Firefox OSアプリを作ってみよう(1)
テンプレートからアプリを作成する
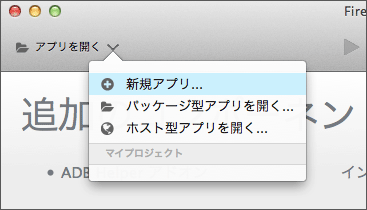
シミュレータも準備できたので、いよいよWebIDEをつかってFirefox OSのアプリケーションを制作してみましょう。WebIDEではサンプルアプリのテンプレートが用意されているので、必要なファイルやディレクトリを作成する手間を省いて、効率よくアプリ開発をはじめることができます。テンプレートからアプリを作成するには、画面上部右のドロップダウンメニューから[アプリを開く]をクリックします。

するとテンプレートの選択ダイアログが表示されます。現時点では、HelloWorldとPrivileged Empty App、そしてPrivileged Appの3種類のテンプレートが用意されています。上の2つでは味気ないので、ここでは一番下のPrivileged Appを選択してみましょう。
プロジェクト名には「hello_fxos_app」と入力してOKをクリックしてください。
プロジェクトを保存するディレクトリを聞いてきますので、適当なディレクトリを指定します。OpenをクリックするとWebIDEにプロジェクトが開き、指定したディレクトリにhello_fxos_appフォルダが作成されます。
hello_fxos_appフォルダの中に必要なファイルやフォルダが展開されます。
シミュレータでデバッグする
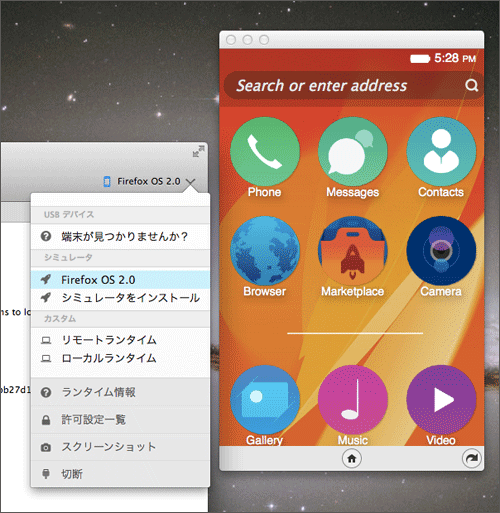
作成したプロジェクトは、そのまま起動しても動く簡単なサンプルアプリになっていますので、シミュレータで起動してデバッグしてみましょう。まずは画面上部左端の[ランタイムを選択]から、[Firefox OS 2.0]をクリックしてシミュレータを起動します。

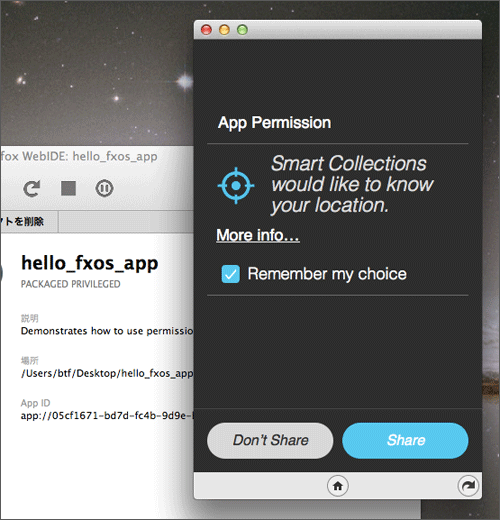
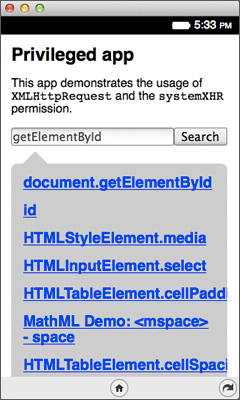
シミュレータが起動したら画面上部中央の再生マークボタンをクリックします。するとシミュレータにアプリが自動的にインストールされます。このアプリではパーミッションの確認画面が表示されるので、とりあえず[Share]をクリックします。するとアプリが起動します。簡単ですね。


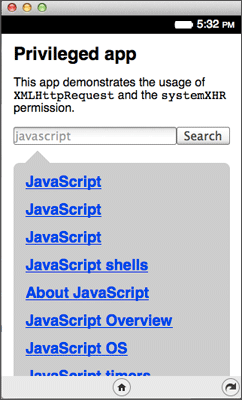
このサンプルは、JavaScriptなどのWeb技術をキーワード検索できるアプリになっています。キーワードを入力すると、MDN(Mozilla Developer Network)を検索して該当するページを表示します。

WebIDEでは、シミュレータで起動しているアプリをリアルタイムでデバッグすることができます。画面上部中央の、再生マークボタンの2つ隣、一時停止マークボタンをクリックしてください。画面下に開発者ツールパネルが表示されます。この開発者ツールは、DOMインスペクタ、JavaScriptデバッガ、CSSスタイルエディタなどが搭載されており、Firefoxブラウザに搭載されているものと同様に使用できます。
スクリーンショットでは、DOMインスペクタでアプリ内の検索結果の部分を調査しています。DOMインスペクタでは、DOMノードの追加や削除、HTMLで記述されているクラス名や要素内のテキストの変更などが行え、その変更はリアルタイムでシミュレータ内のアプリに反映されます。
試しにこのアプリをちょっと変更してみましょう。下スクリーンショットの番号にしたがってやってみてください。
①開発者ツールペイン上部の[インスペクタ]タブをクリックしてインスペクタを使える状態にします。
②次に[インスペクタ]タブの左隣の、四角形に矢印があたっているようなアイコンをクリックしてください。
③そしてシミュレータにマウスポインタを置くと、ポインタが当たっている画面のDOM構造がインスペクタ上に示されるようになります。
④この状態でアプリタイトルの下の説明文[This app demonstrates the usage of ....]と記載されている部分をクリックしてインスペクタ上でそのブロックを選択状態にします。
⑤次にインスペクタペインの右側上部、[ルール]タブをクリックして該当ブロックのCSSプロパティを表示します。そして要素 { }となっているブロック内に適当なCSSを記述してみてください。図では、background-color: #f00; color: #fff; padding: 5px;として背景色を赤くしてみました。要素 { }ブロックにCSSを記述すると該当の要素にCSSが直接記述されます。左側のDOMで選択されているp要素にstyle属性が追加されて先ほど書いたCSSが記述されていますね。ルールにはCSSを一行記述するごとにリアルタイムでシミュレータ上のデザインが変更されていきます。
他にもJavaScriptデバッガでブレイクポイントを利用したステップ実行や状態の解析、CSSスタイルエディタを利用したCSSのリアルタイム編集もできます。ソースコードの変更がリアルタイムにアプリに反映されるので、特にUI関係の微妙な調整を直感的に行えるのが魅力だと思います。

















































