サンプルファイル
本記事にアップロードしているサンプルファイルは、GitHubでも公開しています。
今回紹介するコンポーネント
本記事では主にPlusPakについて解説しますが、組み合わせの例としてその他のコンポーネントについても言及しますので、以下にそれらの概要も紹介します。
PlusPak
PlusPakは、グレープシティ社の提供するレイアウトやUI作成、バーコードやPDFのデータ出力を支援するコンポーネントです。
画面のリサイズやレイアウト、タブコントロール、カレンダーなど業務アプリケーションの機能を拡張するコンポーネントを、同社のその他コンポーネントや、.NET標準のコントロールと組み合わせることで機能追加、使いやすさを実現します。
MultiRow
MultiRowは、複雑な構成や複数行のフォームを簡単に作成できるコンポーネントです。そのため、入力項目や情報量が多い場合に、MultiRowを使用するケースが多いでしょう。そのような場合に、PlusPakのリサイズ機能による画面に合わせた項目表示の調整が効果的に作用します。
対象読者
Visual Studioを利用してアプリケーションを作成した経験がある、またはC#、Visual Basicなどの.NET系言語での開発経験がある方。
必要な環境
PlusPak for Windows Forms 8.0J およびその他コンポーネントを利用するには以下の環境が必要となります。
- Visual Studio 2010/2012/2013/2015 日本語版
- .NET Framework 3.5 SP1/3.5 Client Profile/4/4 Client Profile/4.5/4.5.1/4.5.2/4.6/4.6.1
本記事はVisual Studio 2015 Enterprise、.NET Framework 4.6環境で画像キャプチャーの取得、動作検証を行っております。
コンポーネントの導入
PlusPakおよびMultiRowの導入については過去の記事「JPAddressを用いて、さらに優れた住所入力フォームを作成しよう」を参照ください。
コントロールの追加
利用したいコントロールがツールボックスに表示されていない場合の追加方法を紹介します。
今回のように別途インストールした製品のコントロールは、以下に紹介するような追加の作業が必要な場合があります。
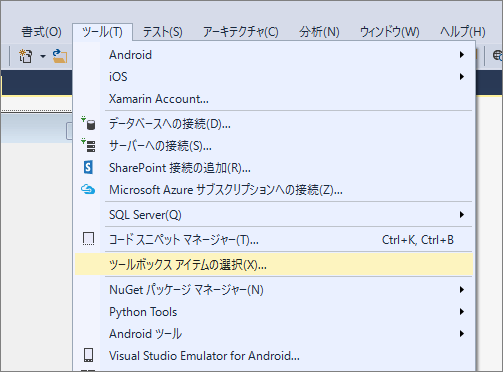
Visual Studioの上部メニューから「ツール」→「ツールボックスアイテムの選択」をクリックします。

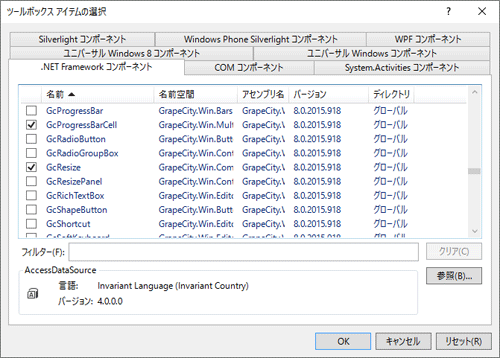
「.NET Framework コンポーネント」タブを選択し、必要なコントロールにチェックを入れ、右下の「OK」ボタンをクリックすることでツールボックスにコントロールが追加されます。
今回はGcResizeコントロールにチェックを入れて追加します。


画面解像度の異なる端末での運用をサポートする(1)
PC用のディスプレイの高解像度化、タブレット端末の普及に合わせて、アプリケーションにも複数の解像度への対応が求められるようになっていきました。新しい開発プラットフォームのUniversal Windows Platform(UWP)などであれば、解像度の変化に合わせたレイアウト用のコントロールや仕掛けが用意されていますが、Windowsフォームアプリケーションでは通常、手間をかけた作りこみが必要になります。
PlusPakを用いれば、レイアウトの自動拡大や、タブやアコーディオンを用いた表示情報の整理が簡単に行なえます。
GcResize
GcResizeはウィンドウ幅に合わせたリサイズを提供します。
通常、Windowsフォームアプリケーションのウィンドウ幅を変更しても配置されたコントロールは変化しません(親コンテナとドッキングさせている場合を除いて)。


