はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。記事執筆時点の最新版は2022年4月に公開された「2022J v1」です。

Wijmoが提供する機能は多岐にわたり、表を表示するFlexGrid、チャートを表示するFlexChart、利用者のデータ入力を支援するUI部品など、Webページ作成に利用できるさまざまな部品の詰め合わせといえます。グレープシティのデモページでサンプルコードの一覧を見ると、その多機能ぶりがうかがえます。

CodeZineではこれまでも、過去記事において、Wijmoに追加された新機能や新部品、ReactやVue.jsといったJavaScriptライブラリ・フレームワークと組み合わせての利用法などを紹介してきましたが、今回はWijmo自身のさまざまな機能に着目して、複数の機能を幅広く組み合わせていく例を紹介します。今回を含め全4回の連載で、WebページにWijmoの機能を随時盛り込んでいき、Wijmoの多彩な部品を紹介していきます。
対象読者
- UI部品としてWijmoの利用を検討されている方
- Wijmoのさまざまな機能を使ってみたい方
- 一部のUI部品しか使ったことのないWijmoユーザーの方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Wijmo 5.20221.857
- Node.js 18.12.1 64bit版
- Microsoft Edge 107.0.1418.56
サンプルコードでは、ReactやVue.jsといったUIフレームワークやライブラリ、Babelやwebpack、TypeScriptといったJavaScriptファイルを変換するツールは使いません。基本的にindex.htmlをWebブラウザーで直接表示すればサンプルを実行できますが、実行時の利便性を高めるため、サンプルコードにはNode.js上で動作する簡易Webサーバーlite-serverを含めています。
サンプルコードを実行するには、プロジェクトフォルダーにWijmoの配布物をコピー(詳細は後述)して、「npm install」コマンドでlite-serverなどをインストール後、「npm run start」コマンドを実行すると、Webブラウザーで「http://localhost:3000」がロードされてWebページが表示されます。
目標とするWebページの設計
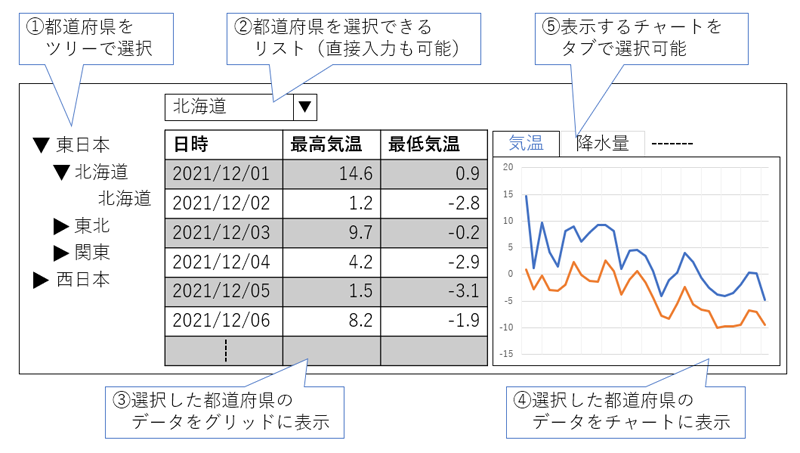
今回含め4回の記事では、都道府県ごとの気象データを表とチャートで表示する、図3に示すWebページを、Wijmoを使って作成していきます。

このWebページは、表1に示す機能を備えます(No.は図3に示した番号に対応します)。各機能を実現するために利用するWijmoの部品(コントロール)もここで示します。
| No. | 概要 | 説明 |
利用する Wijmo部品 |
|---|---|---|---|
| 1 | 都道府県ツリー | 地方単位で都道府県をツリー表示 | ツリービュー |
| 2 | 都道府県の選択 | ドロップダウン選択と文字入力の両方をサポート | オートコンプリート |
| 3 | データ表 | 日時と気象データを表示 | FlexGrid |
| 4 | データチャート | データ表の内容をチャート表示 | FlexChart |
| 5 | タブ切替 | 複数チャートをタブで切替 | タブパネル |













































