ASP.NET Wijmoコンポーネントを使うための下準備
「ComponentOne Studio for ASP.NET Wijmo 2012J」をインストールしたら次にやることはASP.NET Wijmoコンポーネントをツールボックスに登録することです。
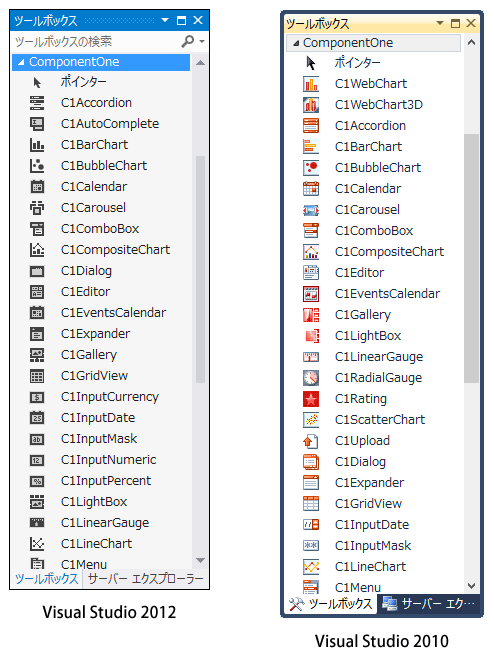
ツールボックスを右クリックして[アイテムの登録]メニューを選択すると「ツールボックス アイテムの選択」ダイアログが表示されるので、名前空間が「C1.Web.Wijmo.Controls」で始まるものを選択して[OK]をクリックします。
「ComponentOne Studio for ASP.NET Wijmo 2012J」のVisual Studio 2012対応は、公式サイトでの発表ではSP待ちの状態ですが、ツールボックスのアイコンはすでにVisual Studio 2012のデザインに合わせたものが提供され始めています。

ASP.NET Wijmoコンポーネントによるサンプル
ASP.NET標準コンポーネントによるサンプルプログラムが完成したので、ASP.NET Wijmoコンポーネントを使ったサンプルに書き換えてみましょう。
今回は「Gallery for ASP.NET Wijmo」を使って一覧表示した画像の拡大表示にチャレンジしてみたいと思います。
ASP.NET標準コンポーネントによる画面デザイン
Index.aspxのDataListコントロールをコメントアウトして、代わりにGalleryコントロールを配置してみたいと思います。
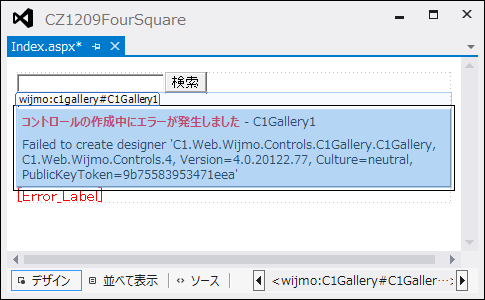
Visual Studio Ultimate 2012でこの作業を行ったところ、GalleryをツールボックスからIndex.aspxのデザイナ画面にドラッグアンドドロップしたところでエラーが発生しました。

同じ作業をVisual Studio 2010 Ultimate SP1で行ったところ、問題なくGalleryを配置できたので、Visual Studio 2012未対応部分での問題のようです。
Visual Studio 2012でエラーが出てしまうので、ここからはWindows 8+Visual Studio 2010で作業を行いたいと思います。
DataListの代わりにC1Galleryに結果を表示するように変更した以外は、ASP.NET標準コンポーネントのサンプルと同様に、画面上には検索キーワードを入れるTextBox、検索を実行するButton、エラーを表示するLabelの各コントロールを配置します。
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Index.aspx.vb"
Inherits="CZ1209FourSquare.Index" %>
<%@ Register assembly="C1.Web.Wijmo.Controls.4"
namespace="C1.Web.Wijmo.Controls.C1Gallery" tagprefix="wijmo" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CZ1209FourSquare</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="Keyword_TextBox" runat="server"></asp:TextBox>
<asp:Button ID="Serach_Button" runat="server" Text="検索" />
</div>
<div>
<wijmo:C1Gallery ID="Photo_C1Gallery" runat="server" ThumbsDisplay="4"
DataImageUrlField="Photo" DataLinkUrlField="Photo"
ShowCaption="False">
</wijmo:C1Gallery>
</div>
<div>
<asp:Label ID="Error_Label" runat="server" ForeColor="Red" />
</div>
</form>
</body>
</html>
C1GalleryコントロールはDataListコントロールと異なり画像用に特化したコントロールであるため、Templateなどで画像表示用のコントロールを追加しておく必要はありません。C1GalleryコントロールのDataImageUrlFieldとDataLinkUrlFieldの2つに、foursquareから取得した画像が格納されているメンバ名を指定すれば画像が表示できます。
ASP.NET標準コンポーネントによる画面表示用コード例
DataListコントロールからC1Galleryコントロールへの変更に伴っての画面表示用コードの変更はありません。唯一の変更点らしきものとしては、コントロール名が異なるので、
Me.Photo_DataList.DataSource = photos Me.Photo_DataList.DataBind()
の「Photo_DataList」を「Photo_C1Gallery」に変更することだけが必要です。
ASP.NET標準コンポーネントによる実行結果
プログラムができ上がったら実行してみましょう。[検索]ボタンをクリックして画像が表示できれば完成です。
ASP.NET標準コンポーネントとほぼ同じくらいの手間でこれだけ見栄えの良い画像表示アプリが作成できました。
C1Galleryはもう少し手間をかければ、Ajaxを使ってスクロール時に画像を取得するなど大量データの時にも操作性が損なわれないようなカスタマイズも可能です。このあたりの拡張性の容易さも非常に魅力的です。
まとめ
C1Galleryと同じような表示をWebアプリで実現しようとするとさまざまなWeb技術を駆使して画面を作らなくてはなりません。それはASP.NET Webフォームに限ったことではなくWebアプリ全般に共通したことです。
ASP.NET Wijmoコンポーネントを使えば、最新のWeb技術をASP.NET Webフォームの手軽さを失うことなく実装ができます。これは他のWebプラットフォームと比較してもASP.NETの優位性として評価できる素晴らしさだと思います。既存コードの流用度も高く、また、デザイン作業もさほど多くないことを考えるとASP.NET Wijmoコンポーネントを使って既存のASP.NET Webフォームに流行りの機能を容易に付け加えられると言ってもよいでしょう。
安定して動作しているWebアプリの安定度はそのままに、見栄えのいいサイトに変更というのは費用対効果も高いと思います。ぜひチャレンジしてみてはいかがでしょうか。
















