GcResizeを利用すると、ウィンドウサイズの変更に合わせて配置されたコントロールも拡大されます。

画面上に複数のコントロールを配置した場合も、バランスを維持したまま拡大されます。

GcResizeの追加方法
GcResizeを使用する方法は簡単です。
上記「コントロールの追加」項目に従いGcResizeをツールボックスに追加します。
フォーム上にGcResizeをドロップすることで、配置された全てのコントロールが自動でリサイズされるようになります。
レイアウトだけリサイズする
標準の設定では、GcResizeを適用することで、レイアウトとフォントサイズがリサイズされるようになります。
フォントサイズを変更したくない場合は、設定したいコントロールを選択、「gcResize1のResizeMode」プロパティをLayoutに変更します。

リサイズポリシーの追加
GcResizeを利用しても正しいリサイズ結果が得られないコントロールは、リサイズポリシーを追加することで適切なリサイズが行えるようになります。
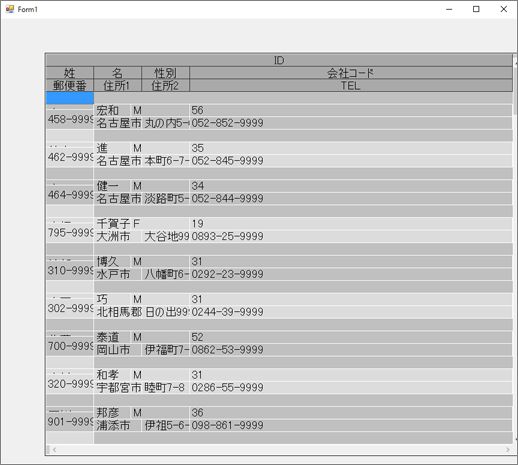
今回はGcMultiRowのリサイズポリシーを利用します。リサイズポリシーを利用しない場合、アプリケーションを横に拡大しても1番右端の列が拡大されるだけですが、GcMultiRowのリサイズポリシーを適用すると全体が均等に拡大されます。


リサイズポリシーは以下の方法で追加できます。
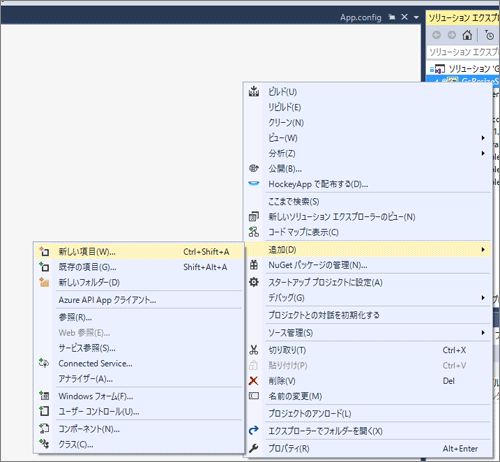
ソリューションエクスプローラ上で右クリックから「追加」→「新しい項目」をクリックします。

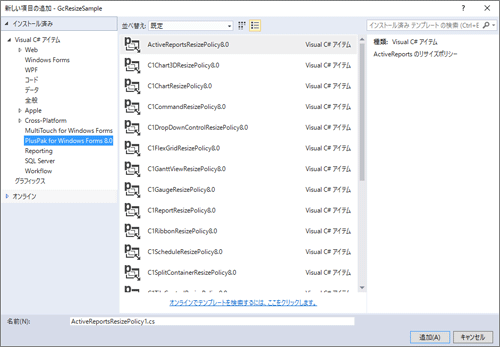
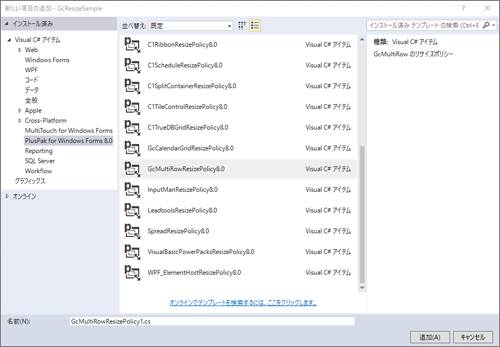
左ナビの「PlusPack for Windows Forms 8.0」をクリックします。

