MultiRowと連携した表示形式の切り分け(1)
切り分けの概要
カレンダー形式でデータを表示するアプリケーションで、データの編集内容によってはカレンダー形式より、グリッドで表示した方が良い場合もあります。例えば、1か月の予定を確認する場合はカレンダー形式で表示して、予定を担当者毎に分けて見たい場合は、グリッド形式で表示するなどです。


データ表示用のクラス
CalendarData
CalendarGridにデータを表示するためのクラスCalendarDataを用意します。
/// <summary>
/// カレンダーの一日のデータを表すクラス
/// カレンダー表示用にゲッターを用意
/// </summary>
public class CalendarData
{
/// <summary>
/// 日付
/// </summary>
public DateTime date { set; get; }
/// <summary>
/// その日の打ち合わせ担当者リスト
/// </summary>
public List<Person> personList { get; set; }
/// <summary>
/// 担当者の名前を返す
/// </summary>
public string name1 { get { if (personList.Count > 0) { return personList[0].name; } else return ""; } }
public string name2 { get { if (personList.Count > 1) { return personList[1].name; } else return ""; } }
public string name3 { get { if (personList.Count > 2) { return personList[2].name; } else return ""; } }
}
日付に対して複数の担当者が紐づきます。
最後のname1、name2、name3はCalendarGridのセルに紐づけるためのフィールドです。
MultiRowData
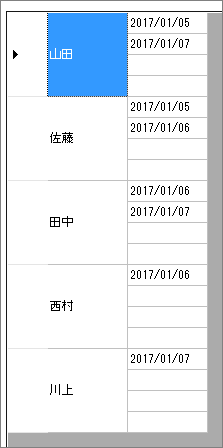
MultiRowにデータを表示するためのクラスMultiRowDataクラスは以下です。
/// <summary>
/// グリッド表示用のデータ
/// </summary>
public class MultiRowData
{
/// <summary>
/// 名前
/// Personクラスのnameプロパティを返す
/// </summary>
public string name { get { return person.name} }
public Person person { get; set; }
public List<DateTime> dateTimeList { get; set; }
/// <summary>
/// 日付を整形して返す
/// </summary>
public string date1 { get { if (dateTimeList.Count > 0) { return dateTimeList[0].ToString("yyyy/MM/dd"); } else return ""; } }
public string date2 { get { if (dateTimeList.Count > 1) { return dateTimeList[1].ToString("yyyy/MM/dd"); } else return ""; } }
public string date3 { get { if (dateTimeList.Count > 2) { return dateTimeList[2].ToString("yyyy/MM/dd"); } else return ""; } }
}
Person
担当者を表すPersonクラスです。フィールドをnameしか持たないクラスですが、実際はそれ以外にもフィールドを持っているという想定です。
/// <summary>
/// 担当者を表すクラス
/// </summary>
public class Person
{
/// <summary>
/// 名前
/// </summary>
public string name { get; set; }
}
カレンダーに表示する
CalendarData形式のデータを用意
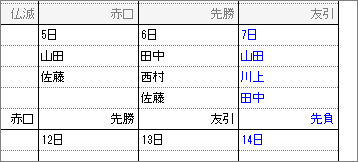
まずはCalendarGridに表示するためのCalendarData形式のデータを用意します。
// データを用意
List<CalendarData> dataList = new List<CalendarData>();
CalendarData data = new CalendarData() { date = new DateTime(2017, 1, 5)};
data.personList = new List<Person>();
data.personList.Add(new Person() { name = "山田" });
data.personList.Add(new Person() { name = "佐藤" });
dataList.Add(data);
CalendarData data2 = new CalendarData() { date = new DateTime(2017, 1, 6)};
data2.personList = new List<Person>();
data2.personList.Add(new Person() { name = "田中" });
data2.personList.Add(new Person() { name = "西村" });
data2.personList.Add(new Person() { name = "佐藤" });
dataList.Add(data2);
CalendarData data3 = new CalendarData() { date = new DateTime(2017, 1, 7) };
data3.personList = new List<Person>();
data3.personList.Add(new Person() { name = "山田" });
data3.personList.Add(new Person() { name = "川上" });
data3.personList.Add(new Person() { name = "田中" });
dataList.Add(data3);
// データを用意ここまで
CalendarGridに紐づける
gcCalendarGrid1というName属性を持つCalendarGridコンポーネントが画面に配置されている場合に、上記のデータを表示するコードは以下です。
gcCalendarGrid1.DataSource = dataList; // dateプロパティをカレンダーの日付に紐づける gcCalendarGrid1.DateField = "date"; // テンプレートにリストの項目を紐づける var template = gcCalendarGrid1.Template; template.Content[1, 0].DataField = "name1"; template.Content[2, 0].DataField = "name2"; template.Content[3, 0].DataField = "name3"; gcCalendarGrid1.Template = template; gcCalendarGrid1.FirstDateInView = new DateTime(2017, 1, 1); // 編集の終了を通知 gcCalendarGrid1.EndEdit();
CalendarGridのDataSourceにデータのリストを代入します。
カレンダーに表示する日付のフィールドをCalendarGridのDataFiledに指定し、表示する担当者名をCalendarGridのTemplateのDataFieldに指定します。
最後にEndEditで編集の終了を通知することを忘れないでください。












































