Sencha ArchitectでUIを設計する
Senchaバージョンのイメージ
では、いよいよSencha Ext JSを使い、次の仕様でWebアプリケーションのユーザーインターフェイスを実装します。
- ツールキットは「Modern」を使用し、表示の切り替えはカードレイアウトで行う
- データの一覧表示画面と詳細表示画面を実装する
- 一覧表示画面では顧客ID、氏名、ふりがな、電話番号を表示し、顧客名で絞り込み検索を行う
- 詳細表示画面では顧客1名分の情報を単票で表示し、情報の編集が行える
Ext JSのツールキットには、ModernとClassicの2種類があります。従来型のWebブラウザをターゲットとしたClassicに対し、Modernはスマートフォンやタブレットでも最適なUIを提供するマルチデバイス対応になっています。また、これらのデバイスではポップアップウィンドウによる表示よりも画面全体を遷移されるレイアウトがよく用いられるため、その一つのやり方としてカードレイアウトを使用します。
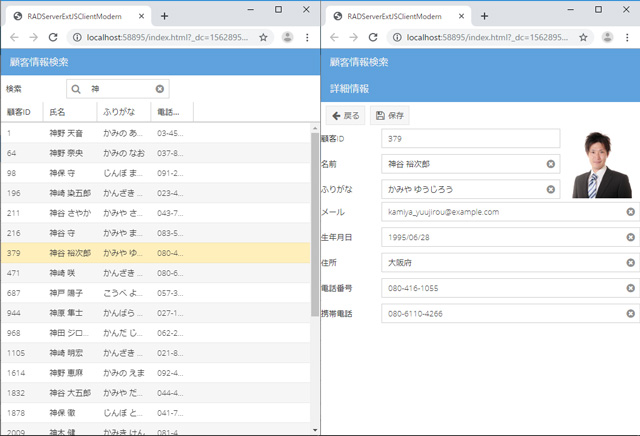
先に完成イメージをご覧いただきましょう。一覧表示の項目を選択すると詳細表示に切り替わり、ここでデータの編集も行えます。

Sencha ArchitectでUIを設計
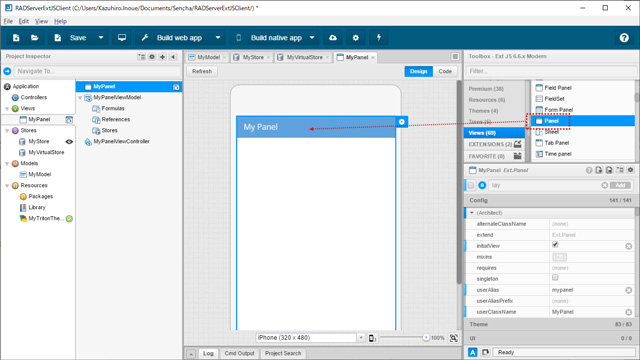
Sencha Architectで最初に行う作業は、 Panelの配置です。PanelはExt JSでよく用いられるコンテナの一つで、ヘッダを持つ表示コンポーネントです。Panelには別のコンポーネントを配置して表示させたり、HTMLを直接記述して表示させたりすることができます。ここでは、GridやFormを並べて表示させるために用います。
Sencha Architectの開発画面の画面右上にあるToolboxから、Panelコンポーネントを選んで設計画面または画面左側のProject InspectorのViewsにドロップします。

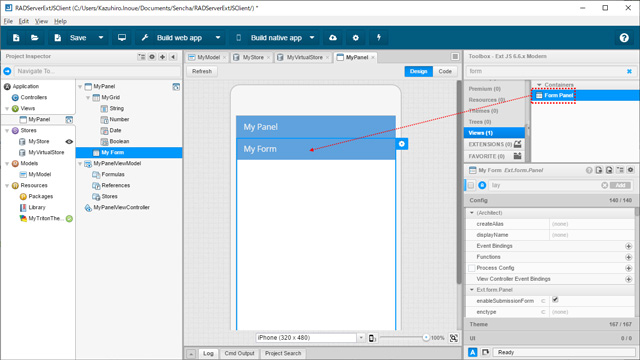
このPanelの上に、GridとForm Panelを配置します。Toolbox上部の検索窓からコンポーネントを絞り込み検索すれば必要なコンポーネントがすぐに見つかります。

コンポーネントのプロパティ設定
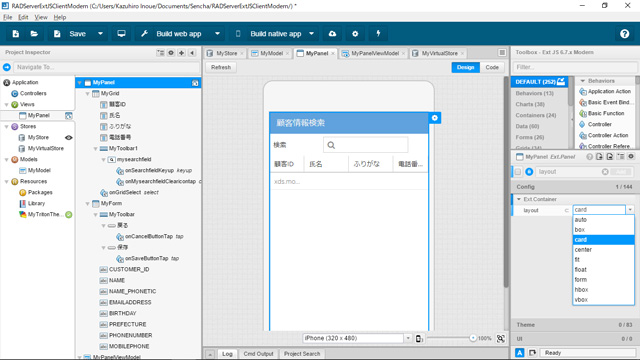
配置したコンポーネントの外観や振る舞いを変更するには、プロパティを設定します。今回、Panelはカードレイアウトで使用します。この設定を行うには、layoutプロパティをcardに変更します。
画面右下のConfigペインからlayoutプロパティを探し、選択肢からcardを選びます。また、Gridに検索用のSearchFieldを追加したり、カラムの名前を変えたりするなどの調整を行います。

詳細表示用のForm PanelにはText FieldやButtonを配置して、ラベルの名前やボタンの表示を調整します。

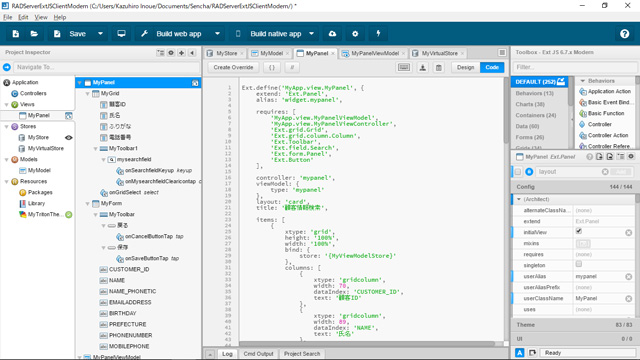
このようにコンポーネントのドラッグ&ドロップとプロパティの設定で画面が作成されました。この画面をブラウザで表示するためのJavaScriptコードはSencha Architectが自動的に生成します。実際に生成されたコードはキャンバスのセレクタを「Code」に切り替えると確認できます。