情報収集は楽しくて、難しい
こんにちは。プロトアウトスタジオ卒業生の村穂(@cazu_PR)です。渋谷の制作会社で、主に広報活動やデバッグを行っています。
いきなりですが皆さん、情報収集って楽しいですよね! しかし、楽しいからこそ難しいと感じるのは僕だけでしょうか。いろんなところに気になる情報が転がっていて、それらをクリックしていくうちに本来の目的を忘れてしまい、気がつくと時間が過ぎていた……そんな経験はないでしょうか。
これではいつまでたっても仕事が進みません。というわけで今回は、仕事などで使っているSlackに、自分専用のチャンネルを作り、そこに興味のある情報だけが流れていく仕組みを作ります。
本記事では、Slackのチャンネル作成以降の手順について記載します。Slackでチャンネルを作成する方法については、公式サイトをご確認ください。
IFTTTを使い、Twitterの情報をSlackチャンネルに流す
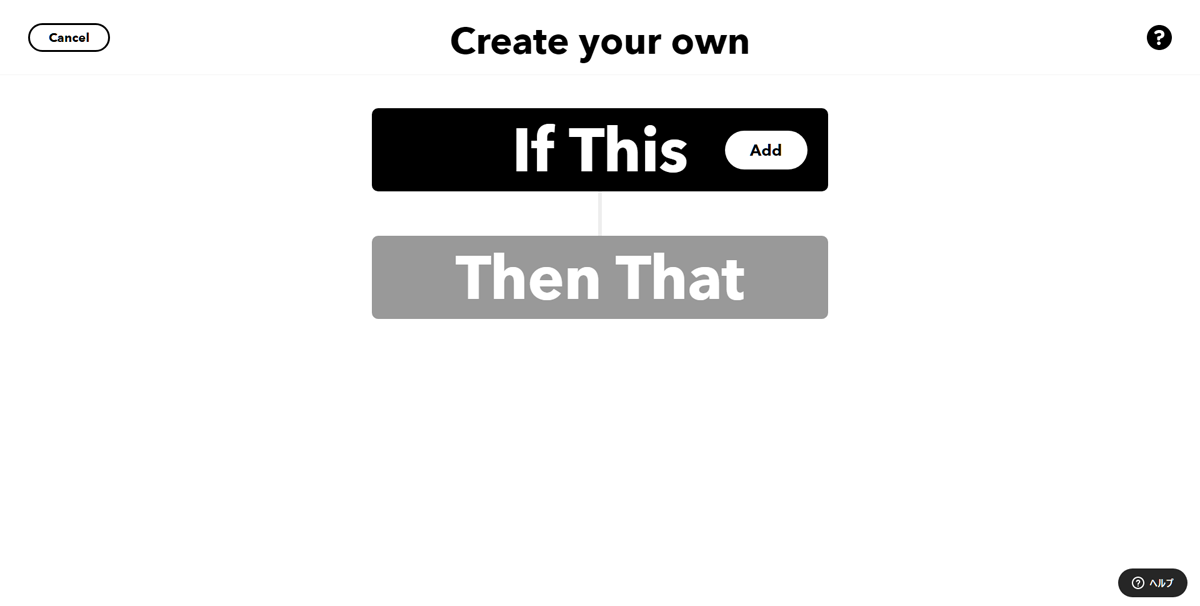
IFTTTとは、既存のサービス同士を連携させることができるツールです。覚えにくい名前ですが、「IF This, Then That」の略で、WebアプリケーションとWebアプリケーションを連携させることができるWebサービスです。使い方は簡単で、「もし『This(入力)』ならば『That(出力)』する」ように、ThisとThatの中に、連携させたいサービスをそれぞれ指定するだけで連携が可能になります。

