対象読者
- HTML、JavaScript、PHPなどWeb開発の基礎理解がある方
- Webサイト、アプリケーション開発の経験者
Drupalにおけるテーマ機能とは
DrupalにおけるテーマとはWebサイトの見た目を担う機能です。CSS、JavaScript、Twigと呼ばれるPHPベースのテンプレートエンジンを利用することで、各サイトの目的に沿ったデザインを作成することができます。テーマはMVC(Model・View・Controller)フレームワークにおけるViewを構築する機能であり、テーマ切り替えによるサイトデザインの変更が、Drupalが保持しているデータやその処理に影響を与えないよう設計されているのもポイントです。
Drupalのテーマは大きく分けて3種類あります。1つはオープンソースで公開されていて、インストールすればすぐに使える「コントリビュートテーマ」。もう1つは自分でゼロから作る「カスタムテーマ」、そしてコントリビュートテーマをベースに自分でカスタマイズする「サブテーマ」です。今回の記事では上記の順番で各テーマの利用・構築方法を紹介していきます。
オープンソースのコントリビュートテーマを使う
オープンソースCMSのDrupalには、同じくオープンソースで利用できるテーマが多く公開されています。まずはこの無料テーマの1つをダウンロード・インストールして、サンプルサイト「まる茶」のウェブサイトのデザインを変更してみます。
今回利用するテーマはBusiness Responsive Themeです。早速、まる茶に導入していきます。
テーマをダウンロード
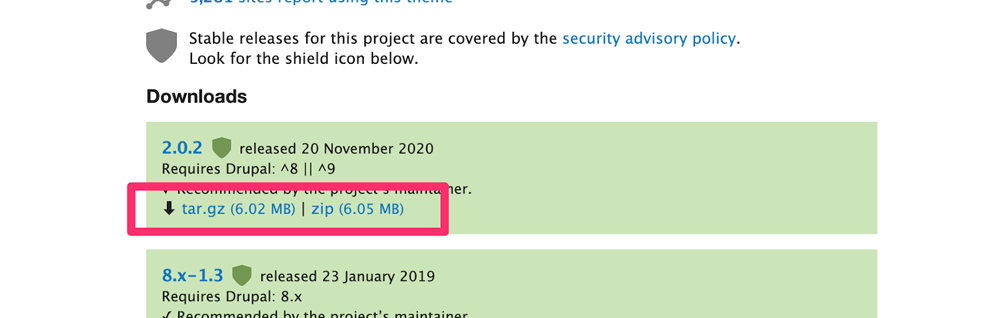
まずはDrupal.org内のBusiness Responsive Themeの公開ページにアクセスします。下までスクロールするとテーマをダウンロードできるリンクがあります。最新版のZip、もしくはtarをダウンロードして解凍します。

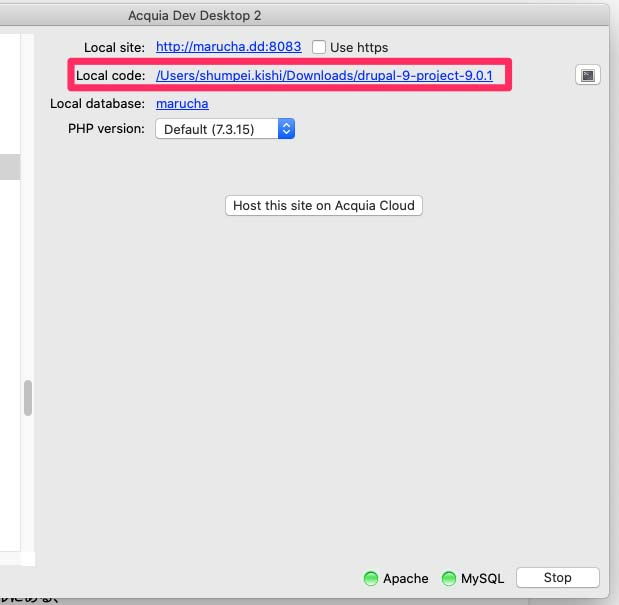
次に、解凍したフォルダをDrupalのルートディレクトリから、themes/contribに配置します。Acquia Dev Desktopを利用していて、Drupalのルートディレクトリがどこかわからない場合には、Dev Desktopのコンソールにある、Local codeのリンクをクリックすればファイルマネージャーが開きます。また、インストールして素の状態ではthemes以下にcontribディレクトリが存在しないため、自身で作成します。

