地図の表示
実際に、igMapコントロールを配置し、簡単な地図を表示します。
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>earthquakeMap</title>
<!-省略(ここでjQuery, jQuery UI, Modernizr など先述のスクリプトを読み込んでいる。) -->
<script type="text/javascript">
$.ig.loader({
scriptPath: 'Scripts/js/',
cssPath: 'Scripts/css/',
resources: 'igMap'
});
$.ig.loader(function () {
$("#earthquakeMap").igMap({
width: "700px",
height: "500px",
backgroundContent: {
type: "openStreet"
},
series: [{
type: "geographicSymbol",
name: "worldCities"
}]
});
});
</script>
</head>
<body>
<div id="earthquakeMap"></div>
</body>
</html>
上記のコードでは、igMapに対して主に以下のプロパティ設定を行なっています。
- backgroundContent:マッププロバイダーの種類
- series:マップの表示形式
マッププロバイダーの指定について、Open Street Mapを利用する場合はtypeに”OpenStreet”と設定するだけで利用することができますが、Bing MapsやCloud Made Mapsを使用する場合は、それぞれのサービスでアカウントを取得し、発行されたキーを下記のように設定する必要があります。
backgroundContent: {
type: "bing",
key: "sample123"
}
また、今回は地震の分布をデータポイントとして表現したいので、seriesのtypeプロパティに”geographicSymbol”を指定し、表示形式を地図シンボルシリーズに設定しています。
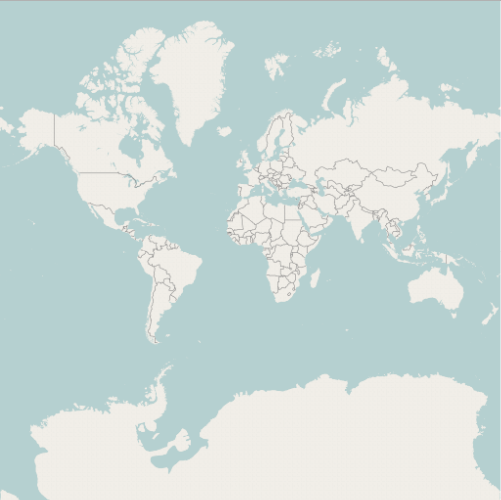
ここで、一度保存したHTMLファイルをブラウザで表示すると、以下のように世界地図が表示されます。

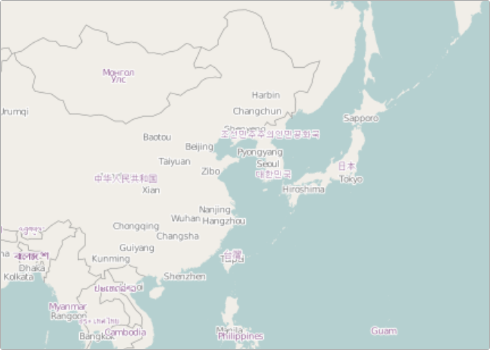
続いて、表示範囲の絞り込みを行います。以下のコードをseriesプロパティ設定の後ろに挿入します。
windowRect: {
left: 0.67,
top: 0.32,
height: 0.15,
width: 0.15
}
Leftとtopの指定で表示する位置を決定し、heightとwidthの指定で表示する範囲を決定します。Heightとwidthは0~1の値を設定することができ、0に近づくほど拡大されていきます。以下の図のように日本近海が表示されました。