既存サービスの選択も、アイコン選択をするだけなので分かりやすいです。この方法で作成した連携をIFTTT上では、recipe(レシピ)と言います。
本記事で作成するrecipeは1つだけなので無料プランでも大丈夫ですが、recipeを3つ以上作る場合は有料プランへの加入が必要です。
手順
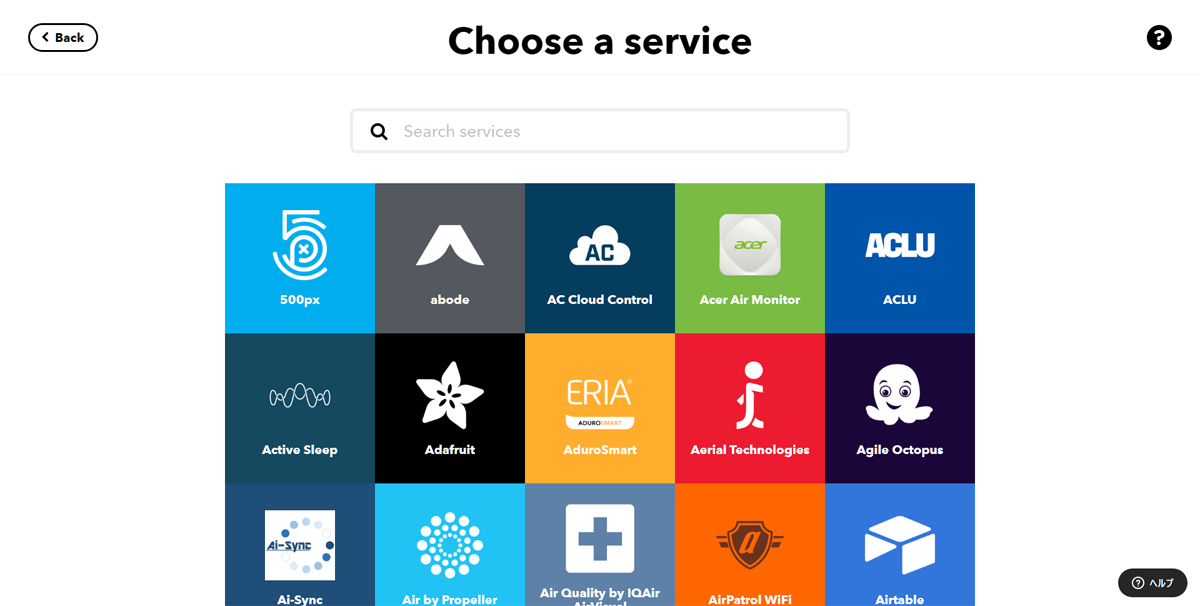
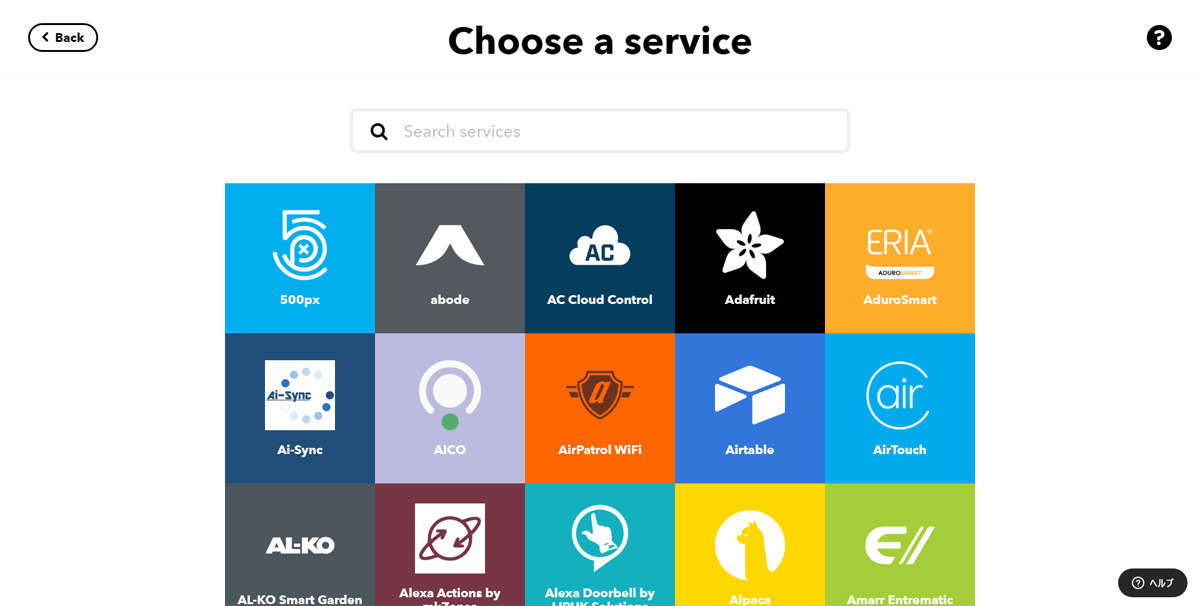
1.「IF This」にTwitterを選択

これが、サービス選択時の画面になります。この中からTwitterを選択しましょう。
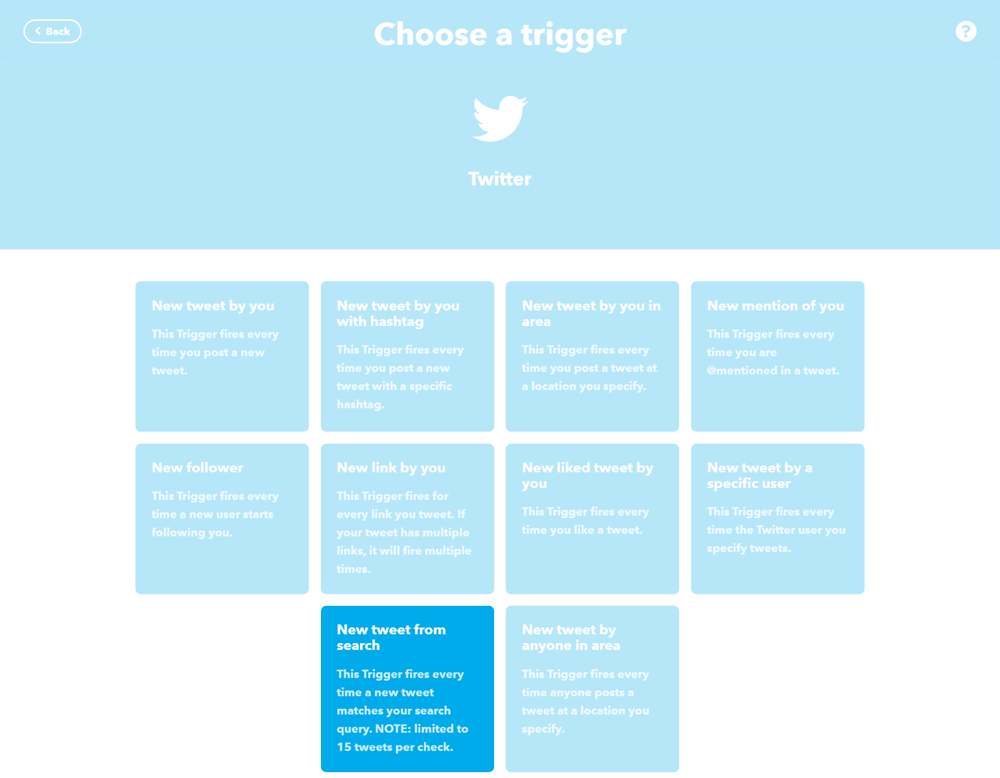
