ページレポートのデザイン
データベース連結ができたら、ページレポートをデザインしていきます。レポートエクスプローラはそのまま表示しておいてください。ここでは、レイヤーを追加しながらデータをカテゴリ別にレイヤーに作成していきます。
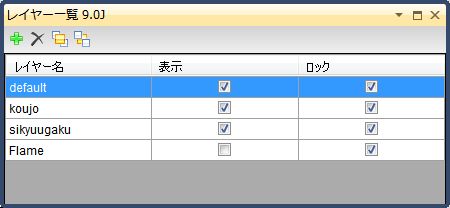
レイヤーは全部で4枚で、各レイヤーには次のように項目を作成します。
| レイヤー名 | 項目 |
|---|---|
| default | 支給明細 |
| koujo | 控除明細 |
| sikyuugaku | 差引支給額 |
| Flame | 外側の枠線 |
それぞれのレイヤーでは、Tableコントロールを使用してデータベースデータを配置していきます。

最初のレイヤーの作成
(1)左のルーラーを左方向にスライドさせて、グリッドを広げて全部で17マスになるようにします。

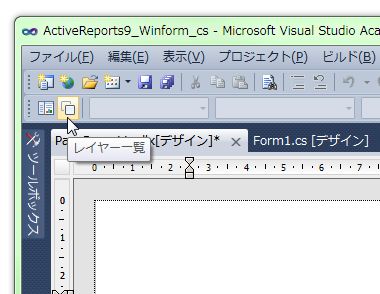
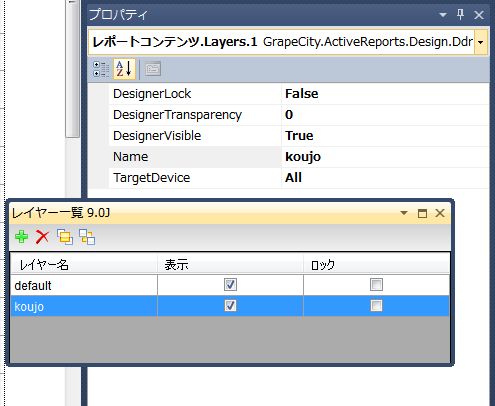
(2)ツールバーの「レイヤー一覧」ボタンをクリックします。「default」という名前のレイヤーが表示されていますが、ページレポートを追加した時点でこの1枚が設定されます。レイヤー「default」は削除することも名前を変えることもできません。

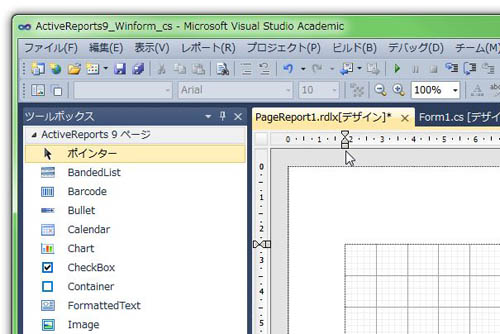
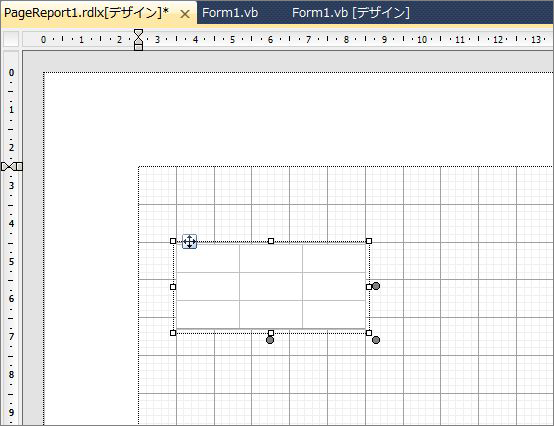
(3)このレイヤーに支払われる項目を設定していきます。まず、ツールボックスから「Table」をレポートにドラッグ&ドロップし、グリッドの3行2列目に配置します。

