はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。
2015年1月に提供開始されたWijmoの新版「Wijmo 5」には、前回記事で紹介したグリッド部品「FlexGrid」以外にも表1のようなUI部品(JavaScriptコントロール)が含まれています。
| 部品 | 内容 |
|---|---|
| FlexChart | チャート(棒グラフ、折れ線グラフなど) |
| Gauge | ゲージ(LinearGauge、RadialGauge) |
| Input | 入力部品(多機能テキストボックス、カレンダーなど) |
本記事では表1のUI部品について、概要と利用法をサンプルで説明していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- Wijmo 5が提供するUI部品の全容を把握したい方
必要な環境
Wijmo 5はECMAScript 5をサポートする、いわゆるモダンブラウザをターゲットにしており、WijmoのWebサイトでは以下のブラウザがサポート対象として案内されています。
- Internet Explorer:9以上
- Google Chrome:5以上
- Mozilla Firefox:4以上
- Safari:5以上
- Opera:12以上
今回は以下の環境で動作を確認しています。
-
Windows 7 64bit版
- Internet Explorer 11
なお本記事のサンプルコードはAngularJS(バージョン1.2.1)およびWijmo 5のAngularJS連携機能を利用しています。
チャートを表示するFlexChart
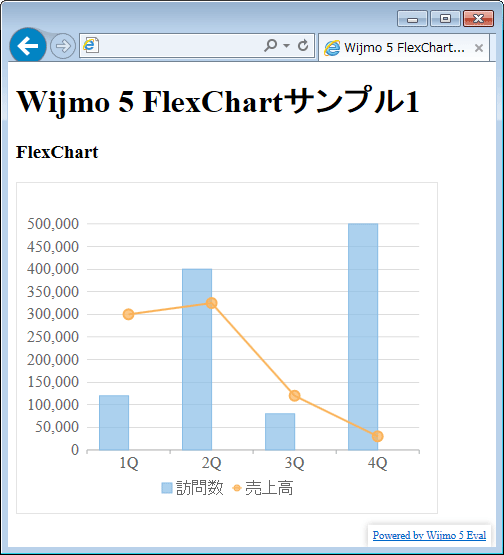
FlexChartはチャートを表示するUI部品です。AngularJSと組み合わせる場合はwj-flex-chartディレクティブ(独自タグ)でチャート全体を、wj-flex-chart-seriesディレクティブで1つのデータ系列を記述します。棒グラフと折れ線グラフ、凡例を表示する図1のようなサンプルを本連載の第2回で説明しています(今回記事のサンプルコードにも同じ内容のサンプルを含めています)。

グラフの種類を指定
FlexChartではchartTypeプロパティ(chart-typeディレクティブ属性)の設定によりさまざまなグラフを表示できます。主なグラフの種類を表2に示します。サポートするすべての種類はドキュメントを参照してください。
| 名前 | 内容 |
|---|---|
| Column | 縦棒グラフ |
| Bar | 横棒グラフ |
| Line | 折れ線グラフ |
| LineSymbols | シンボル付き折れ線グラフ |
| Spline | スプライングラフ(曲線でデータを補完) |
これらのグラフ種類を切り替えて表示するサンプルをリスト1に示します。
<h3>FlexChart</h3>
<wj-flex-chart items-source="chartData"
binding-x="quarter"
chart-type="{{chartType}}"
style="width:640px;height:300px;">
<wj-flex-chart-series name="訪問数" binding="visit">
</wj-flex-chart-series>
<wj-flex-chart-series name="売上高" binding="sales">
</wj-flex-chart-series>
</wj-flex-chart>
<h3>グラフ種類</h3>
<select ng-model="chartType">
<option value="Column">Column</option>
<option value="Bar">Bar</option>
<option value="Line">Line</option>
<option value="LineSymbols">LineSymbols</option>
<option value="Spline">Spline</option>
</select>
wj-flex-chartのchart-type属性にスコープの変数chartTypeを指定します。selectタグで記述されたプルダウンを操作するとAngularJSの双方向バインディングによりchartTypeの値が変更され、それに応じてグラフの種類が切り替わります。
タイトルと軸の設定
グラフにはwj-flex-chartのheader、footer属性でヘッダー・フッター文字列を設定できます。またwj-flex-chart-axisディレクティブで軸の設定をカスタマイズできます。これらを設定した例をリスト2に示します。
<wj-flex-chart items-source="chartData" binding-x="quarter"
header="営業記録" footer="2015年4月1日現在"
style="width:640px;height:300px;">
<!-- X軸の指定 ...(1)-->
<wj-flex-chart-axis wj-property="axisX"
title="四半期"
major-grid="true"
>
</wj-flex-chart-axis>
<!-- Y軸の指定 ...(2)-->
<wj-flex-chart-axis wj-property="axisY"
title="数値"
max="600000"
min="0"
major-unit="200000">
</wj-flex-chart-axis>
<!-- 中略 -->
</wj-flex-chart>
wj-flex-chartディレクティブのheader、footer属性でヘッダー(「営業記録」)とフッター(「2015年4月1日現在」)を設定しています。(1)は軸の指定で、wj-propertyに"axisX"を設定してX軸を表しています。ここでは軸に表示する文字列をtitle属性に設定しています。major-gridは軸のグリッド線を表示する属性で、trueを設定してグリッド線を表示させます。一方(2)はy軸の指定で、titleのほかにmax、min属性で最大値・最小値を、major-unit属性で軸線の間隔を指定しています。
リスト2を実行すると、タイトルと軸がカスタマイズされたグラフが表示されます。
















