2. New tweet from searchのトリガーを選択

Twitterを選択すると、trigger(トリガー)の選択画面になります。Twitterのどんな動作を triggerとしてSlackに連携するかを選択します。今回は、「Twitterで特定のキーワードが投稿される」をtriggerにSlackに連携しようと思うので、New tweet from searchを選択しましょう。
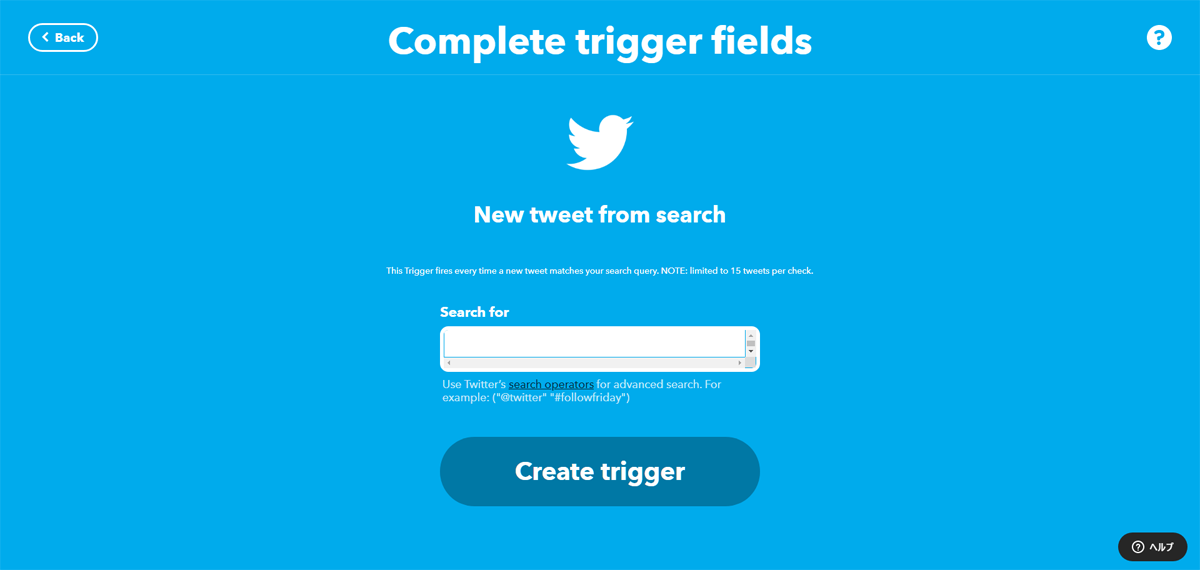
3. キーワードの入力

次に、キーワードを選択しましょう。取得したい情報のキーワードを入力してください。
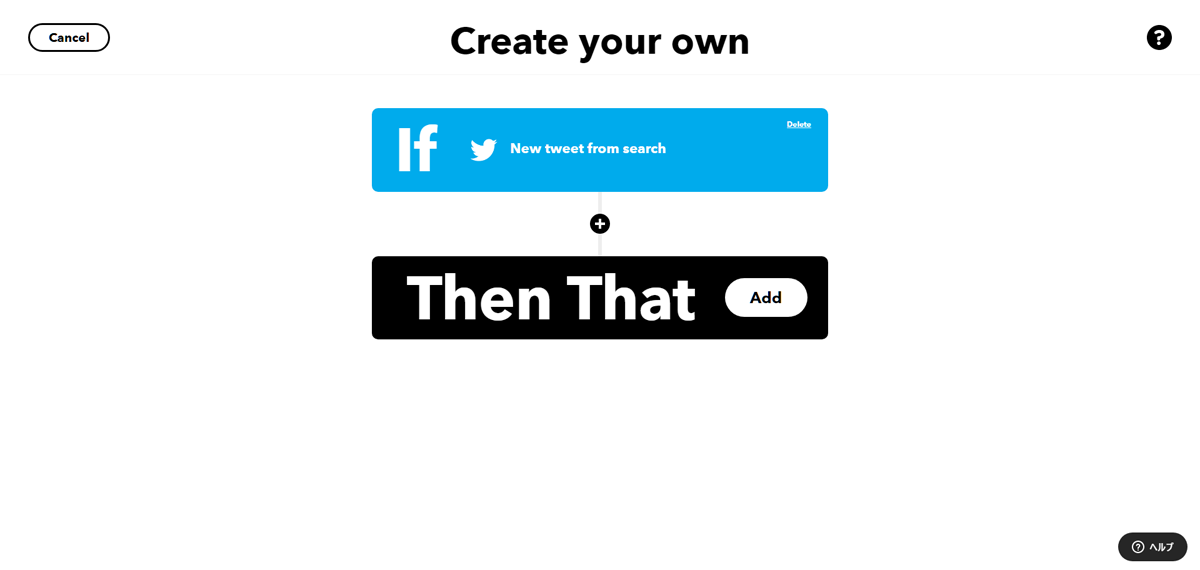
