フォームの作成
では、さっそくC1DockingTabコントロールとC1CommandDockコントロールを使って、プログラムを作成しましょう
GUIのデザイン
フォームには、C1CommandDockコントロールとC1DockingTabコントロールの2つを配置するだけです。
C1DockingTabコントロールには4つのタブページを追加し、各タブページには標準コントロールをいくつか配置します。この中で、「ページ1」と「ページ4」には、C1DockingTabコントロールを直接操作する機能を組み込むので、この2つのページだけはコントロールのレイアウトを説明しておきます。残りのページには好きなコントロールを配置してください。
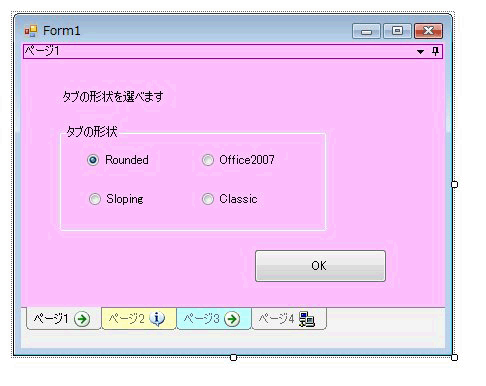
まず、「ページ1」には、Label、GroupBox、Buttonコントロールを配置し、GroupBoxコントロール内にRadioButtonコントロールを4つ配置します。このページでは、タブの形状を変える機能を組み込みます。
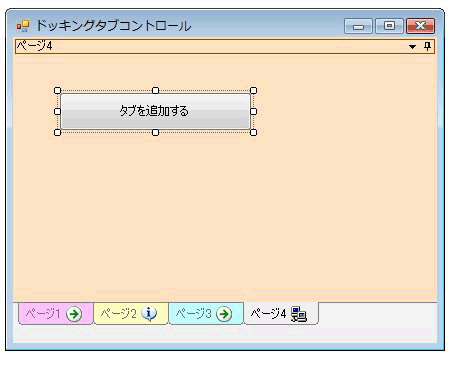
「ページ4」は、Buttonコントロールを1つ配置します。このボタンを使ってコードからタブページを追加します。個々のコントロールのデザインは、画面を参照してください。
フォームとタブページのデザイン
では、フォームを作成していきます。
まず、ツールボックスにあるC1CommandDockコントロールのアイコンをダブルクリックしてフォームに配置します。コントロールがフォームの端に配置されるので、「Dock」プロパティを「Fill」にしてフォーム全体に広げます。
次に、配置したC1CommandDockコントロールの中に、ツールボックスにあるC1DockingTabコントロールのアイコンをドラッグ&ドロップし、ちょうどよい大きさに広げます。これで、C1DockingTabコントロールはドッキング機能とフローティング機能を持ったコントロールになります。
今度は、C1DockingTabコントロールのスマートタグをクリックし、[ページの追加]ボタンを押してタブページを4つ追加します。この操作は、結果としてC1DockingTabPageコレクションにC1DockingTabPageオブジェクトを追加することになります。
![[ページの追加]ボタンを押してタブページを4つ追加する](http://cz-cdn.shoeisha.jp/static/images/article/5705/5705_image15.gif)
「ページ1」のデザインメニューをポイントし、[タブページコレクションの編集]を選んでC1DockingTabPageコレクションエディタで次のプロパティを操作し、各ページのデザインを決めます。
| プロパティ | ページ1 | ページ2 | ページ3 | ページ4 |
|---|---|---|---|---|
| Image | Input.bmp | infoBubble.bmp | Input.bmp | NETHOOD.BMP |
| TabBackColor | 255,192,255 | 255,255,192 | 192,255,255 | 255,224,192 |
| BackColor | 255,192,255 | 255,255,192 | 192,255,255 | 255,224,192 |
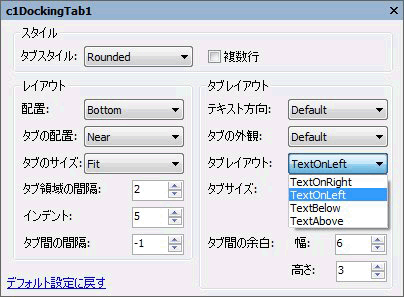
上記の設定が終わったら、C1DockingTabコントロールをクリックして、デザインメニューから[タブ領域プロパティの編集]を選び、ポップアップウィンドウで次の項目を編集します。
| 項目 | 設定値 |
|---|---|
| タブスタイル | Rounded |
| タブレイアウト | TextOnLeft |

「タブスタイル」は、タブの形状を設定するプロパティ「TabStyle」を操作します。角丸やOffice2007、WindowsXPなどの形状に変えることができます。設定値は、次のTabStyleEnum列挙体のメンバです。
| メンバ名 | 説明 |
|---|---|
| VS2003 | Visual Studio 2003 |
| Default | 互換性のために残されている(代わりにVS2003を使用) |
| WindowsXP | Windows XP |
| Classic | Classic |
| Sloping | 片側が傾いたタブ |
| Rounded | 角丸のタブ |
| Office2003 | Office 2003スタイル |
| Office2007 | Office 2007スタイル |
また、「タブレイアウト」は、タブにイメージ画像を配置した際に表示されるテキストの位置を表すプロパティ「TabLayout」を設定します。設定値は、ButtonLayoutEnum列挙体のメンバを使用します。
| メンバ名 | 説明 |
|---|---|
| TextOnRight | テキストはイメージの右に置かれる |
| TextOnLeft | テキストはイメージの左に置かれる |
| TextBelow | テキストはイメージの下に置かれる |
| TextAbove | テキストはイメージの上に置かれる |
今度は、プロパティウィンドウを使って、C1DockingTabコントロールの次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| SelectedIndex | 0 |
| ShowTabList | True |
| CanCloseTabs | False |
SelectedIndexプロパティは、選択されたタブページの番号を取得・設定するプロパティです。タブページを追加すると、最後に追加したタブページが選択状態になり最前面に表示されます。プログラム起動時に、どのタブページを全面に表示するかを指定したい場合にもこのプロパティが使えるので、プロパティの値を「0」にして「ページ1」のタブを最前面に表示させます。
ShowTabListプロパティは、「タブ一覧の表示」ボタンを表示するかどうかを決めるプロパティです。デフォルトでは「False」になっているので、「True」に変更します。
CanCloseTabsプロパティは、「閉じる」ボタンを表示するかどうかを決めるプロパティです。デフォルトは「True」ですが、ここではタブページは閉じることができないようにしたいので「False」を設定します。
「ページ1」と「ページ4」のデザイン
続いて、「ページ1」と「ページ4」にコントロールを組み込んでいきます。C1DockingTabコントロールはコンテナコントロールなので、タブページ上に自由に他のコントロールを配置することができます。
- タブページ「ページ1」には、Label、GroupBox、RadioButton、Buttonを配置します。各Textプロパティは画面のように設定し、「Rounded」のラジオボタンだけ「Checked」プロパティを「True」にします。
- タブページ「ページ4」には、ボタンを1つ配置しTextプロパティを「タブを追加する」にします。


以上で、フォームのデザインは完了です。












