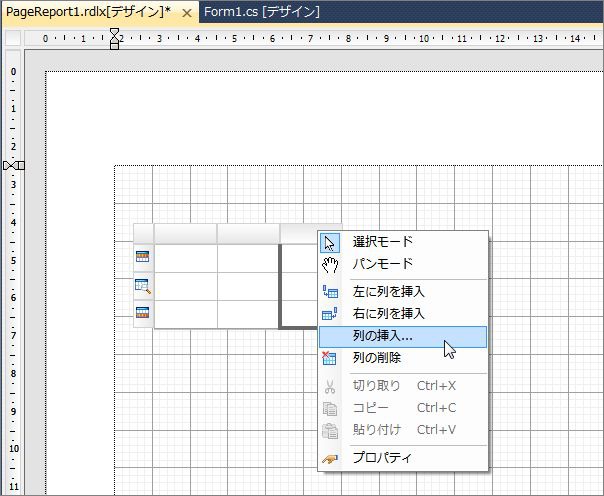
(4)Tableのコンテキストメニューを表示し、「列の挿入」をクリックします。

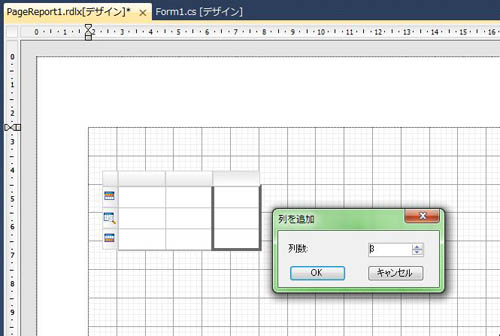
(5)列数を「3」にしてOKボタンをクリックします。

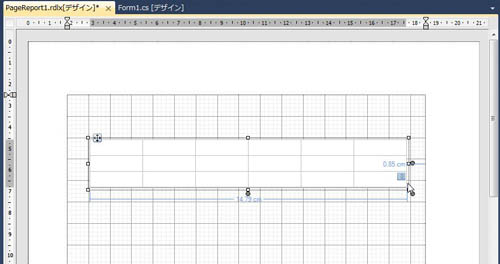
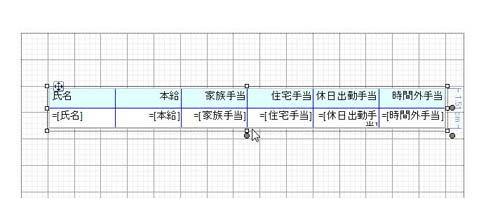
(6)白い□のハンドルをドラッグし、テーブルの幅を広げます。

(7)テーブルで使用するデータをグループ化します。データをグループ化しないと、ただ単にデータが垂れ流しでコントロールに入力されていくだけなので、グループ化が必要になります。ここでは氏名ごとにデータをグループ化します。
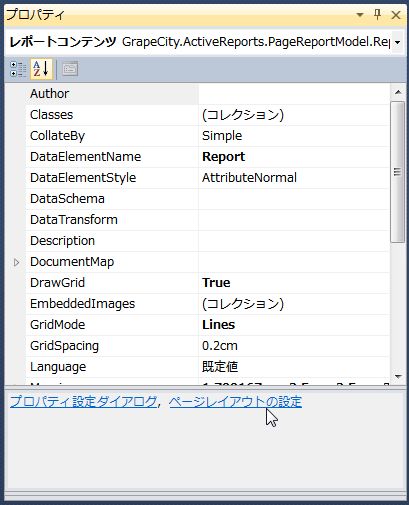
ページのグレーの部分をクリックし、プロパティウィンドウの下部にある「ページレイアウトの設定」をクリックします。

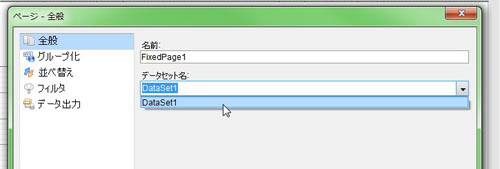
(8)左ペインから「全般」を選び、右ペインの「データセット名」リストから「DataSet1」をクリックします。