4. 「Then That」にSlackを選択

これで「IF This, Then That」の「IF This」の設定はOKです。次に、「Then That」の設定です。サービス選択画面から、今度はSlackを選択しましょう。

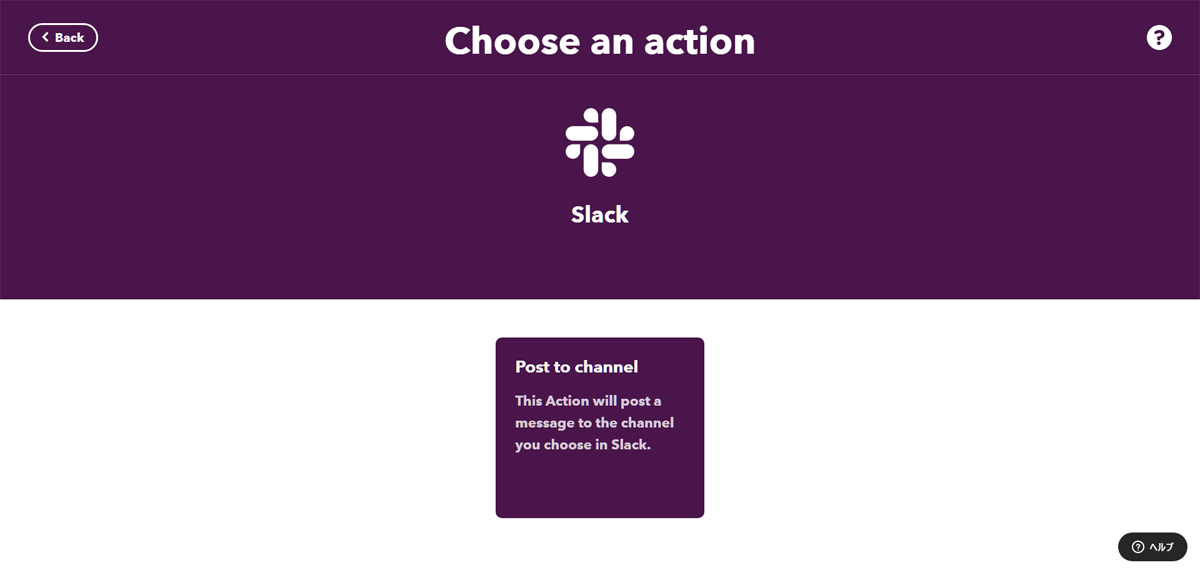
5. Post to channelのアクションを選択

triggerで連動するaction(アクション)も選択します。1つだけあるaction、Post to channelを選択してください。
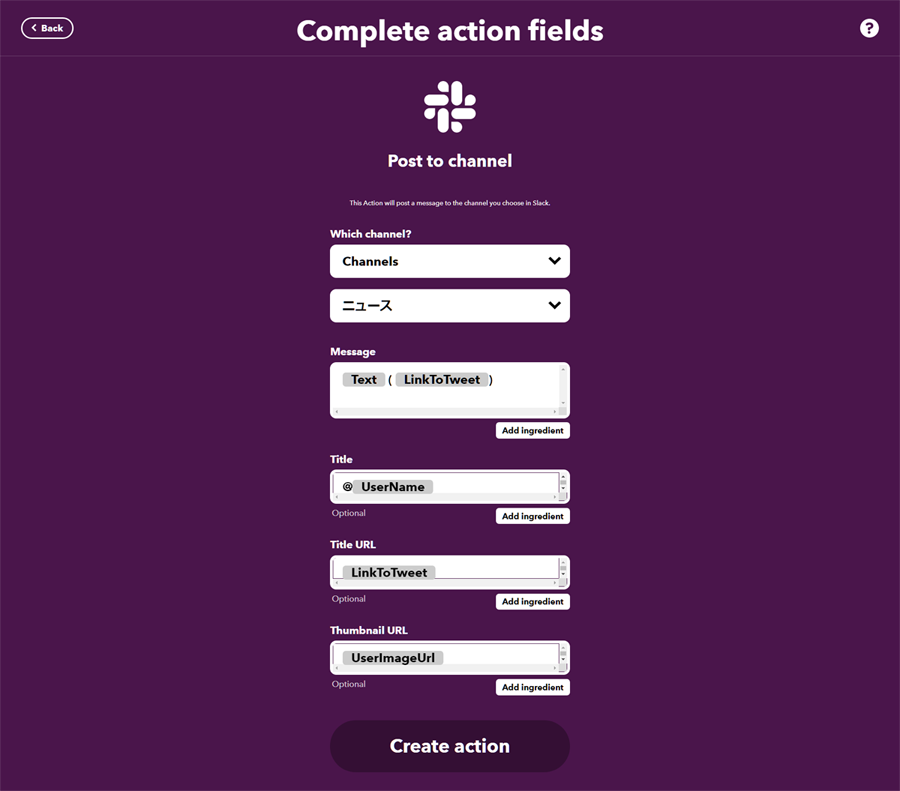
