はじめに
前回はVercelとは何かをご紹介しました。本記事より、もう一歩踏み込んで、Next.jsで簡単なブログを表示するアプリを作成し、Vercel上での動かし方を解説します。
この記事は既になんらかのプログラミング言語やWebフレームワークを学習した経験がある人向けに書いています。サンプルコードを提供しますので、サンプルコードを実際に動かしていただくことでより理解が深まると考えています。
自身でサンプルコードを動かす時間が無い方向けにも一読するだけで理解ができるように配慮しましたので、ぜひ最後まで読んでいただければと思います。
環境準備
OSは問いません。Node.jsとVisual Studio Codeを利用しますので、それぞれインストールをします。
Node.jsのインストール
公式サイトより16.15.1LTS(執筆時点)をダウンロードしてインストールしてください。
Visual Studio Codeのインストール
公式サイトより1.67.2(執筆時点)をダウンロードしてインストールしてください。
ひな形の作成
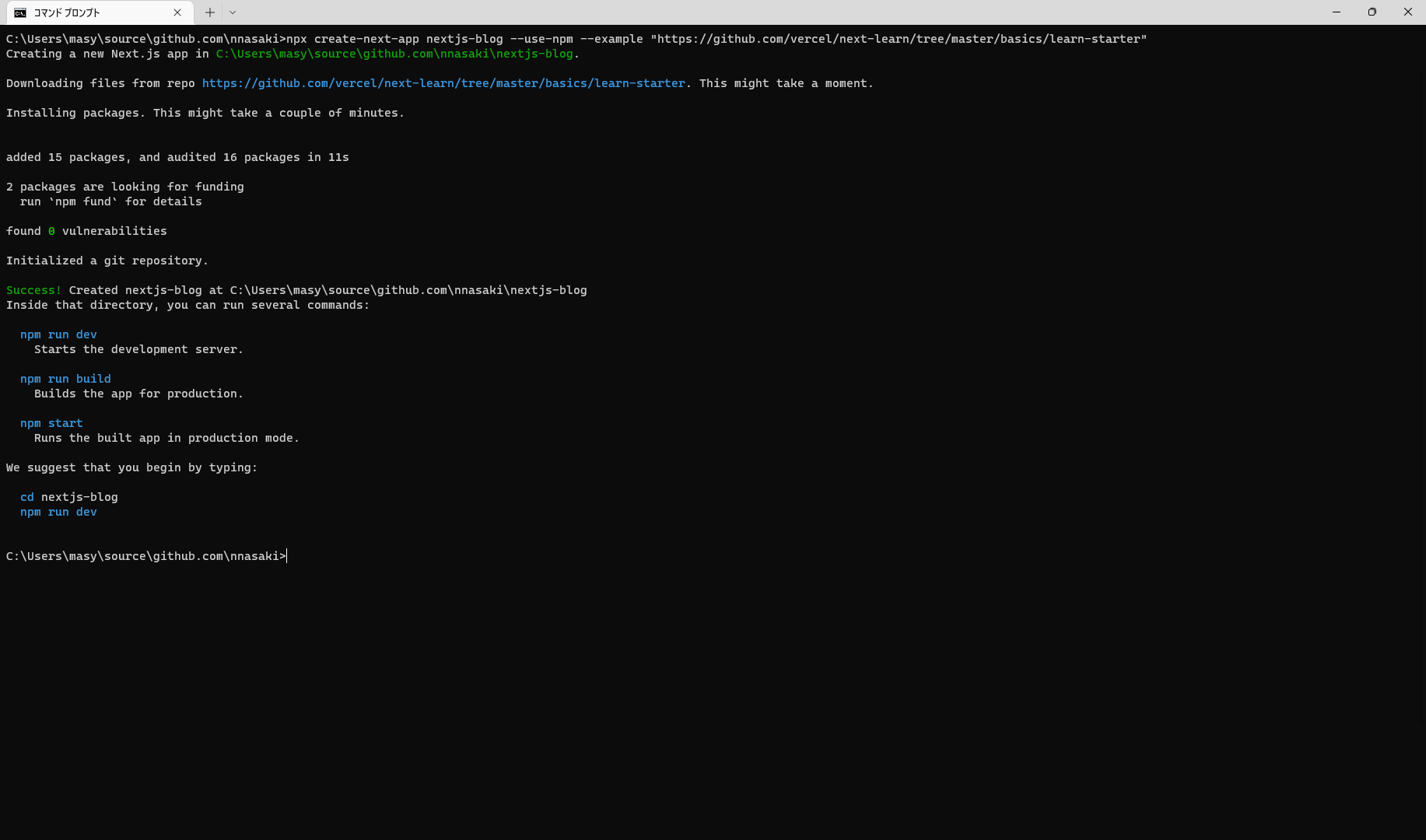
