsフォームアプリケーションを作成します。

GcPostalコントロールの追加
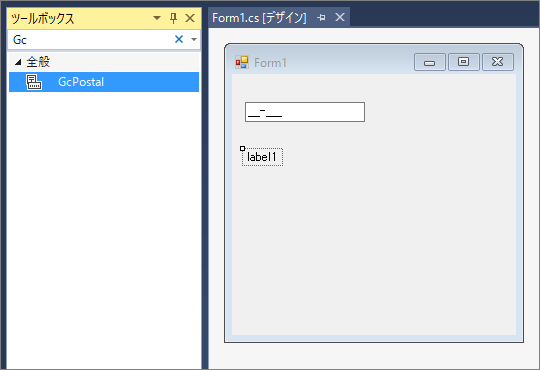
先述の「コントロールの追加」項に従いGcPostalコントロールをツールボックスに追加します。
ツールボックスからGcPostalとLabelコントロールをデザインビューから画面に配置します。

入力の値をLabelに反映させる
GcPostalコントロールに入力された郵便番号の値を住所に反映させて、Labelコントロールに表示できるように修正します。
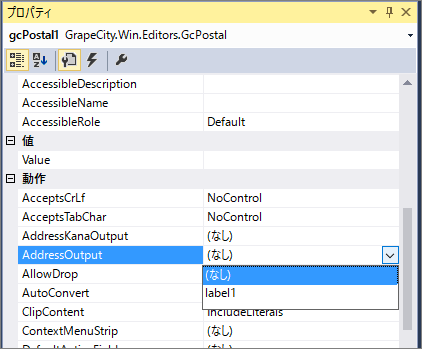
デザインビュー上に配置したGcPostalコントロールをクリックして選択状態にし、プロパティウィンドウのAddressOutputの値をlabel1に変更します。

プロジェクトをデバッグ実行し動作を確認する
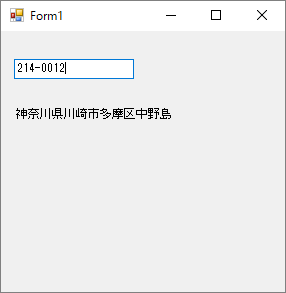
「F5」キーを押してプロジェクトをデバッグ実行し、GcPostalコントロールに郵便番号を入力すると下画像のように郵便番号に該当する住所が表示されます。

JPAddressを利用すれば、郵便番号から住所を取得したように、住所から逆に郵便番号を取得するような入力補助機能を実装することもできます。
InputManと連携したシナリオ
InputManと連携した住所検索は住所情報を扱う全てのフォームで、有用に作用するでしょう。郵便番号による住所入力の補完機能や、逆に住所情報から郵便番号を補う機能はアプリケーションの利用者の負担を軽減してくれるでしょう。
もちろん、MultiRowで複数のデータを扱う場合も、同等の機能を持つGcPostalCellを利用することができます。
PlusPakと連携した郵便バーコードの出力
PlusPakとJPAddressを組み合わせることで、住所情報から郵便バーコードを生成することができます。
郵便バーコードを利用するには以下のように行います。
プロジェクトの作成
「JPaddressPluspakSample」という名前で、Windowsフォームアプリケーションを作成します。

GcPostalBarCodeコントロールの追加
GcPostalBarCodeコントロールをツールボックスに追加します。
ツールボックスからGcPostalBarCodeとTextBoxコントロールを2つデザインビューから画面に配置します。

TextBoxの入力値から郵便バーコードを生成する
TextBoxに入力された値から郵便バーコードを生成するように設定します。
GcPostalBarCodeの郵便バーコードを生成するためのソースとなる値には、郵便番号や住所を表す文字列に加えてコントロールを指定することもできます。コントロールを指定する場合はZipCodeInputControlプロパティとAddressInputControlにソースとなるコントロールを指定します。
デザインビューから配置したGcPostalBarCodeコントロールをクリックして選択状態にします。
プロパティウィンドウのZipCodeInputControlにtextBox1を指定し、AddressInputControlにtextBox2を指定します。


プロジェクトをデバッグ実行し動作を確認する
「F5」キーを押してプロジェクトをデバッグ実行します。
textBox1に郵便番号(ハイフン抜き)を入力、textBox2に住所を入力すると郵便バーコードが郵便番号に合わせたコードに変化するのが確認できます。
入力例
- 郵便番号:1130033
- 住所:東京都文京区本郷7丁目3-1

TextBoxの代わりにGcPostalを利用する
TextBoxではなく、GcPostalを郵便バーコードのソースにすることもできます。
その場合はZipCodeInputControlに指定せず、GcPostalコントロールの値が変更された際のイベント「ValueChanged」に指定したイベントハンドラー内で処理を行います。
GcPostalに郵便番号が入力された際に、住所の文字列を取得して、住所入力の補助とすることでより効率よく入力が可能になります。
GcPostalにイベントハンドラーを指定する
デザイナーから画面にGcPostalコントロールを追加します。GcPostalコントロールをクリックした状態でプロパティウィンドウの稲妻アイコンをクリックしてイベントを表示します。

