カスタムセルエディタ
セルの値の編集には、通常TextFieldが使われますが(日付の場合はDateField)、ユーザーがそのコントロールを指定できます。各セルは以下の3つのパラメータを取ります。
| パラメータ名 | 機能 |
| editable?:bool | ユーザーによる編集の可否(デフォルト:false) |
| locked?:bool | セルの編集可否状態を固定表示するかどうかの設定(デフォルト:false) |
| ui-spec:any | セルの値の編集/表示方法の設定(デフォルト: null) |
このui-specへの設定によって、コントロールを指定できます。ValueControlを指定した場合には、WorksheetがValueFinishedイベントを自動的に認識してセルを更新し、再計算を行います。

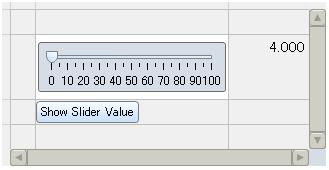
使い方
以下のように、ui-specとしてSliderオブジェクトを設定します。
{Worksheet 4, 3, {widths 18pt, 2in},
row = 1, col = 1,
row-height = 48pt, {input-cell 4, domain = int, ui-spec = {Slider}},
{formula-cell Formula.copy, {RelativeCellRef 0, -1}},
...
}
EmbeddedRecordGridの埋め込み
WorksheetにはRecordGridを埋め込むことができます。

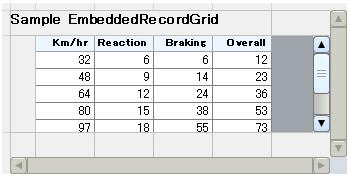
使い方
EmbeddedRecordGridコントロールをセルに埋め込んでいます。RecordGridの列数+1となる値(ここでは5)をcolspanにセットすると、グリッドの1列にワークシートの1列が自動的に割り当てられ、ワークシートのカラム幅を調整するとグリッドのカラム幅も連動して変更できます。
EmbeddedRecordGridをインスタンス化する際のコンストラクタ引数は、以下のようになります。
EmbeddedRecordGrid.default
worksheet:#Worksheet ||このEmbeddedRecordGridと関連付けられるWorksheet(デフォルト:null)
record-source:#RecordSet ||ここから取り出される各レコードがグリッドを生成します(デフォルト:null)
sort:#RecordSort ||表示データのソート順定義(デフォルト:null)
filter:#RecordFilter ||データの一部を表示するためのフィルタ(デフォルト:null)
key-spec:any ||RecordGrid.key-specの初期値を与える(デフォルト:null)
header-options:RecordGridRowOptions ||ヘッダのためのグラフィックオプション(デフォルト:{RecordGridRowOptions})
ui-object:#RecordGridUI ||代替UIオブジェクト(デフォルト:{ProtoSkinnableRecordGridUI})
...













































