はじめに
Angularは、Googleとオープンソースコミュニティで開発されているJavaScriptフレームワークです。最初のバージョンはAngularJS(AngularJS 1)と呼ばれていましたが、バージョン2で全面的に刷新され、以降、おおむね半年に1回アップデートされています。
2018年5月のバージョン6に続き、2018年10月にバージョン7がリリースされました。バージョン6に引き続きツール類の充実、速度向上や新機能追加などが行われました。

本記事では、Angularのバージョン7(以下「Angular 7」)の主要な変更点や新機能を、サンプルとともに説明していきます。
対象読者
- 常にAngularの最新動向を把握しておきたい方
- Angularをより深く使いこなしていきたい方
- できるだけツールに頼って楽をしたい方
必要な環境
Angularの開発ではTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事のサンプルコードもTypeScriptで記述しています。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Angular 7.2.0
- Angular CLI 7.2.1
- Node.js v10.15.0 64bit版
- Microsoft Edge 44.17763.1.0
- Google Chrome 71.0.3578.98(一部サンプルで利用)
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「ng serve --open」コマンドを実行します。--openは、ブラウザーを自動的に起動するオプションです。
Angular 7へアップデートする方法
プロジェクトのAngular 7へのアップデートは、多くの場合、リスト1のコマンドで実行できます。
ng update @angular/cli @angular/core
プロジェクトによっては追加の手順が必要になる場合があります。詳細は「Angular Update Guide」で確認できます。
Angular CLIの対話入力でプロジェクトをカスタマイズ
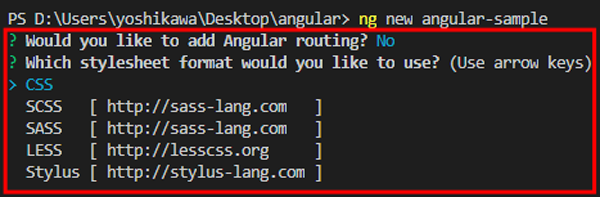
Angularでは、コマンドラインでAngularプロジェクトの生成や実行などができるCLIツール「Angular CLI」が利用できます。Angular 7に対応したAngular CLIでは、「ng new」コマンドでプロジェクト生成時に、コマンドラインの対話入力でプロジェクトをカスタマイズできるようになりました。

プロジェクト生成時の対話入力では、表1の項目を指定できます。
| No. | カスタマイズ項目 | デフォルト |
|---|---|---|
| 1 | ルーティング機能 | 利用しない |
| 2 | スタイルシートの形式 | CSS |
スタイルシートの形式は、通常のCSSのほか、SCSSやSass、LESS、Stylusの各言語が選択できます。これらは変換してCSSを生成する、いわゆるAltCSS言語で、よりわかりやすい記述形式や、変数の定義・計算機能などの特徴や機能があります。詳細は各サイトを参照してください。
また、後述の、Angular Materialをプロジェクトに追加する「ng add @angular/material」コマンドでは、表2の項目を対話入力で指定できます。
| No. | カスタマイズ項目 | デフォルト |
|---|---|---|
| 1 | テーマカラー | Indigo/Pink |
| 2 | HammerJSによるタッチジェスチャー機能 | 利用する |
| 3 | ブラウザーアニメーション | 利用する |
なお、今回新たに、Angularの公式ドキュメントに、Angular CLIのコマンドリファレンスが整備されました。開発者は公式ドキュメントで、AngularとAngular CLIの両方の情報を参照できます。













































