拡張機能の紹介:Web Essentials
拡張機能の概要とインストール方法が分かったところで、ここからはいくつかの便利な拡張機能を紹介していきます。
最初は「Web Essentials」です。
Web Essentialsは、Web開発に向けた非常に多くのサポート機能を提供する拡張機能です。また、将来のVisual Studioに搭載されるWeb用機能(ASP.NET and Web Tools)の試験的な面もあるようで、過去にWeb Essentialsに搭載されていた機能が、Visual Studio側に吸収されたこともあります。
Web Essentialsの機能は非常に多いため、すべてを紹介しきれませんが、いくつかのおすすめの機能を紹介します。すべての機能の紹介は、上記リンクのWeb Essentaials公式ページから確認してください。
CSSエディターのサポート
CSSエディターの作業をサポートします。
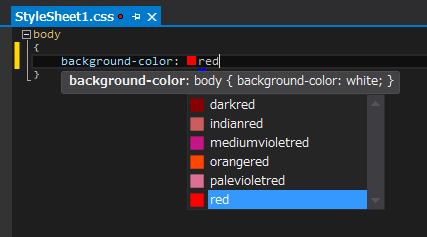
色の補完
色を指定する際、IntelliSense上にその色が四角で表示されるため、目的の色を選択しやすくなります(図11)。

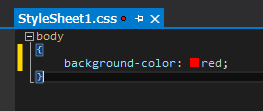
なお、色の視覚表示については、IntelliSenseだけでなく、その後もエディター上に表示されるようになるので便利です(図12)。

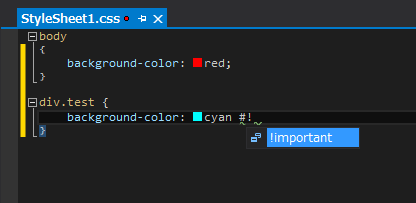
「!important」の補完
強制的に反映させたいCSSプロパティに付ける「#!important」ルールの入力が補完されます(図13)。

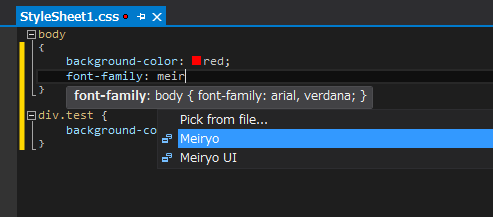
フォント名の補完
フォルト名も補完されます(図14)。

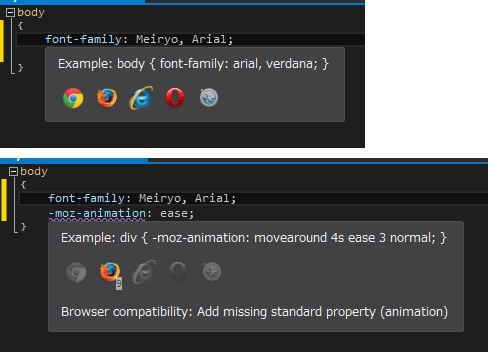
サポートブラウザー表示
CSSプロパティにマウスカーソルを置くと、サポートしているブラウザーを確認できます(図15)。

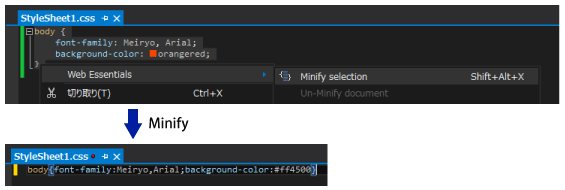
CSSのMinify
対象範囲を選択して右クリックし、コンテキストメニューより「Web Essentials」→「Minify selection」を選択することで、CSSをMinify(縮小化)できます(図16)。

JavaScriptエディターのサポート
JavaScriptエディターの作業をサポートします。
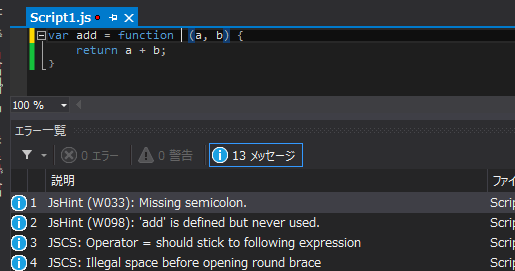
JSHint、JSCSの結果表示
JSHintおよびJSCSはJavaScriptの構文を静的解析するためのツールです。JavaScriptファイルの編集時、「エラー一覧」ウィンドウにJSHint、およびJSCSの実行結果が表示されます(図17)。
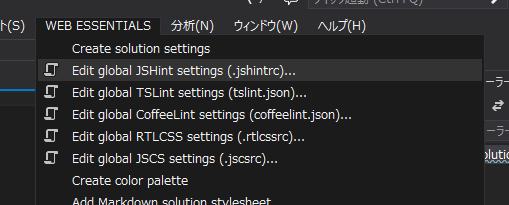
JSHint、JSCSのチェックルールを変更したい時は、「WEB ESSENTIALS」メニュー→「Edit global JSHint settings (.jshintrc)...」もしくは「Edit global JSCS settings (.jscsrc)...」を選択すると、ホームフォルダにあたる%UserProfile%(C:\Users\ユーザー名)フォルダー配下の各ファイル(.jshintrc、.jscsrc)を編集できます(図18)。


すべての参照の検索
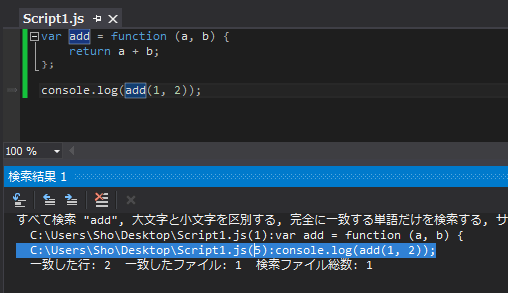
対象のメソッド、関数にカーソルをあてて[Shift]+[F12]キーを押すと、そのメソッド、関数を参照している箇所が検索できます(図19)。

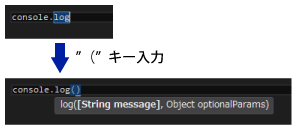
カッコの補完
「(」や「{」といったカッコを入力すると、自動で閉じカッコが補完されます(図20)。