GcMultiRowRisizePolicy8.0を選択して「追加」をクリックします。

追加されたリサイズポリシーをGcResizeコントロールに適用します。
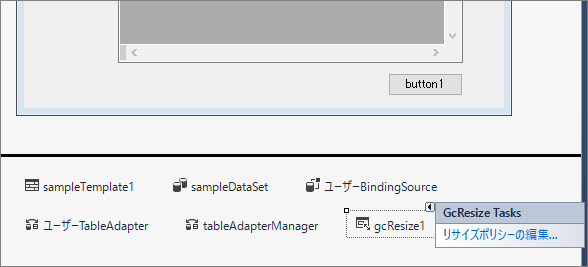
Form1.cs上に配置したGcResizeをクリックします(表示名はgcResize1)。
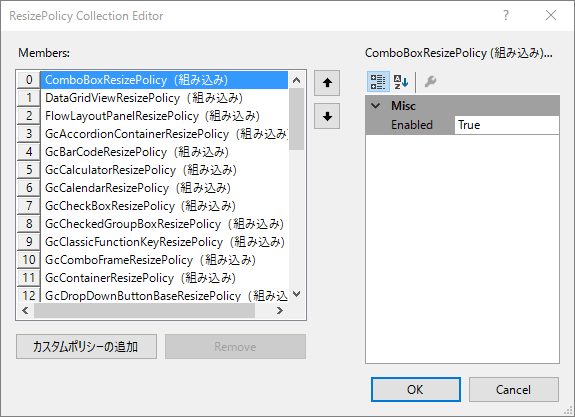
右上の三角マーク(スマートタグ)をクリックし「リサイズポリシーの編集」をクリックします。

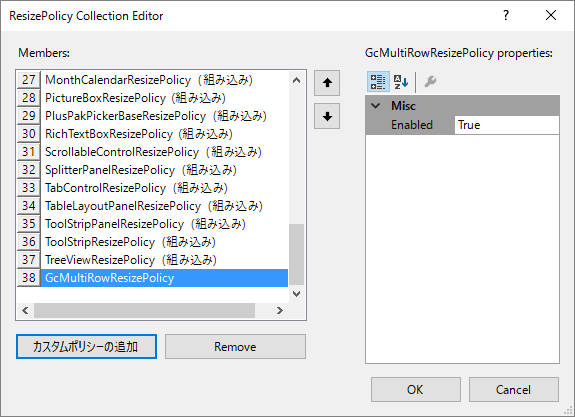
左下の「カスタムポリシーの追加」をクリックします。

リストの1番下にGcMuliRowResizePolicyが追加されました(もし追加されない場合はプロジェクトをビルドした後、「リサイズポリシーの編集」をクリックしてください)。

GcTableLayoutContainer
GcResizeはフォームにドロップするだけで簡単に配置されたコントロールのリサイズを可能にしました。しかし、アプリケーションによっては、メインの情報はリサイズしたいが、左側のナビゲーションはリサイズしても幅を変えたくない場合があります。そのようなケースでは、GcTableLayoutContainerが柔軟なテーブル形式のレイアウトを提供します。

GcTableLayoutContainerの追加方法
上記「コントロールの追加」項目に従いGcTableLayoutContainerをツールボックスに追加します。
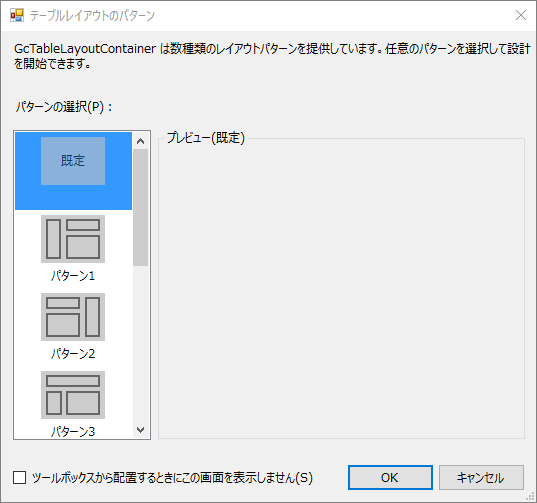
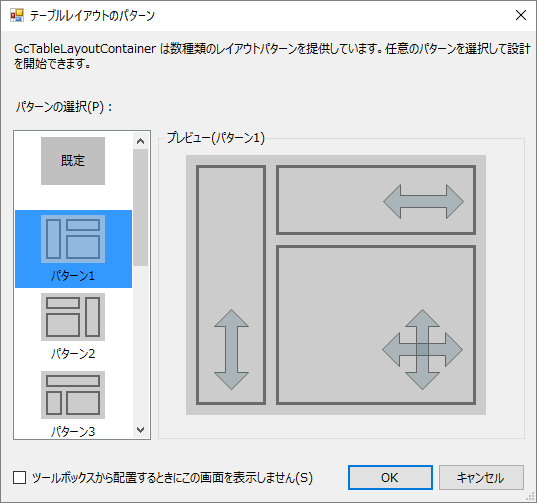
フォーム上にGcTableLayoutContainerをドロップすると「テーブルレイアウトのパターン」ポップアップウィンドウが起動します。