Drupalのルートディレクトリからの構成がthemes/contrib/business_responsive_themeとなっていれば成功です。
今回はこのように手動でテーマのファイル群をコードに配置しますが、実際の開発ではComposerを利用してCLIから設置することも可能です。
テーマをインストール
正しくテーマのダウンロードおよび配置が完了したら、管理画面からテーマをインストールできるようになります。
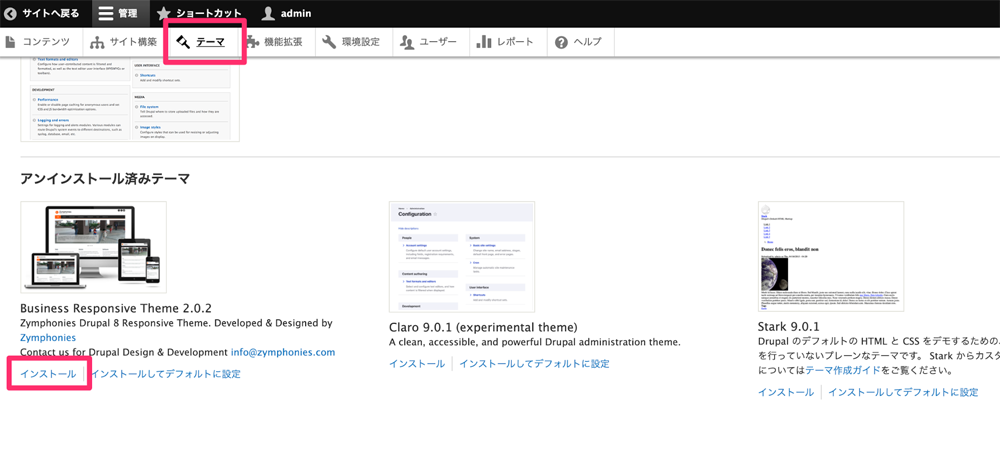
まる茶のウェブサイト(Drupal)に管理者としたログインした状態で、テーマの管理画面を開きます。もしログインしていない状態であれば、http://xxxx/user/loginに移動してログインします。このテーマ画面では、インストール済みおよび未インストールのテーマが一覧で表示されています。一番下までスクロールし、アンインストール済みのテーマにある、Business Responsive Themeの「インストール」リンクをクリックします。

すると、同テーマが「インストール済みテーマ」の欄に表示されるので、「デフォルトに設定」をクリックします。
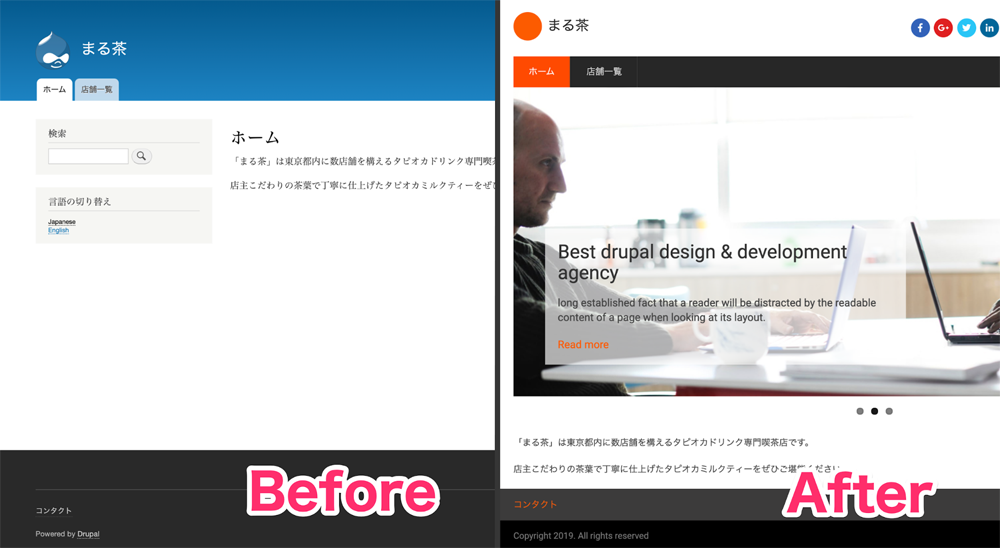
トップページに戻ると、まる茶サイトのデザインが変更されています。以上で、コントリビュートテーマのダウンロード・インストールは完了です。

なお、コントリビュートテーマの中には、各種設定を行えるものもあります。Business Responsive Themeの場合、右上のSNSリンクやトップページのスライドショー画像などが設定で変更できます。テーマ管理画面のBusiness Responsive Themeにある「設定」リンクをクリックして、設定変更を試すことができます。











