6. 情報を流すSlackチャンネルの指定と、情報が流れる際の見え方を設定

デフォルトで入力されてる設定だと、情報がSlackで見づらいので、設定を少しだけ書き換えています。上記の画像を参考に、見え方をカスタマイズしてください。
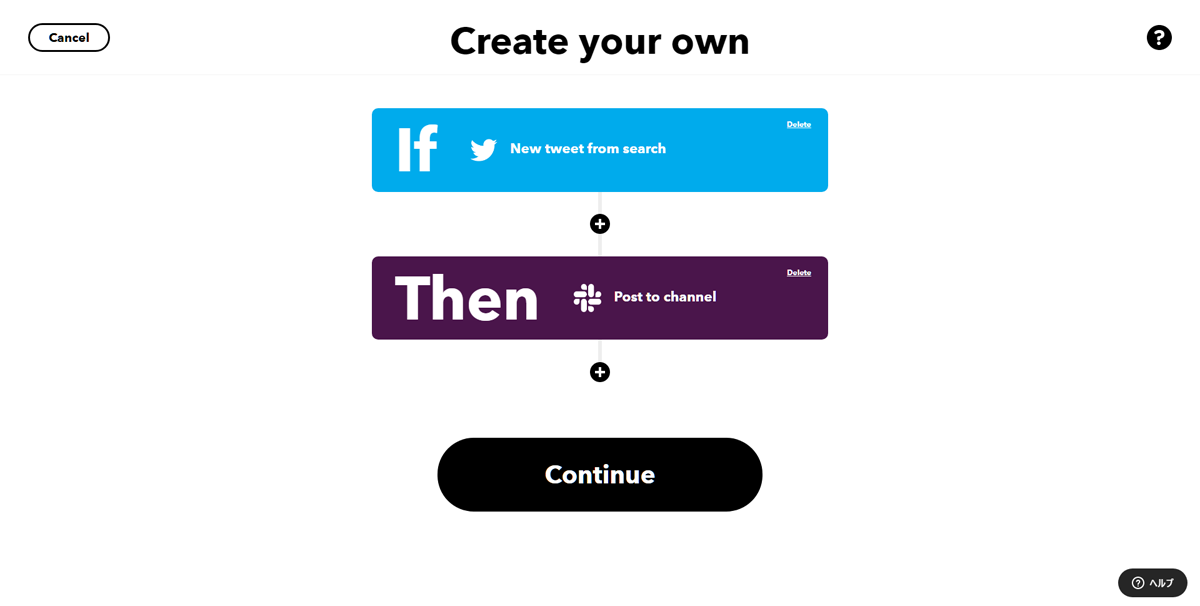
7. continue、タイトルを付けてfinish!

「IF This, Then That」それぞれの設定が完了しました。これでTwitterからSlackのチャンネルに情報を流す設定は完了しました。続いて、ニュースサイトの情報をSlackに流す設定を行います。











