今回より、Next.js公式サイトのチュートリアルで作成するアプリをひな形として、そちらをベースにステップバイステップで処理を加えていきます。早速ひな形を以下コマンドで作成しましょう。任意のディレクトリでコマンドプロンプトやターミナル上で実行します(改行はせず1行で入力してください)。
npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"
コマンドを実行すると「Ok to proceed?」と確認される場合がありますが 「y」を入力してEnterをすると進みます。以下が実行結果のサンプルです。

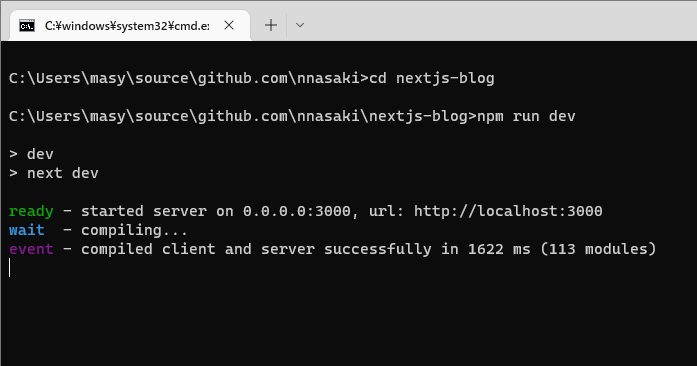
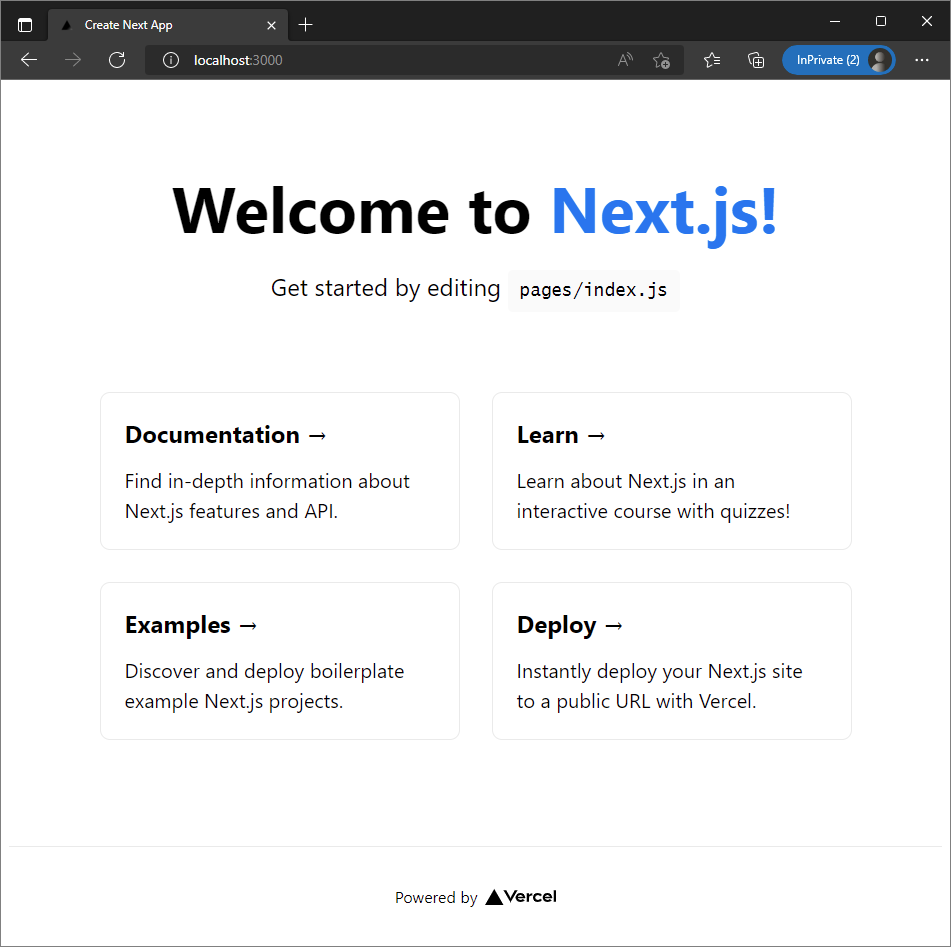
nextjs-blogにディレクトリを移動し、「npm run dev」を実行しますとサーバーが立ち上がり、ブラウザで確認できます。


動作確認が完了しましたら、こちらのひな形に手を加えて確認していきます。
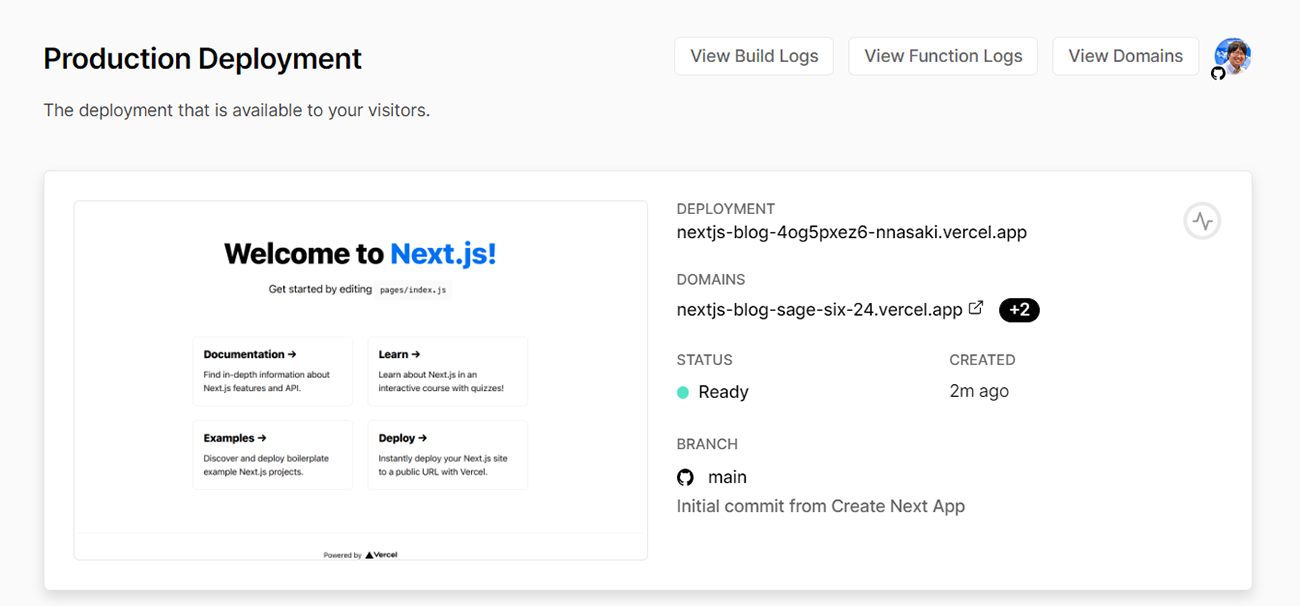
Vercelにデプロイ
