Visual Studioでのプロジェクト作成
前述の手順で見たように、Monacaはクラウド上にプロジェクトを管理します。そのプロジェクトをVisual Studio上で扱えるようにするためには「インポート」という手順を踏むことになります。
「ファイル」→「新規作成」→「プロジェクト」を選択します。「新しいプロジェクト」のダイアログで、左のペインより「Monaca」→「Multi-Device Hybrid App」を選択します。作成するプロジェクトの種類として「Import Monaca Project from monaca.io」を選択し、適当な名前を入力したあと、「OK」ボタンをクリックしてください(図10)。今回は「名前」に「HelloWorld」と指定しました。
Monaca for Visual Studioを使用するには、Monacaへのログインが必要です。ログインダイアログ(図11)が表示されたら、Monacaのアカウント情報を入力して「ログイン」をクリックします。
「プロジェクトの一覧」ダイアログが表示され、クラウド上にあるプロジェクトの一覧が表示されます。今回は「Hello Worldアプリ」を選択し、「インポート」をクリックします(図12)。
インポートには少し時間がかかります。完了したら、図13のような画面です。
Monaca for Visual Studioの使い方
Monaca for Visual Studioの使い方を見ていきましょう。まずは、Monaca for Visual Studioが持つ機能について大きく見ていきます。
ソリューションエクスプローラ
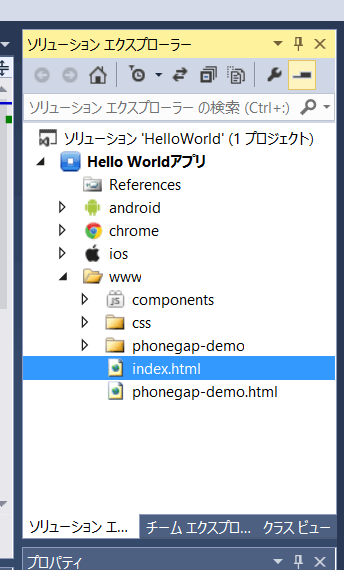
ソリューションエクスプローラには、プロジェクト内のファイルが表示されます。android、chrome、iosフォルダーにはそれぞれOSに依存したファイルが、wwwフォルダーにはアプリケーションの本体ファイルを設置します。wwwフォルダーを展開すると、アプリケーションのスタートポイントであるindex.htmlが存在します(図14)。index.htmlをクリックするとその内容が表示されます。

プレビュー
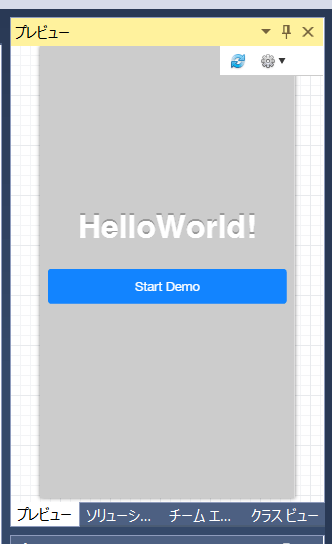
メニュー「Monaca」→「プレビュー」を選択すると、プレビューペインが表示されます。プレビューを使うと、プロジェクトの内容を簡易的に表示することができます(図15)。

アプリ設定とビルド設定
AndroidやiOSをビルドする時に必要な設定を行います。アプリケーション名の指定や、アイコンやスプラッシュ画像の登録、Cordovaの設定などを指定できます。
またビルド設定では、ビルドの際に必要となる証明書や暗号化キーの管理を行えます。具体的には、Androidのキーストアの作成や管理、iOSの証明書やプライベートキーの管理を行うことができます。
JS/CSSコンポーネント
Monacaにはbowerというパッケージマネージャーが組み込まれています。jQueryなどのJavaScriptライブラリーの組み込みは、JS/CSSコンポーネントの機能を使用すると良いでしょう。ただし現時点では既知の問題があり、インストール後にいったんプロジェクトを読み込み直す必要があります。
ドキュメントとチュートリアル
Monacaは日本語のマニュアルやサンプルアプリが充実しています。「Monaca」→「ドキュメント」でアクセスしてください。

















