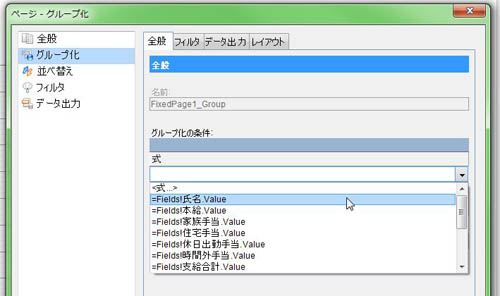
(9)左ペインから「グループ化」を選び、右ペインの「グループ化の条件」リストから「氏名」をクリックします。
これでデータは氏名でグループ化されて使うことができるようになります。

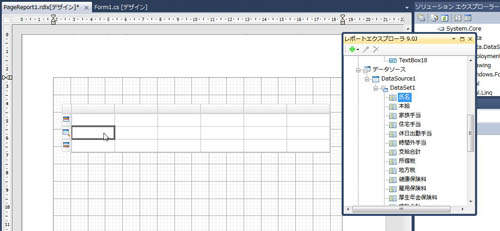
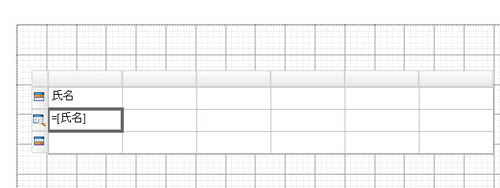
(10)ここからテーブルにフィールドデータを設定していきます。まず、レポートエクスプローラからデータセットのフィールド「氏名」を、テーブルの最初の列の2行目にドラッグ&ドロップします。

これで、列ラベルとデータが最初の列に設定されます。

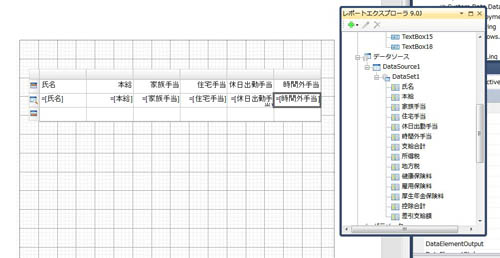
(11)同じように、残りの列の2行目に次のフィールドをドラッグ&ドロップします。
- 本給
- 家族手当
- 住宅手当
- 休日出勤手当
- 時間外手当

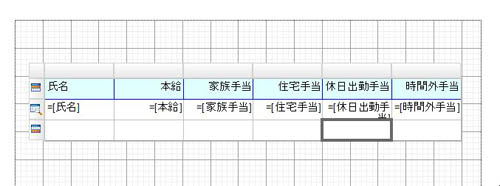
(12)1行目を選択し、プロパティウィンドウの次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| BackGroundColor | LightCyan |
| BorderColor | Blue |
| BorderStyle | Solid |
これで、1行目の背景色と枠線が設定されます。

(13)今度は2行目を選択し、枠線だけを設定します。
| プロパティ | 設定値 |
|---|---|
| BorderColor | Blue |
| BorderStyle | Solid |
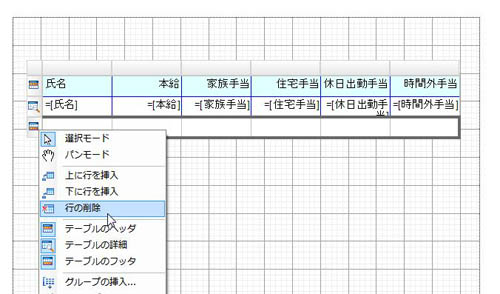
(14)3行目を選択し、コンテキストメニューから「行の削除」をクリックして削除します。

