はじめに
SpreadJSは、ExcelライクなスプレッドシートをWebページに表示できる、グレープシティのJavaScriptライブラリです。現状の最新版は2022年7月に公開された「V15.1J」です。

SpreadJSの活用法は過去記事でも紹介してきましたが、今回はクライアント(Webページ)にSpreadJSとAngularの組み合わせ、サーバー側はASP.NET Coreを利用して、スプレッドシートを表示する方法を紹介します。計算式を設定して最大値などの集計を行う方法も説明します。
対象読者
- ExcelライクなスプレッドシートをWebページで実現したい方
- ASP.NET CoreのWeb API実装を体験したい方
- Web APIのデータをクライアント側で集計する事例を知りたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- SpreadJS 15.1.4
- Microsoft Visual Studio Community 2022 17.3.1
- Node.js 16.17.0 64bit版
- Microsoft Edge 104.0.1293.54
サンプルコードに含まれるソリューションファイル(*.sln)をVisual Studio 2022で開くことで、ソースコードの確認や実行が行えます。
Visual Studio 2022でAngularプロジェクトを作成
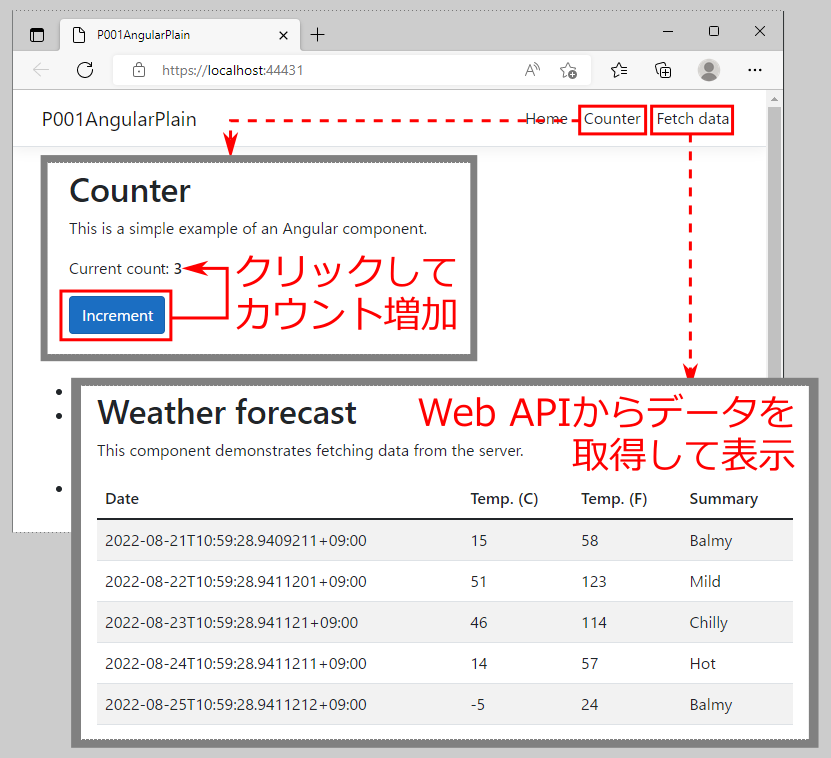
本記事では、Visual Studio 2022の「Angular の ASP.NET Core」プロジェクトテンプレートをもとにSpreadJSを設定します。このテンプレートでプロジェクトを作って実行すると、複数のページをリンクで切り替え表示できる図2のWebページが表示されます。

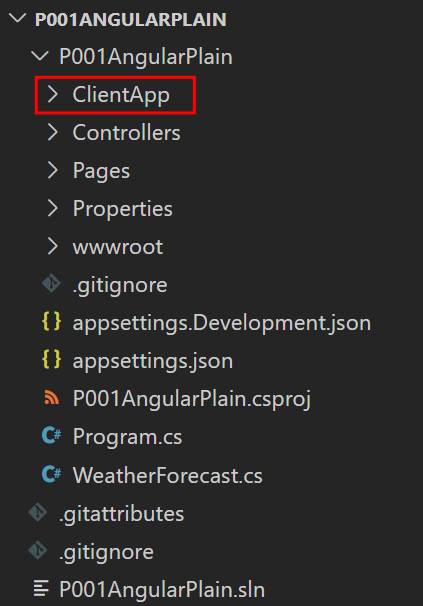
このプロジェクトの構造を簡単に説明します。ソリューションファイルと同じ階層のP001AngularPlainフォルダー(図3)内で、ClientAppフォルダーがAngularを利用したクライアント側のコード、それ以外がASP.NET Coreを利用したサーバー側のコードです。

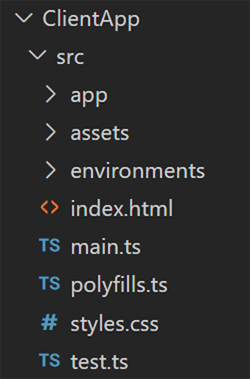
ClientAppフォルダー内には、プロジェクトの定義ファイルpackage.jsonなどが存在します。Webページ実装の実体は、srcサブフォルダー内(図4)に存在します。

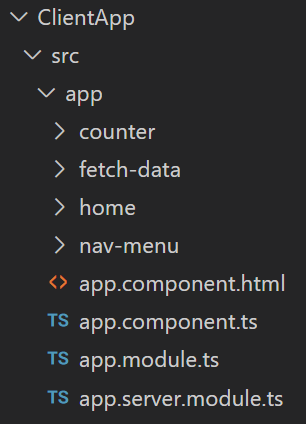
最初に実行されるのがmain.jsで、それが内部的にWebページ全体のコンポーネント(AppComponent)を起動して画面を表示します。AppComponentのファイルは、src/appフォルダー内に存在します(図5)。

componentsフォルダーには、AppComponentを構成するapp.component.***ファイルのほか、フォルダーに分けられて表1のコンポーネントが存在します。すべてのコンポーネントはapp.module.tsにより1つのモジュールに含まれるようになっています。
| No. | フォルダー名 | 役割 |
|---|---|---|
| 1 | counter | Counterページに対応するコンポーネント |
| 2 | fetch-data | Fetch dataページに対応するコンポーネント |
| 3 | home | Homeページに対応するコンポーネント |
| 4 | nav-menu | 画面上部メニューのコンポーネント |
app.module.tsファイルには各コンポーネントに対応するパス(ルート)が定義されています(リスト1)。例えばFetchDataComponentには(3)でルート「fetch-data」が設定されるため、「http://<ホスト名とポート>/fetch-data」にアクセスして表示できます。
RouterModule.forRoot([
{ path: '', component: HomeComponent, pathMatch: 'full' }, // Home ...(1)
{ path: 'counter', component: CounterComponent }, // Counter ...(2)
{ path: 'fetch-data', component: FetchDataComponent }, // Fetch data ...(3)
])
以上を踏まえて、本記事ではhome、counter、fetch-dataと並列にコンポーネントを1つ追加して、そこにSpreadJSでスプレッドシートを表示するように実装していきます。














