パターン1を選択して、右下の「OK」ボタンをクリックします。

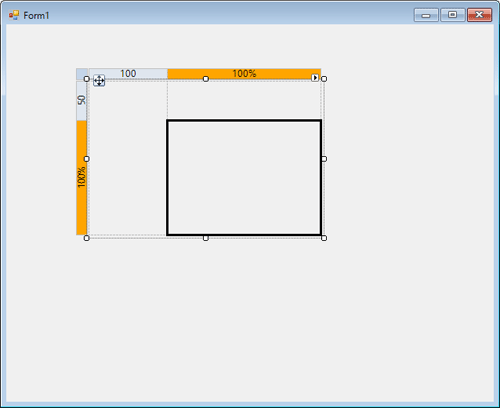
フォーム上にGcTableLayoutContainerが配置されました。

コントロール右上の三角マーク(スマートタグ)をクリックし「親コンテナーにドッキングする」をクリックします。

これで親コンテナー(今回の場合はフォーム)にあわせてレイアウトが変更されるようになります。
GcTableLayoutContainerの区切りを調整
配置したGcTableLayoutContainerのレイアウトを調整します。
今回は左側に固定幅のナビゲーションを配置して、右側にメインのコンテンツを配置し、こちらは画面幅に合わせて拡大するようにします。
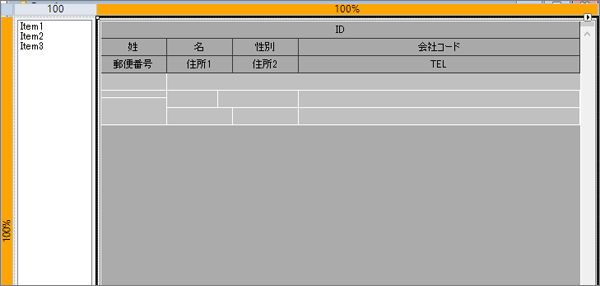
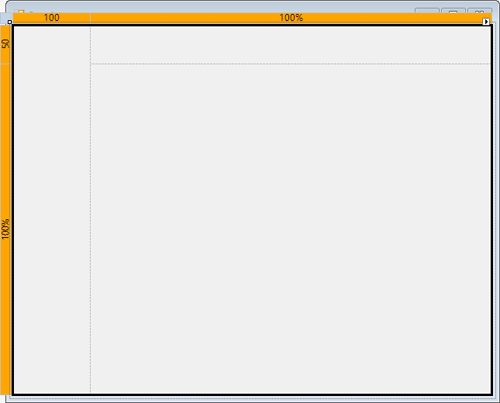
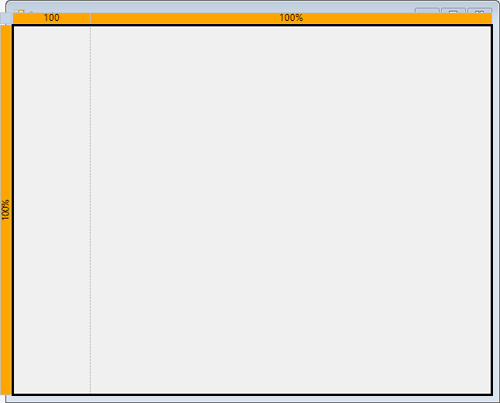
GcTableLayoutContainerの左上の50と書かれた数字をクリックします。

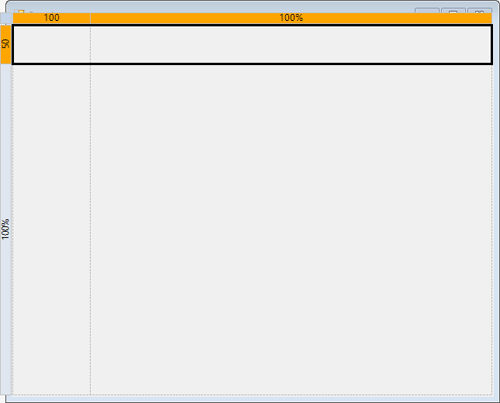
これで横の一行目を選択した状態になります。今回は、横行は不要なので、右クリックから「削除」を選択します。