イベントの中からValueChangedをダブルクリックします。
Form1.csのコードビハインドに以下のようにイベントハンドラーが自動で生成されます。
private void gcPostal1_ValueChanged(object sender, EventArgs e)
{
}
イベントハンドラーを以下のように修正します。
private void gcPostal1_ValueChanged(object sender, EventArgs e)
{
this.gcPostalBarCode1.ZipCode = this.gcPostal1.Value;
// GcPostalに入力された郵便番号から住所が取得できる場合はtextBox2を補完する
if (gcPostal1.Addresses != null && gcPostal1.Addresses.Count() > 0)
{
var address = gcPostal1.Addresses[0];
this.textBox2.Text = address.Prefecture + address.City + address.Town;
}
}
郵便バーコードを利用するシナリオ
郵便バーコードを利用する業務アプリケーションのシナリオはいくつか考えられます。
1つは、基幹となるシステム上に存在する住所情報を直接読み込めないような遠隔の作業場で、住所情報を取得したい場合です。例えば、本部とは離れた倉庫から出荷処理を行う場合などに、郵便バーコードから素早く住所情報を読み取れることで作業効率を上げることができるでしょう。
もう1つは、郵便バーコードを印字することで郵便物の配送料金の割引を受ける場合です。大量の郵便物を扱う業態ならメリットを見いだせるでしょう。この場合、帳票出力をサポートするActiveReportsなどのコンポーネントとの連携を検討すると良いでしょう。
MultiRowに応用する
MultiRowコンポーネントも、InputManのGcPostal相当のGcPostalCellと、GcPostalBarCodeと同等の機能を実現できるGcBarCodeCellを備えているため、同様の住所検索、郵便バーコード表示が可能です。
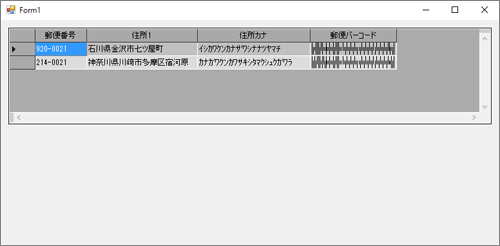
以下のサンプルでは郵便番号を入力すると、住所と住所のカナ表記、郵便バーコードが郵便番号に応じて変更されます。

サンプルの実装のポイントを紹介します。
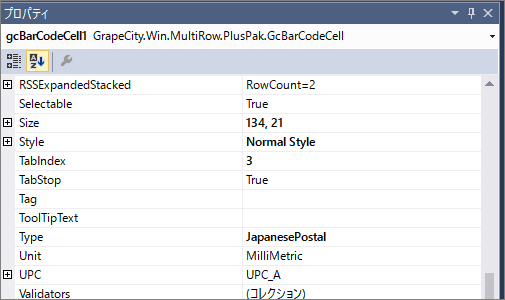
GcBarCodeCellのTypeをJapanesePostalに
GcBarCodeCellは、郵便バーコード以外にもさまざまな形式に対応しているため、郵便バーコードを表示するということを指定する必要があります。
郵便バーコードに指定するには、GcBarCodeCellのTypeプロパティをJapanesePostalに設定します。

データはList型のコレクションで指定
前回の記事「Webアプリではまねできない、MultiRow&InputManを組み合わせた高機能入力フォーム」ではデータのソースにAccessのデータを利用しましたが、今回はList型のコレクションを指定しました。データはシンプルなプロパティを3つもったクラスです。
class AddressData
{
/**
* 郵便番号
*/
public string postal { get; set; }
/**
* 住所(漢字)
*/
public string address1 { get; set; }
/**
* 住所(カナ)
*/
public string address_kana { get; set; }
}
データはGcMultiRowのDataSourceプロパティに以下のように指定します。
this.data = new List<AddressData>();
this.data.Add(new AddressData() { postal = "9200021", address1 = "石川県金沢市七ツ屋町", address_kana = "イシカワケンカナザワシナナツヤマチ" });
this.data.Add(new AddressData() { postal = "2140021", address1 = "神奈川県川崎市多摩区宿河原", address_kana = "カナガワケンカワサキシタマクシュクガワラ" });
this.gcMultiRow1.DataSource = data;
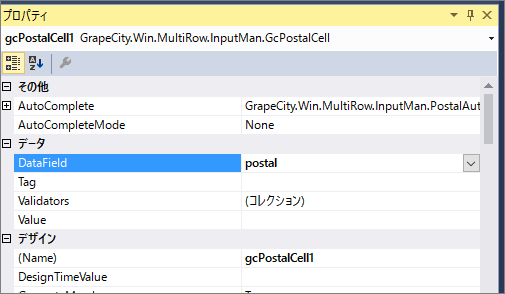
テンプレートのDataFieldに対応するプロパティを指定
GcMultiRowのどのセルにデータクラスの値を表示するかは、GcMultiRowのテンプレートのDataFieldプロパティに指定します。
下の画像は郵便番号を表示したいセルのDataFieldプロパティにデータクラスのpostalプロパティを指定したことをあらわします。

さらに詳しく実装を確認したい場合はサンプルコードを参照してください。
まとめ
JPAddressコンポーネントと他のコンポーネントの連携を紹介してきました。JPAddressを組み合わせることでアプリケーションの住所を扱う機能が改善されることが実感いただけたと思います。
アプリケーションの使われ方で、何度も住所入力を行うことが想定される場合は、ぜひJPAddressを用いることで効率を上げることができないか検討してみてください。
























































