FlexChart for WPFとは
FlexChart for WPFは、ComponentOne Studio for WPFに収録されているコンポーネントです。WPF用のコンポーネントなので、Direct3Dによる高速な描画が実現できますし、MVVMデザインパターン使って、グラフ部分とデータ部分を分離した構造のアプリケーションも作りやすくなっています。
FlexChartでグラフを表示するための準備
それでは簡単なグラフをFlexChartで表示するアプリを早速作ってみましょう。
新規プロジェクト作成
Visual Studio 2015を起動して[ファイル]-[新しいプロジェクト]メニューをクリックします。ダイアログが表示されるので[WPFアプリケーション]を選択して名前を付けて[OK]ボタンをクリックします。
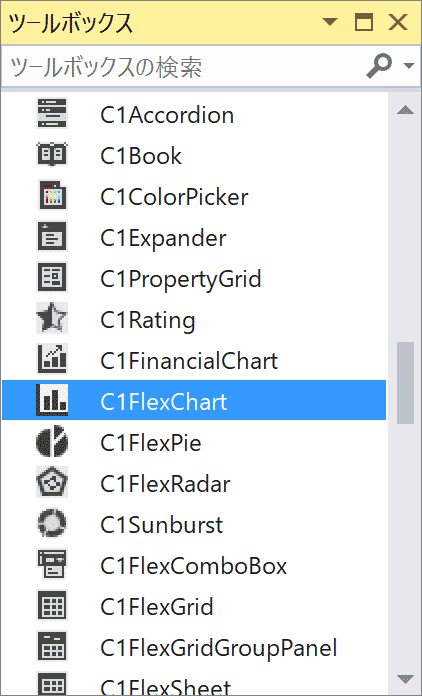
このとき、ツールボックスにはComponentOne Studio for WPFに含まれるさまざまなコンポーネントが追加されています。

ドラッグ&ドロップ
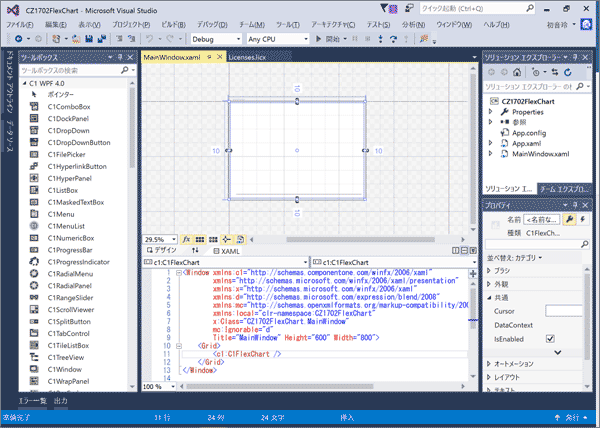
新しいプロジェクトが作成できたら、ツールボックスからC1FlexChartをドラッグ&ドロップでMainWindow.xamlに配置します。

<Window xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CZ1702FlexChart"
x:Class="CZ1702FlexChart.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="800">
<Grid>
<c1:C1FlexChart />
</Grid>
</Window>
この状態で起動すれば、X軸だけがひかれた画面が表示できます。