画面上部の列の分割は、左側が100という値、右側が100%という割合になっていることに注目してください。これは左側の幅が100という固定の値で、右側が残り100%という、アプリケーションのウィンドウサイズによって変化する可変の値という意味です。
コントロールの配置
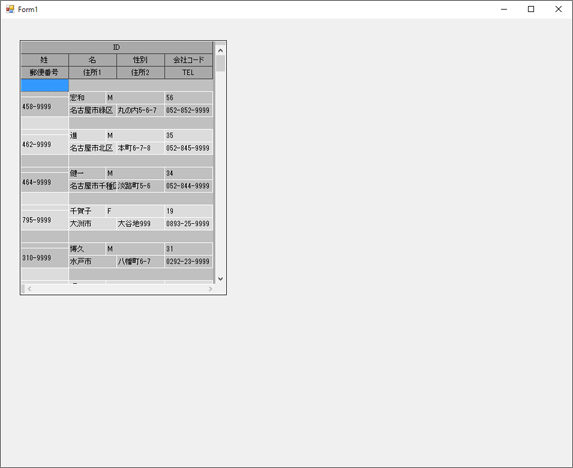
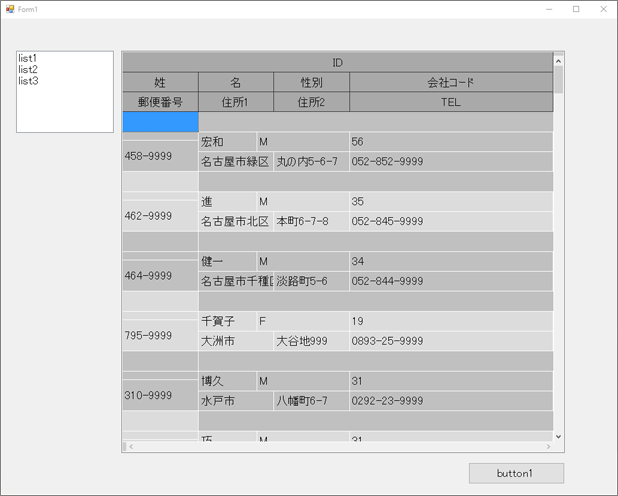
左列にListViewを、右列にGcMultiRowコントロールを配置します。
GcMultiRow側は自動で幅が変わるようにAllowAutoExtendをTrueに設定します。
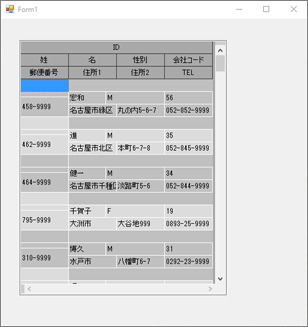
アプリケーションをデバッグ実行して、ウィンドウサイズを変更すると、右列に配置したGcMultiRowだけが拡大されることが確認できます。
このようにGcResizeやGcTableLayoutContainerを利用することで、異なる画面サイズの環境に合わせた表示を行うことが可能になります。
画面解像度の異なる端末での運用をサポートする(2)
続いて、タブやアコーディオンを用いて、1つの画面に表示する情報を切り替える方法を紹介します。
GcTabControl
Windowsフォームには標準でTabControlが存在し、簡単なタブ機能を実装することはできますが、デザインや動作をカスタマイズするにはそれなりの工数が必要になります。GcTabControlは標準のTabControlにはない柔軟なカスタマイズ性を提供してくれます。
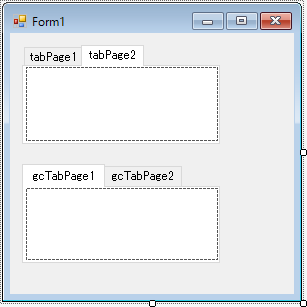
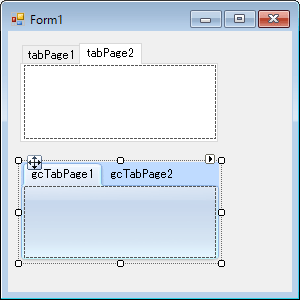
以下の画像は初期状態のTabControlとGcTabControlです。
タブの文字が異なるものの、それ以外はほぼおなじ見た目です。

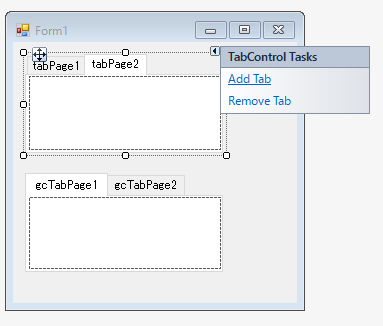
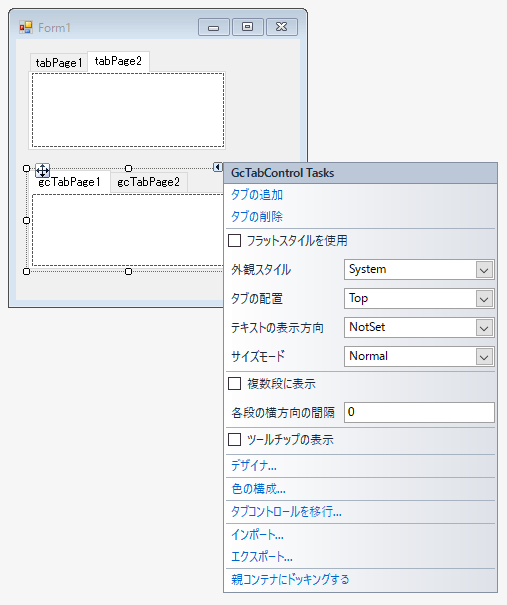
違いがわかるのは、コントロール右上のスマートタグをクリックした際です。それぞれの表示項目を見てみましょう。