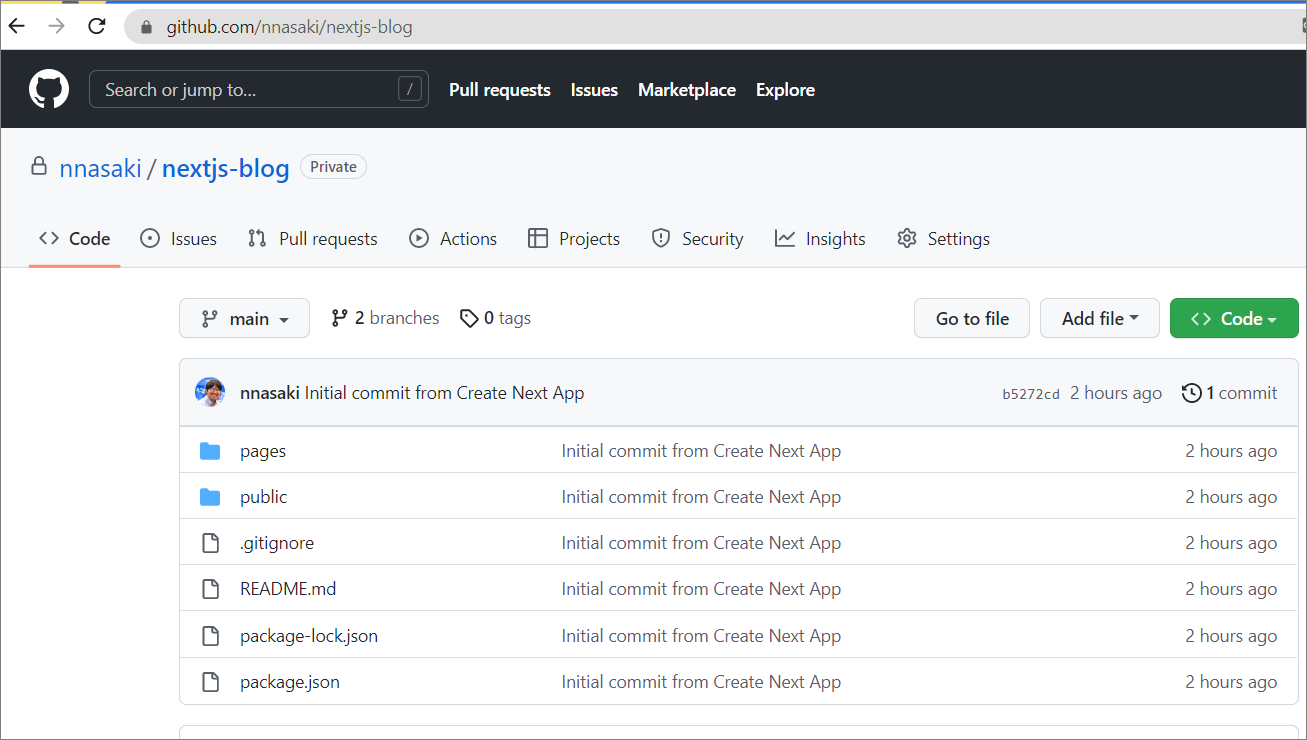
先ほど動作確認したアプリはGitリポジトリになっていますので、そのままGitHubにプッシュします。

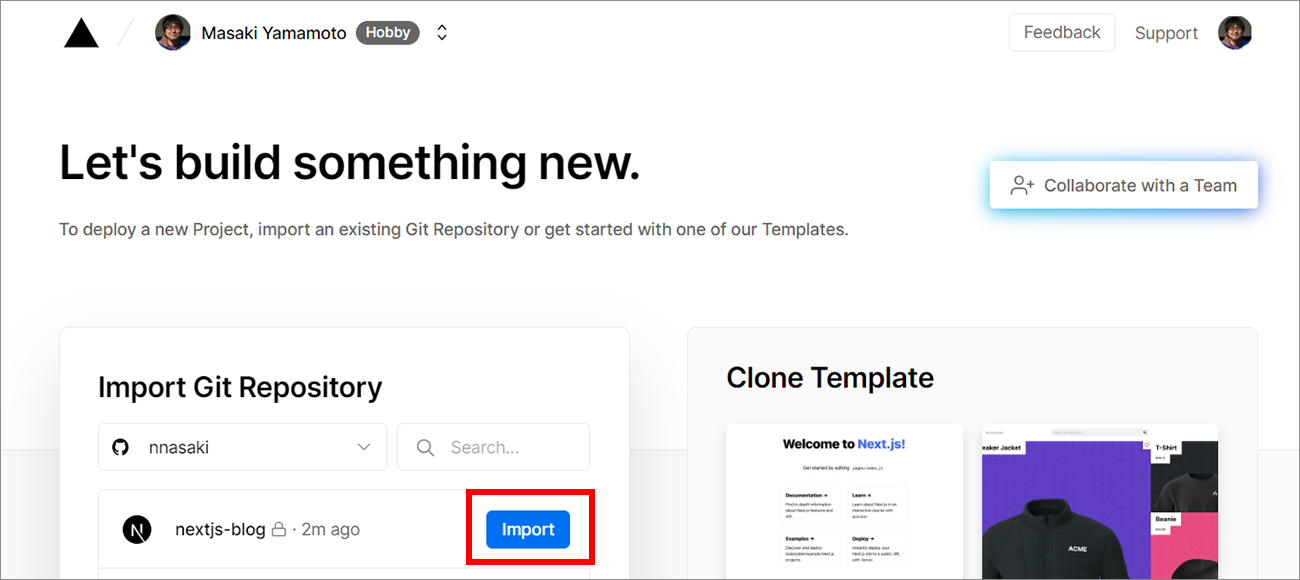
Vercelを開いてGitHubのリポジトリ「nextjs-blog」を「Import」します。

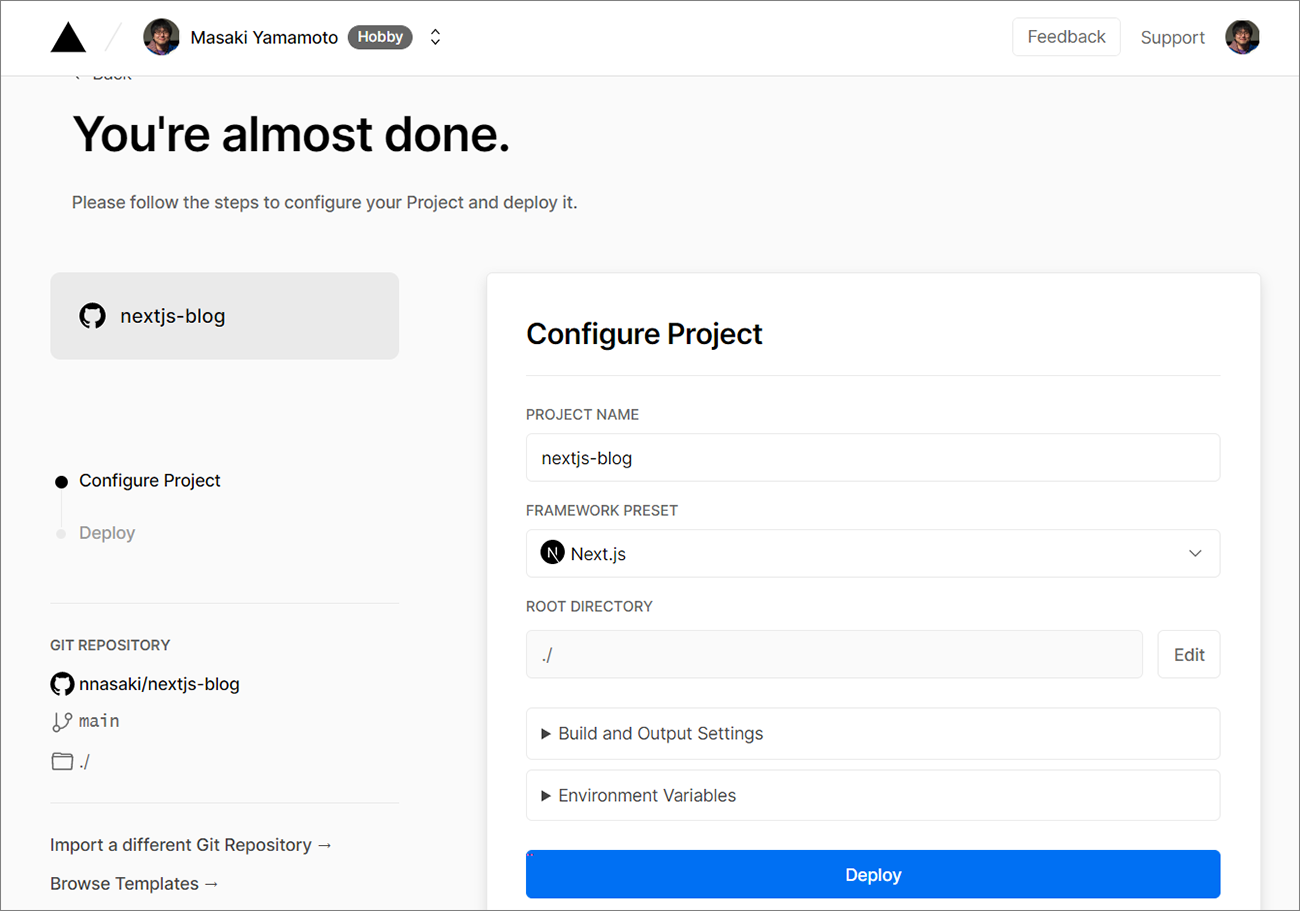
特に設定はせず「Deploy」をクリック。

わずか2クリックでデプロイされてブラウザで確認できるようになりました。