コントロールのインストール
はじめてInputMan for ASP.NET 3.0Jを使用する方は、プロジェクトにInputMan for ASP.NET 3.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからユーザー情報を登録します。ダウンロード用のURLとトライアル版プロダクトキーが記載されているメールが送られてきますので、ここからダウンロードしてインストールしてください。ファイルはzip形式で圧縮されています。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
InputMan for ASP.NET 3.0Jをインストールしたら、ツールボックスに専用のタブを作成し、コントロールを追加します。追加するコントロールは、「.NET Frameworkコンポーネント」の「名前空間」が「GrapeCity.Web.Input」で始まる「Edit」「ForbiddenTextValidator」「TextLengthValidator」コントロールの3つです。
Webページの作成
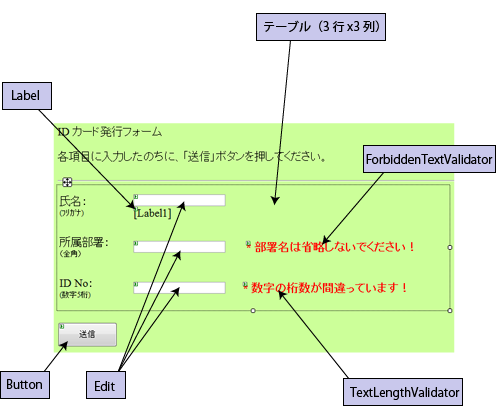
今回作成するWebページは、次のような構成です。各コントロールのプロパティ設定は、このあとの記事の中で説明していきます。