デザイナからのカスタマイズ
スタイルの変更や、タブの配置位置、複数段表示などスマートタグからさまざまな項目を変更できることが確認できます。画面のカスタマイズがコードを書かずにデザイナから行えるというのは便利なポイントです。
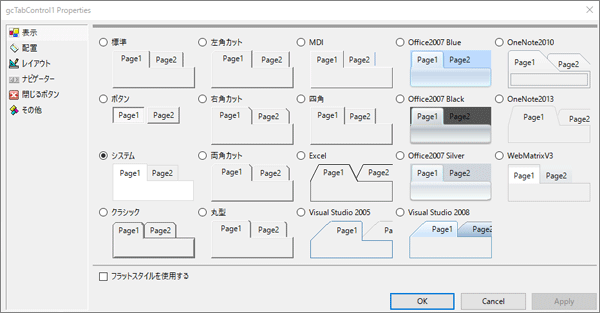
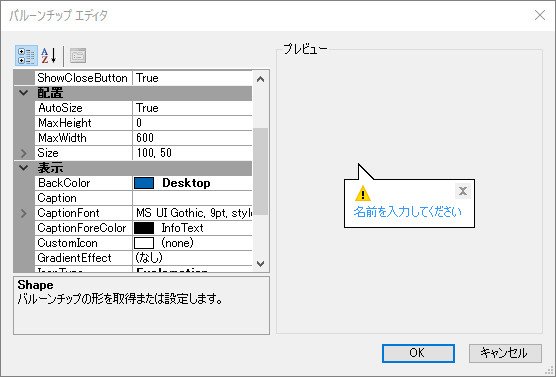
カスタマイズについてもう少し具体的に見ていきます。スマートタグの「デザイナ」をクリックしてエディタを開きます。

左側のメニューの「表示」では、タブの見た目を選択できます。豊富に用意されたパターンから選択することでタブの見た目を変更することができます。

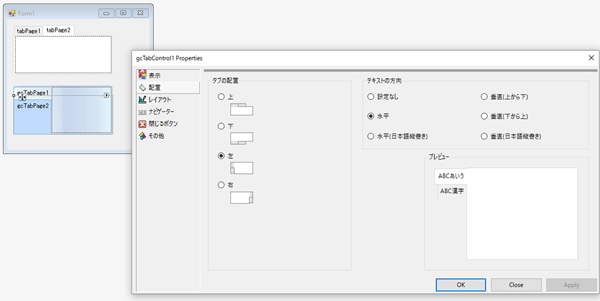
「配置」はタブの表示位置や、テキストの方向を指定できます。

「閉じるボタン」からは、タブを閉じるためのアイコンを、「レイアウト」からは、タブの複数段表示などが設定でき、多くの情報を表示、整理する必要があるアプリケーションの作成を可能にします。
GcAccordionContainer
GcAccordionContainerは展開可能なアコーディオンメニューを実現できるコントロールです。

