検証アクションエクステンダを使った処理
検証アクションエクステンダを使うと、さらにいろいろな形で入力エラーをユーザーに示すことができます。
検証アクションエクステンダ(ValidatorAction)は、検証コントロールにさまざまな検証結果の通知方法を拡張するコントロールで、InputMan for ASP.NETの各コントロールだけではなく、Visual Studio標準の検証コントロールにも適用できます。
追加される検証アクションは、次の3種類です。
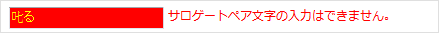
1.色によるエラー通知
ColorNotifyクラスを使用して、エラー検出時にコントロールの背景色や文字色を変更することで、エンドユーザーにエラーを通知できます。ColorNotifyクラスでは、次のプロパティを設定できます。
| プロパティ | 説明 |
|---|---|
| InvalidBackColor | 不正値が入力されたときの背景色 |
| InvalidForeColor | 不正値が入力されたときの文字色 |
| ValidBackColor | 正しい値が入力されたときの背景色 |
| ValidForeColor | 正しい値が入力されたときの文字色 |

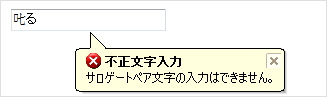
2.バルーンチップによるエラー通知
TipNotifyクラスを使用して、エラー検出時にバルーンチップの表示によって、エンドユーザーにエラーを通知できます。TipNotifyクラスでは、次のプロパティを設定できます。
| プロパティ | 説明 |
|---|---|
| ToolTipIcon | バルーンチップに表示するアイコンの種類 |
| ToolTipSpan | バルーンチップが自動的に閉じるまでの時間間隔 |
| ToolTipText | バルーンチップに表示する文字列 |
| ToolTipTitle | バルーンチップのタイトル文字列 |

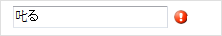
3.アイコンによるエラー通知
IconNotifyクラスを使用して、エラー検出時にアイコンの表示によって、エンドユーザーにエラーを通知できます。IconNotifyクラスでは、次のプロパティを設定できます。
| プロパティ | 説明 |
|---|---|
| BlinkRate | アイコンの点滅間隔 |
| BlinkStyle | アイコンの点滅動作の種類 |
| Icon | 表示するアイコン |
| IconAlignment | アイコンとアイコンを表示するコントロールとの位置関係 |
| IconPadding | アイコンとアイコンを表示するコントロールとの間隔 |
| IconTip | マウスポインタがアイコン上にあるときに表示するツールチップ文字列 |

使い方は、検証アクションエクステンダをWebフォームに配置すると、Webフォーム上にある各検証コントロールのプロパティページにValidatorAction1のValidateActionなどといったプロパティが追加されます。
このプロパティをクリックすると、「検証動作の編集」というダイアログが表示されるので、ここで設定したい検証アクションを追加・編集します。1つの検証コントロールに複数のアクションを設定できます。
ここでは、最初の検証コントロール「CharacterTypeValidator1」に色とバルーンのアクションを、もう1つの検証コントロール「CharacterTypeValidator2」に色とバルーン、アイコンのアクションを設定しました。
エラーによって表示されたこれらのアクションは、正しい値が入力されれば取り消されますが、ValueProcessクラスを使用して、コントロールに入力された値が不正なときに、この値をどのように処理するかを設定できます。
不正入力値の処理は、ValueProcessクラスのValueProcessOptionプロパティにValueProcessOption列挙体のメンバを設定します。設定は、同じく「検証動作の編集」ダイアログを使用し、次のいずれかの値を設定します。
| プロパティの値 | 説明 |
|---|---|
| Keep | 入力された値を保持 |
| Clear | 入力された値を消去 |
| Restore | 変更前の値に戻す |
まとめ
ユーザーに正確な入力を行わせるには、的確な表示とエラーの指摘が重要になってきます。InputMan for ASP.NET 3.0Jのこれらの機能を使用すれば、入力段階での防御、入力後のエラー通知を的確にかつ視覚的に行わせることができます。
昨今は、Webページでのデータ入力が頻繁に行われているので、入力処理の重要性が増してきていますから、このようなコンポーネントを導入することで効率よくアプリケーションを開発できるのではないでしょうか。












