また、斜線のエリアをドラッグして2行目に合わせます。

(15)もう一つテーブルを追加し、最初のテーブルの下側に配置します。そして、コンテキストメニューから「列の削除」をクリックして2列を削除し、3行目も削除し1列2行のテーブルにします。また、最初のテーブルと同様、プロパティウィンドウで枠線と1行目の背景色を設定します。
| プロパティ | 設定値 |
|---|---|
| BackGroundColor | LightCyan |
| BorderColor | Blue |
| BorderStyle | Solid |

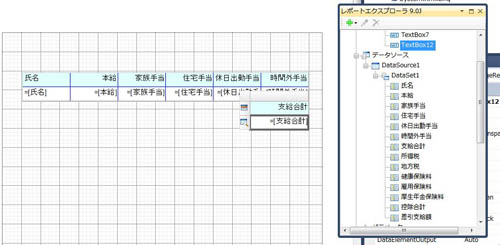
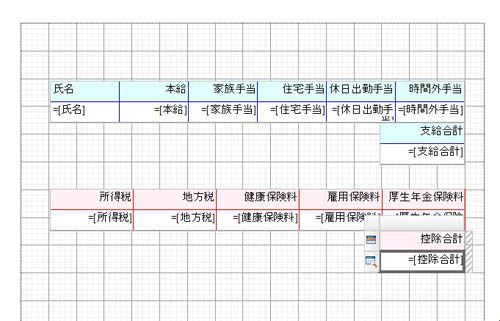
(16)このテーブルの2行目に、フィールド「支給合計」をドラッグ&ドロップします。
これで、支給項目の表が出来上がりました。

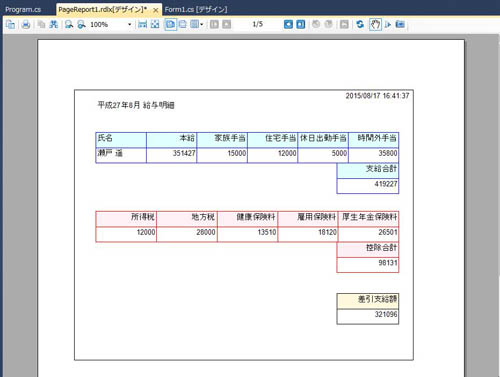
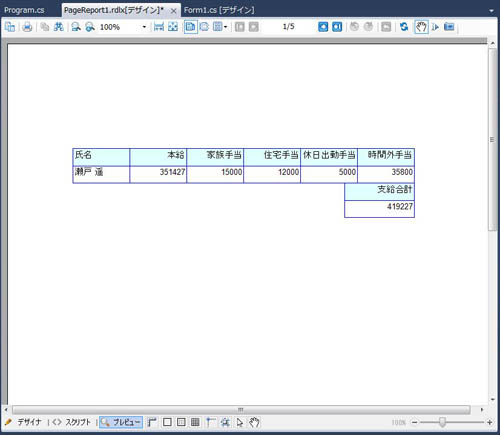
(17)ここでデザイナの「プレビュー」タブをクリックし、デザイン結果とデータがちゃんと表示されていることを確認します。

2枚目以降のレイヤーの作成
続いて、控除項目のテーブルを作成します。これは、レイヤーをもう1枚追加して行います。
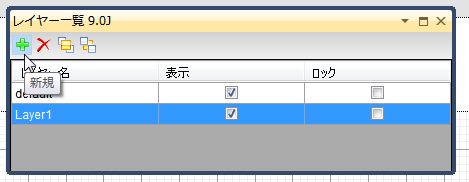
(1)デザイナ画面に戻り、レイヤー一覧の「新規」ボタンをクリックします。レイヤーが1枚追加されます。