先述のGcTabControl同様、1つの画面に表示する情報を整理することが可能なコントロールです。
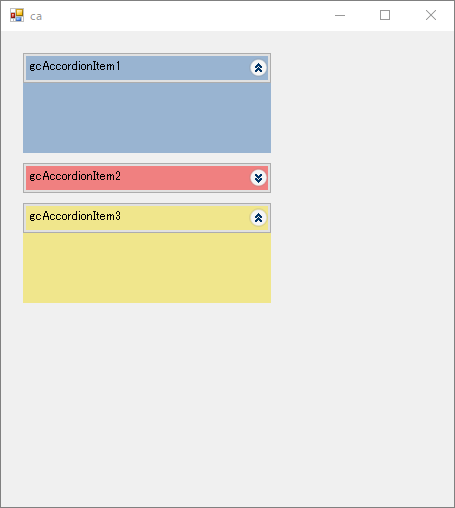
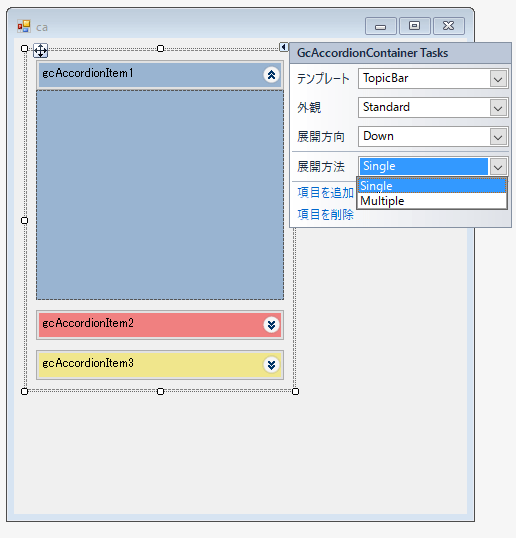
GcAccordionContainerの構成
GcAccordionContainerはコンテナーという名前から分かる通り、複数のアイテムを内包します。
上の画像では色分けされたそれぞれの長方形がGcAccordionItemというアイテムに相当し、独立して展開、折りたたみを行うことも、連携して1つのアイテムだけが展開する構成にもできます。
展開しているアイテムを1つに制限したい場合は、スマートタグの展開方法をSingleに設定します。

まとめ
PlusPakのレイアウト系コントロールの中から、4つ紹介しました。
これらのコントロールはMultiRowを利用するような、情報量の多い画面を整理して使いやすくする場合などに、より有効に活用できるでしょう。
補足情報の表示やファンクションキーの活用で入力をサポートする
GcBalloonTip
GcBalloonTipは補助的な説明や、入力のエラー内容などを伝えるためのバルーンチップを表示することができます。

GcBalloonTipの利用方法
GcBalloonTipは以下の手順で利用します。
本記事の「コントロールの追加」項目に従いGcBalloonTipをツールボックスに追加します。
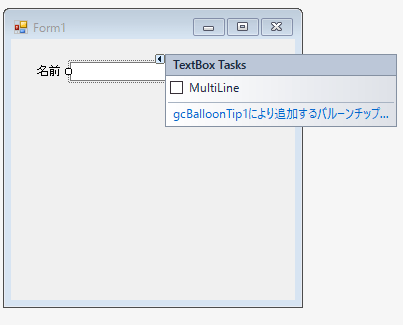
バルーンチップを表示したいコントロールにGcBalloonTipをドロップします。今回はTextBoxに追加する例を紹介します。
TextBoxのスマートタグにバルーンチップの項目が追加されているので、「gcBalloonTip1により追加する・・・」をクリックします(gcBalloonTip1は自動的に追加されるNameプロパティで異なる場合があります)。

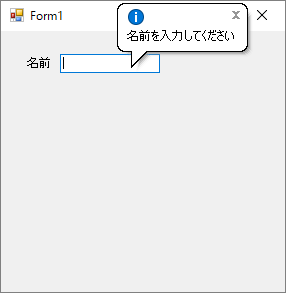
マウスオーバーで自動的に表示するにはAutoShowプロパティをTrueに設定します。
Textプロパティを「名前を入力してください」と設定します。

アプリケーションをデバッグ実行して、TextBoxにマウスオーバーするとバルーンチップの表示が確認できます。
柔軟な表示カスタマイズ
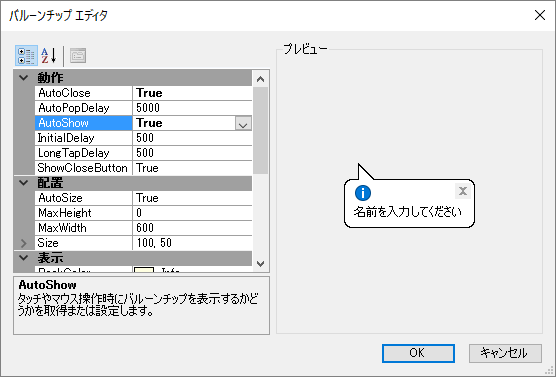
GcBalloonTipもデザイナから起動するエディタで柔軟なカスタマイズが行えるのが魅力です。
バルーンチップの枠の形状、表示するフォントだけでなく、アイコンをエラーや警告だけでなく、自前のオリジナルアイコンに変更することも可能です。

GcFunctionKey
GcFunctionKeyは画面上にショートカットキーを表示し、表示したショートカットキーに対するアクションを呼び出すことができるコントロールです。

