Windows:IIS を使った構築方法
Windows環境におけるASP.NET Coreアプリの開発手順
Windows環境であれば、Visual Studioを利用する方法が一番の近道です。
加えて、ComponentOne Studio for ASP.NET MVCには、Visual Studio用のプロジェクトテンプレートが用意されており、高機能なコントロールが素早く利用できます。
本稿ではVisual Studioを使用した開発手順についてご説明します。
Visual Studioによる開発手順
Visual StudioでASP.NET Coreアプリの新しいプロジェクトの作成を行いましょう。
ASP.NET Coreアプリは、「ASP.NET Coreアプリケーション」のプロジェクトテンプレートを使用して開発を行います。
ComponentOne Studio for ASP.NET MVCは、通常の「ASP.NET Coreアプリケーション」プロジェクトテンプレートからでも利用できますが、あらかじめ必要な参照設定や必要となるコーディングなどが追記されていることから「C1 ASP.NET Core MVCアプリケーション(.NET Core)(C#)」のプロジェクトテンプレートを利用すると簡単に開発が始められます。
今回はこちらのプロジェクトテンプレートを使用します。
- Visual Studioを起動し、スタートページから「新しいプロジェクトの作成」を選択します。
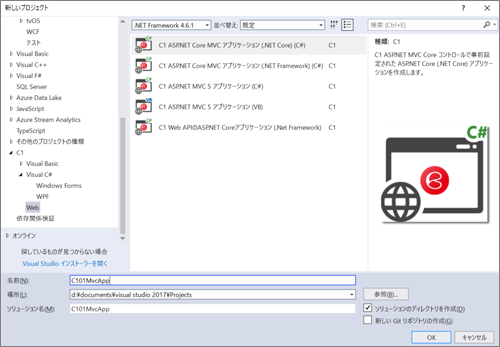
- 続けて表示された、「新しいプロジェクトダイアログ」の左側のペインのツリーから「C1 > Web」を選択します。
- さらに続けて表示された、プロジェクトテンプレートの一覧から「C1 ASP.NET Core MVC アプリケーション(.NET Core)(C#)」を選択します。

-
プロジェクト名やソリューション名に任意の名前(今回は
C101MvcAppとします)を入力します。また、必要に応じて、プロジェクトを格納場所も入力します。 - 指定が終わったら「OK」ボタンをクリックします。
ComponentOne Studio for ASP.NET MVCアプリケーションウィザードの起動
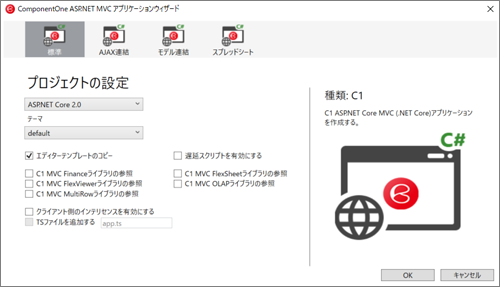
「新しいプロジェクトダイアログ」が閉じると入れ替わりに「ConponentOne ASP.NET MVC アプリケーションウィザード」が起動します。

ウィザードでは、プロジェクトで使用するASP.NET Coreのバージョンやテンプレート内で使用するテーマの選択の他、追加で使用する設定・機能などが選択できます。
「C1 ASP.NET Core MVCアプリケーション」プロジェクトには、あらかじめComponentOne Studio for ASP.NET MVCの一般的な設定は行われています。
その他の追加となるシナリオや項目はこのウィザードに表示されるので、必要に応じて簡単に追加することができます。
今回のアプリには追加となる項目は必要ありませんので、既定の設定のまま「OK」ボタンをクリックします。
ソースコードの追加、書き換え
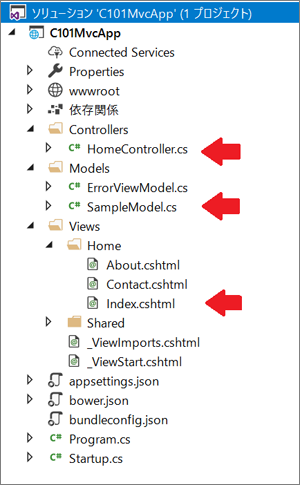
ソースコードは、前頁のソースコードを参考に、以下のようにファイルを追加・更新します。
-
プロジェクト内のModelsフォルダーに
SampleModelクラスを追加 -
プロジェクト内のControllersフォルダーの
HomeControllerクラスを開き、Indexメソッドを書き換え -
プロジェクト内の「Views\Home」フォルダーの
Index.cshtmlを全面的に書き換え

ComponentOne Studio for ASP.NET MVCのライセンスの追加
ComponentOne Studio for ASP.NET MVCを使用する場合、ライセンス情報の追加が必要になります。
ライセンス情報の追加はソリューションエクスプローラーから行います。
ComponentOne Studio for ASP.NET MVCのインストールが完了すると、ソリューションエクスプローラーからライセンス情報の追加を行うことができます。
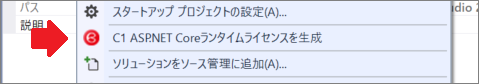
ソリューションエクスプローラーに表示される「ソリューション」を右クリックします。
右クリックすると表示されるコンテキストメニューの中に「C1 ASP.NET Coreランタイムライセンスの生成」というメニューが追加されています。
表示されたコンテキストメニューから「C1 ASP.NET Coreランタイムライセンスの生成」をクリックするとライセンスの生成が始まります。

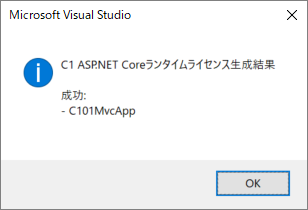
ライセンスの生成が成功すると図のようなダイアログが表示されます。

ライセンス情報はプロジェクトのルート直下にあるStartup.csのコンストラクターにC1.Web.Mvc.LicenseManager.Keyへのキー設定が追加されます。
public Startup(IConfiguration configuration)
{
Configuration = configuration;
C1.Web.Mvc.LicenseManager.Key = "(埋め込まれたライセンスキー)";
}
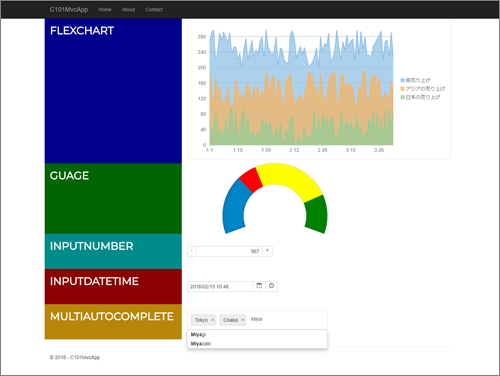
以上、ソースの準備は完了です。修正に成功している場合は、F5キーなどで実行するとアプリケーションの表示が行われます。