(2)この状態でプロパティウィンドウの「Name」プロパティを「koujo」に変更します。

(3)この時点でアクティブなレイヤーは「koujo」になっており、すでに作成した支払項目のテーブルは操作できません。ここに、先ほどの支給項目と同じようにテーブルを2つ作成し、次のフィールドとプロパティを設定します。ただし、控除項目は5項目しかありませんから、最初のテーブルの列数は5で作成します。
最初のテーブル
- 所得税
- 地方税
- 健康保険料
- 雇用保険料
- 厚生年金保険料
| プロパティ | 設定値 |
|---|---|
| BackGroundColor | LavenderBlush |
| BorderColor | Red |
| BorderStyle | Solid |
2つ目のテーブル
- 控除合計
| プロパティ | 設定値 |
|---|---|
| BackGroundColor | LavenderBlush |
| BorderColor | Red |
| BorderStyle | Solid |

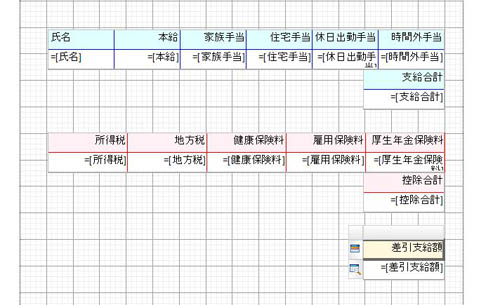
(4)レイヤーをもう一枚追加し、レイヤー名を「sikyuugaku」に変更します。そして、テーブルを作成して1列2行にし次のプロパティを設定します。
- 差引支給額
| プロパティ | 設定値 |
|---|---|
| BackGroundColor | Cornsilk |
| BorderColor | Black |
| BorderStyle | Solid |

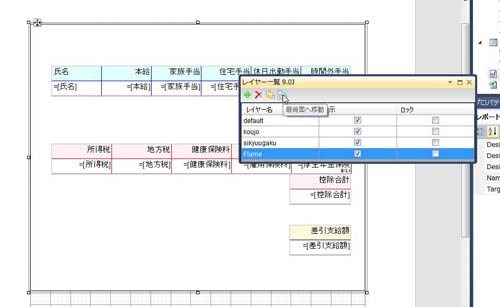
(5)レイヤーをもう1枚追加し、レイヤー名を「Flame」に変更します。そして、ツールボックスから「Shape」をドラッグ&ドロップし、レポートの枠線になるように広げます。

(6)レイヤー一覧でレイヤー「Flame」を選択し、ツールバーの「最背面に移動」をクリックします。これで枠線が一番下に移動します。

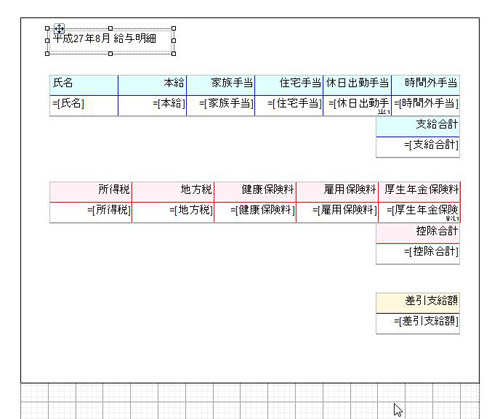
(7)これで給与明細書が出来上がりました。プレビューで仕上がりを確認します。そして、最後にレイヤー「default」をクリックし、TextBoxコントロールをページの上部にドラッグ&ドロップして、Valueプロパティに「平成27年8月 給与明細」と入力します。

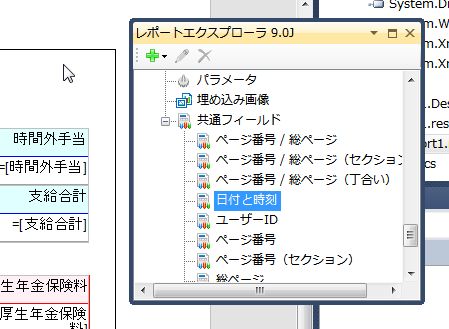
(8)レポートエクスプローラの「共通フィールド-日付と時刻」をレポートの右上にドラッグ&ドロップします。これで、作成日時が表示されます。

以上で完成です。プレビューで仕上がりを確認します。