GcFunctionKeyの利用方法
GcFunctionKeyを利用するには以下のように行います。
本記事の「コントロールの追加」項目に従いGcFunctionKeyをツールボックスに追加します。
フォーム上にツールボックスのGcFunctionKeyをドロップします。
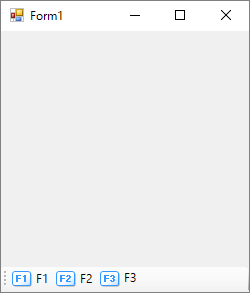
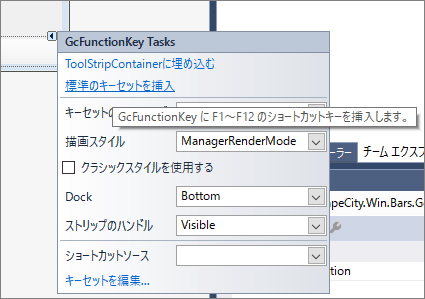
スマートタグが自動で表示されるので「標準のキーセットを挿入」をクリックします。

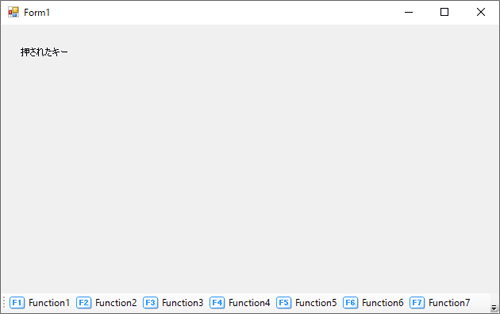
画像では右側にはみ出したキーが表示されていませんが、これでF1からF12に対応したファンクションキーが画面に表示されました。

この状態では、ファンクションキーの入力を拾っても何も処理を指定していないので、ファンクションキー入力イベントに対する処理を追加します。
フォームに追加したGcFunctionKeyコントロールをダブルクリックするとForm1.csにgcFunctionKey1_FunctionKeyDownイベントハンドラーが自動で追加されます。
今回はF1キーが押された場合にメッセージダイアログを表示し、F1からF12キーが押された場合にラベルに文字を表示するようにします。
private void gcFunctionKey1_FunctionKeyDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.F1)
{
MessageBox.Show("F1キーが押されました");
}
this.label2.Text = e.KeyCode.ToString();
}
画面にlabel2というNameプロパティを持つLabelコントロールが配置されているものとします。
アプリケーションをデバッグ実行し、F1からF12キーを押してラベルの内容を確認します。また、追加したF1からF12キー以外ではgcFunctionKey1_FunctionKeyDownイベントハンドラーが呼び出されないことも確認してみてください。
まとめ
ここではバルーンチップとファンクションキー対応を行い、入力処理をサポートするコントロール、GcBalloonTipとGcFunctionKeyを紹介しました。
データ入力系のアプリケーションを作りこむ上で、バルーンチップやファンクションキーの対応まで手が回らないことが多いはずです。そのような案件でカスタマイズも可能で、設定も容易なGcBalloonTipやGcFunctionKeyを利用することで、アプリケーションの提案の幅を広げることができます。
その他PlusPakのコントロール
今回紹介した以外にも、PlusPakで利用できるさまざまな機能を簡単に紹介します。
PlusPakを上手く活用するためには、製品に含まれる機能全体を把握しておくことも有益です。以下の紹介を記憶の片隅に置いていただけると、ちょっとした便利な機能をシステムに組み込みたい時に、役に立つことがあるはずです。
GcCalculator
電卓機能をアプリケーションに追加することができます。

GcCalendar
カレンダーによる日付選択や、予定やその日のメモを表示できる機能を提供するコントロールです。

GcColorPicker
スポイト付きのカラーピッカーを追加できるコントロールです。

GcBarCode
「JPAddressを用いて、さらに優れた住所入力フォームを作成しよう」で郵便バーコードを出力する機能を紹介しましたが、それ以外の形式のバーコード出力も可能です。

PlusPakは道具箱に入れておきたい製品
PlusPakを組み合わせることで、複数の解像度への対応や、入力の補助を得られることを紹介しました。
紹介しながら実感したことは、多くの機能がコーディング無しで実現できてしまう便利さです。画面の表示に関わることはデザイナ上でできるという自然さももちろんですが、コーディングの量が減ることで単純に工数やプログラムの複雑さを削減することができます。もちろん、コーディングしなければいけない場面はあるのですが、コーディングが必要になるラインが標準のコントロールだけで実装する場合と比べると格段に引き上げられます。
加えて、最後に紹介したカレンダー、電卓、バーコードといった機能は多くの方が要求された経験のある機能でしょう。そのような場合にPlusPakを利用することで工期・工数を削減しつつ機能を提供できるように体験版に触れ、概要を理解しておくことは、無理なく実装できる範囲に機能を落としこむのにも役立つでしょう。























































