C1Ribbonテンプレートを使う
PowerTools Ribbon for .NETをVisual Studioにインストールすると、リボンを持ったフォームのテンプレートが自動的に組み込まれます。
Visual Studioの新しいプロジェクトを作成する画面に、「C1Ribbonアプリケーション」というテンプレートが追加されているので、これを選んでプロジェクトを作成すると、C1RibbonとC1StatusBarコンポーネントが組み込まれたフォームを使用できます。
この、C1Ribbonコンポーネントはデフォルトではリボンには1つのタブとグループが組み込まれているだけなので、使えるようにするにはタブを追加したりボタンやテキストボックスなどを組み込む必要があります。
GUIの作成とC1Ribbonコンポーネントの設定 1
GUIの作成は、フォームにRichTextBoxとOpenFileDialogコントロールを追加します。
RichTextBoxコントロールは、Dockプロパティを「Fill」にし、HideSelectionプロパティをFalseにしておきます。こうすると、選択文字列からフォーカスが他のコントロールに移っても、選択した文字列は反転表示のままになります。
OpenFileDialogコントロールは、FileNameプロパティを「*.txt」に、Filterプロパティを「*.txt|text」に設定します。
リボンの構成要素
リボンを実装するには、リボンの構成要素とその名前を知らなければなりません。
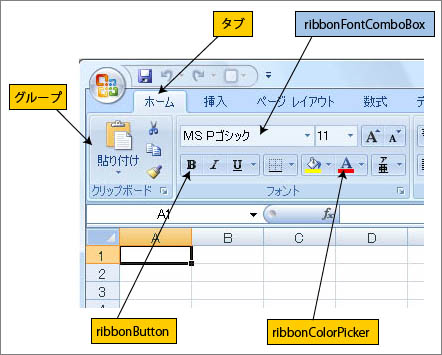
そこで、Excel 2007を例にリボンの構成について説明しておきます。
アプリケーションボタンとアプリケーションメニュー
リボンの左上にある丸いボタンを「アプリケーションボタン」といい、このボタンを押すとアプリケーションメニューがドロップダウンして表示されます。アプリケーションメニューは3つのペインに分かれており、それぞれボタンやサブメニュー、区切り線などを組み込むことができます。
リボンはTabPageコントロールのように「タブ」を持ち、このタブにボタンやエディット、コンボボックスなどのリボン専用のコントロールを組み込んで使用します。
タブはいくつも組み込むことができ、ユーザーはタブをクリックしていろいろな機能を使うことができます。

タブの追加とアプリケーションメニューの作成
では、C1Ribbonコンポーネントの作成を行います。
まず、リボンのタブをもう1つ追加します。また、アプリケーションメニューに「ファイルを開く」と「終了」を設定します。
1.
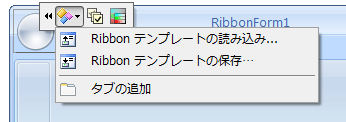
配置したC1Ribbonコンポーネントのアプリケーションボタンの横にある編集用メニューをクリックし、[アクション]ボタンをクリックしてドロップダウンリストから「タブの追加」を選びます。
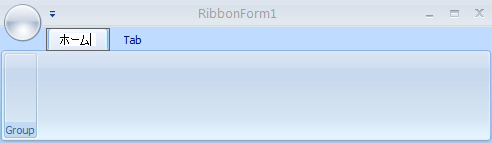
これで、リボンにタブが追加されます。

タブは、タイトル文字をクリックすると直接文字の編集が行えます。

2.
アプリケーションボタンをクリックして、[画像の変更]ボタンを押します。ダイアログが表示されるので、リストからボタンに表示するアイコンを選ぶことができます。独自の画像を組み込むなら、[インポート]ボタンで選択します。
3.
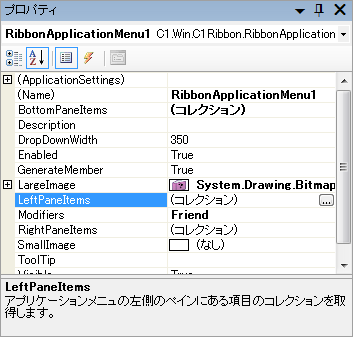
アプリケーションボタンをクリックして、プロパティウィンドウの「BottomPaneItems」「LeftPaneItems」「RightPaneItems」プロパティで、アプリケーションメニューを設定します。
これらは、それぞれコレクションエディタを使って追加します。

コレクションエディタでは、[追加]ボタンの横にある▼をクリックして、リストから追加するアイテムを選びます。
ここでは「RibbonButton」と「RibbonSeparator」を組み込んでいます。RibbonButtonは、「RibbonButton」というオブジェクトとして操作します。
コレクションエディタのプロパティウィンドウでは、各オブジェクトのアイコンやテキストの配置位置などを設定してデザインします。
ただし、どのように出来上がったのかは、実際にプログラムを実行させアプリケーションメニューを表示しないとわかりません。

















































