C1FlexGridコントロールの作成
最初に、C1FlexGridコントロールを作成します。というのも、C1FlexGridコントロールをGcComboFrameコントロールに連結すると、C1FlexGridコントロールは非表示になってしまい、この後の編集操作が少しやりづらくなってしまうためです。
C1FlexGridコントロールには、SQL Serverで作成したデータベース「仕入れ商品一覧_Data.mdf」を連結し、テーブル「製品リスト」にあるデータをすべて取出し表示します。
また、グリッドでクリックされたデータを取り出す処理を作成するため、Clickイベントハンドラも作成します。
そして、作成したC1FlexGridコントロールをコピーし、全部で5つ作成します。
(1)まずはGroupBoxコントロールを1つ配置し、GcComboFrameコントロールを配置する場所を確保しておきます。なお、ここではフォームの背景色を「BlanchedAlmond」に変更しています。
(2)ツールボックスからC1FlexGridコントロールをフォームにドラッグアンドドロップします。そして、Sizeプロパティの値を「660,230」にしておきます。これは、あとでGcComboFrameコントロールのドロップダウンウィンドウを表示する時に、グリッドのすべてのフィールドデータが表示されるサイズにしています。
(3)C1FlexGridコントロールのスマートタグから、「データソース-プロジェクトデータソースの追加」を選びます。
(4)データソース構成ウィザードが起動しますので、「データベース」を選び「次へ」ボタンをクリックします。
(5)「データセット」を選び「次へ」ボタンをクリックします。
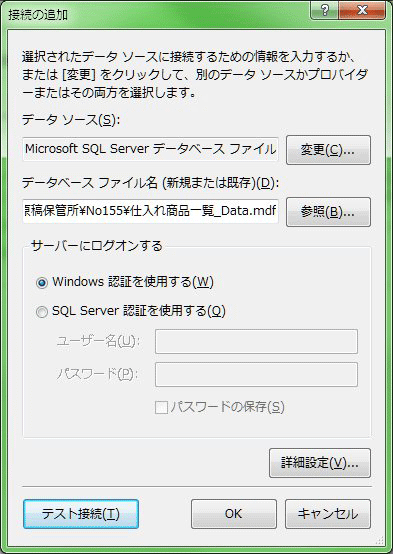
(6)「新しい接続」ボタンをクリックし、「データソース」を「Microsoft SQL Serverデータベースファイル」に変更します。そして、「データベースファイル名」の「参照」ボタンをクリックし、データベース「仕入れ商品一覧_Data.mdf」を選択します。
「仕入れ商品一覧_Data.mdf」を選択

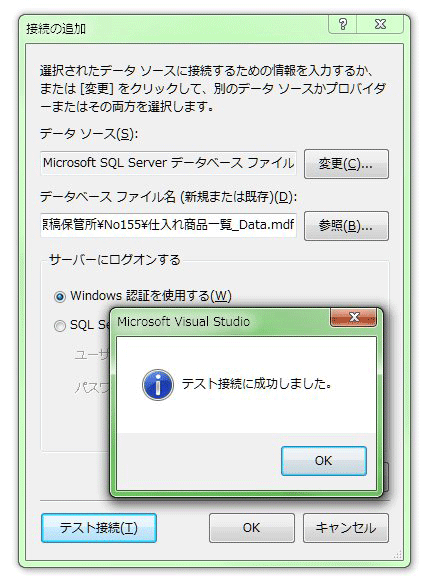
(7)「サーバにログオンする」で「Windows認証を使用する」が選ばれていることを確認し、「テスト接続」ボタンをクリックして接続に成功することを確認します。

(8)OKボタンをクリックし「次へ」ボタンをクリックします。プロジェクトにデータファイルをコピーするかどうかを聞いてきますので、そのまま「はい」ボタンをクリックします。そして、「次へ」ボタンをクリックします。
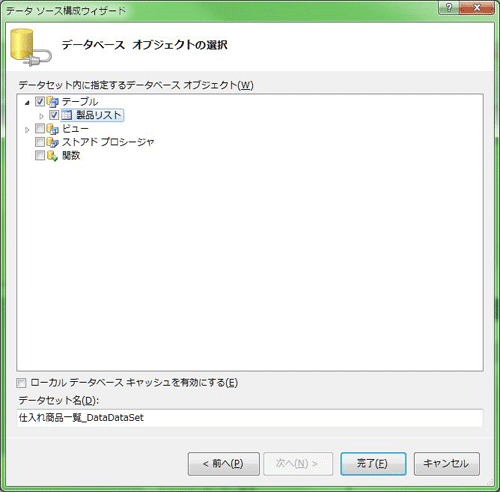
(9)「データベースオブジェクトの選択」ページに移りますので、「テーブル-製品リスト」をクリックし、「完了」ボタンをクリックします。

(10)再度C1FlexGridコントロールのスマートタグを表示し「データのプレビュー」を選びます。そして、「データのプレビュー」ウィンドウで「プレビュー」ボタンをクリックし、データベースのデータが表示されることを確認します。
(11)C1FlexGridコントロールのプロパティウィンドウで「AutoResize」プロパティを「True」にします。これで、グリッドの各列幅はセルの内容に自動的に調節されます。ここでプログラムを実行し、データベースファイルのデータがグリッドに表示されることを確認します。
(12)作成したC1FlexGridコントロールを4つコピーします。設定したデータベースの連結は、コピーしたC1FlexGridコントロールにもそのまま受け継がれます。
(13)作成したすべてのC1FlexGridコントロールのClickイベントハンドラを作成します。
















































