layoutDefinition属性でMultiRowのレイアウトを調整する
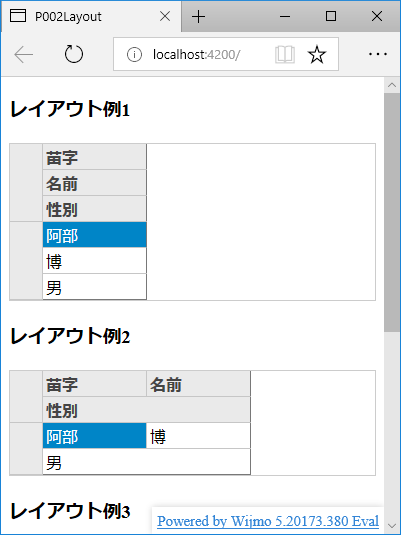
layoutDefinition属性に指定するレイアウト定義について、さまざまな表示パターンでMultiRowを表示する図3のサンプルで説明します。

基本的な指定パターン
もっとも単純なレイアウト定義を、リスト5で説明します。
layoutDef1 = [
{
header: "レイアウト例1",
cells: [
{ binding: "苗字" },
{ binding: "名前" },
{ binding: "性別" },
]
}
];
レイアウト定義の要素を表1に示します。グループヘッダーは、ヘッダーを折りたたんだ時に表示されるヘッダー文字列です。ヘッダーの折りたたみについては後述します。
| 要素名 | 意味 |
|---|---|
| header | グループヘッダー |
| cells | グループに指定するデータ要素の配列 |
| binding | cells配列の要素に指定する、データ項目名 |
リスト5のように指定すると、cellsに指定された苗字、名前、性別のデータ項目が、縦に並んで表示されます。

colspanの指定でセルを横に並べる
レイアウト定義にcolspanを指定すると、1つのグループ内で要素を横に並べることができます。指定例をリスト6に示します。
layoutDef2 = [
{
header: "レイアウト例2",
colspan: 2,
cells: [
{ binding: "苗字" },
{ binding: "名前" },
{ binding: "性別" },
]
}
];
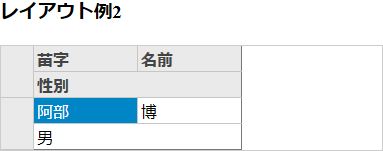
colspanを2に指定すると、cellsのデータ要素を最大2個だけ横に並べます。この場合は苗字と名前の2個を横に並べて、3個目の性別は2行目に折り返して表示されます。

リスト7のように、colspanをcells配列の要素に設定することもできます。
layoutDef3 = [
{
header: "レイアウト例3",
cells: [
{ binding: "苗字", colspan: 2 },
{ binding: "名前" },
{ binding: "性別" },
]
}
];
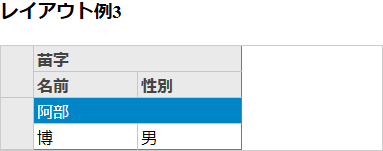
この場合、colspanに2が設定されている苗字の項目が、横に2列分の幅をとって表示され、名前と性別は折り返した2行目に横並びで表示されます。

セルに属性を設定してレイアウトを調整
cells配列要素に指定する各データ項目には、レイアウトやフォーマットといった属性が設定できます。例をリスト8に示します。
layoutDef4 = [
{
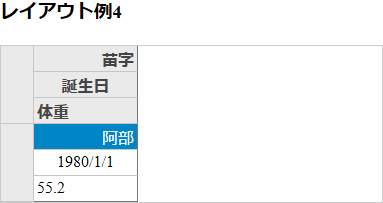
header: "レイアウト例4",
cells: [
{ binding: "苗字", align: "right" },
{ binding: "誕生日", align: "center", format: "yyyy/M/d" },
{ binding: "体重", align: "left", format: "f1" },
]
}
];
データ項目に対して、align属性で右/中央/左寄せを、format属性で日時や数字の表示形式を指定しています。体重に指定されたformat属性「f1」は、小終点第1位までを表示する意味です。

リスト8で利用した属性のほかに、FlexGridの列を表すColumnクラスの属性が設定できます。詳細はドキュメントを参照してください。
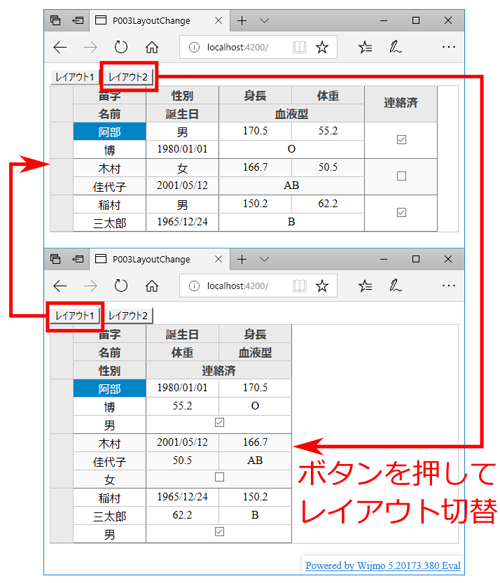
参考 レイアウトの動的な切り替え
layoutDefinition属性にあとから別のレイアウト定義を代入すると、MultiRowのレイアウトを動的に切り替えることができます。図8のサンプルは、ボタン押下でレイアウトが切り替わります。処理の詳細はサンプルコードを参照してください。