【実用例】ホテル予約フォーム
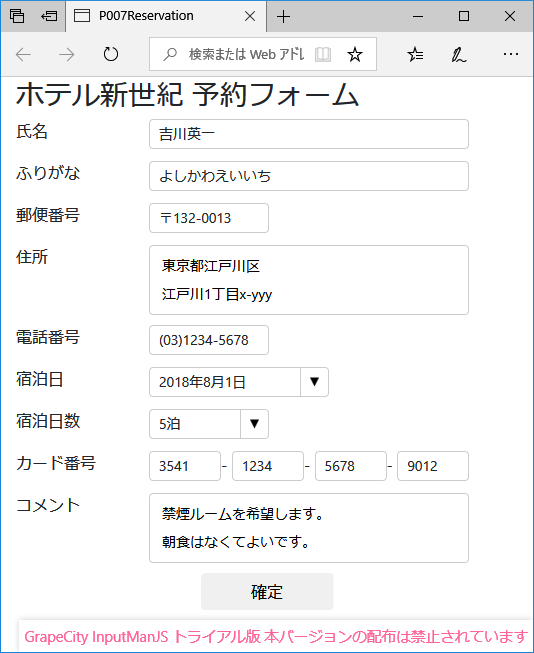
図17は、InputManJSの機能を活用して作成した、ホテル予約フォームのサンプルです。

このサンプルでは、ここまで紹介した表4の機能を利用しています。このようにInputManJSの機能を活用して、使いやすいフォームを作成できます。
| 機能 | 説明 |
|---|---|
| ふりがな | 氏名を入力するとふりがなを全角ひらがなでふりがな欄に入力 |
| マスク | 郵便番号、電話番号に書式指定 |
| 接尾辞 | 宿泊日数に「泊」を表示するように指定 |
| ドロップダウン | 宿泊日のカレンダー、宿泊日数の数字キーボードを表示 |
| フォーカス移動 | 郵便番号、電話番号、カード番号に自動フォーカス移動、すべてのコントロールに左右キーのフォーカス移動をそれぞれ設定 |
【参考】Angularと組み合わせた利用法
InputManJSをAngularと組み合わせると、InputManJSのコントロールをAngularのコンポーネントとして、<gc-***>形式の独自タグで記述できます。
<gc-mask [(value)]="maskValue" [formatPattern]="'〒\\D{3}-\\D{4}'"></gc-mask>
AngularでのInputManJSの利用例は、サンプル(P008-angular)を参照してください。
まとめ
本記事では、Webページのフォーム用入力コントロールを提供するグレープシティの「InputManJS」について、利用方法を説明しました。InputManJSは、入力をより便利にしてくれる、さまざまな機能を備えています。また登場したばかりなので、今後のバージョンアップでより進化していくことが期待されます。
例えば、現状のInputManJSには、郵便番号から該当する住所を入力することや、クレジットカード番号の妥当性をチェックする機能はありません。このような機能を提供する他のライブラリーで実現できますが、将来的にInputManJS自身がそのような「特定のデータ形式に対応した機能」を提供するならば、より便利に利用できることが期待されます。













































