商品管理アプリケーション(2)
データベースの構築
次に、モデルクラスからデータベースのテーブルを作成してみましょう。この作業は、Entity Frameworkのコマンドを使用して実行します。
> cd <プロジェクトのルートフォルダ> > dnu restore > dnx ef migrations add Initial > dnx ef database update
実行したコマンドを見ていきましょう。
(1)cd <プロジェクトのルートフォルダ>
コマンドはプロジェクトのルートフォルダで実行する必要があるため、cdコマンドで移動しています。
(2)dnu restore
dnuとは、DNX Utilityツールのことで、アプリケーションのパッケージに関する操作を行ってくれます。restoreコマンドを指定することで、依存関係のあるパッケージを検出し、ローカルに存在しないものはダウンロードして配置する一連の作業を行います。
(3)dnx ef migrations add Initial
このefとはEntity Frameworkのことであり、Entity Frameworkの一連の作業を行います。ここで新たに追加したProductモデルをデータベースに登録するための処理をXXXX_Initial.csというファイル名で作成し、「Migrations」フォルダ以下に保存します。
(4)dnx ef database update
最後に、登録されているマイグレーションファイルを実行し、データベースに反映します。
スキャフォールディングで作成されたCRUD画面
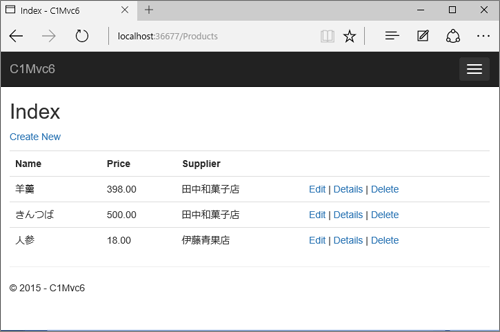
これでデータベースと連携した商品管理アプリケーションが動作するようになりました。Visual Studioのメニュー「デバッグ」-「デバッグの開始」を選択し、実行させてみましょう。デフォルトで設定されているブラウザが起動します。URLのパスに「/Products」と入力して、スキャフォールディングで作成された商品一覧画面を表示させます。
http://localhost<:Port>/Products
次のように、商品の一覧が表示されます。「Create New」で商品の登録画面に遷移しますので、いくつか商品を登録してみてください。

FlexGridを利用した一覧表示(コントローラ)
次に、FlexGridコントロールを利用して、登録された商品の一覧を表示し、編集や新規追加を行うことのできる画面を作成します。Productsコントローラを作成した時と同様の手順で作成します。コントローラ名は「C1ProductsController」としました。
作成したコントローラは次にように実装しました。更新や新規作成部分についてはサンプルコードをご覧ください。
// 省略
using C1.Web.Mvc;
using C1.Web.Mvc.Serializition;
namespace C1Mvc6.Controllers
{
public class C1ProductsController : Controller
{
private ApplicationDbContext _context;
public C1ProductsController(ApplicationDbContext context)
{
_context = context;
}
// GET: C1Products
public IActionResult Index()
{
return View();
}
// 商品データをJSON形式で返す
public IActionResult Index_Bind([C1JsonRequest] CollectionViewRequest<Product> requestData)
{
var model = _context.Product.ToList();
return this.C1Json(CollectionViewHelper.Read(requestData, model));
}
// 商品データの更新
public IActionResult Edit_Bind([C1JsonRequest] CollectionViewEditRequest<Product> requestData)
{
// 省略
}
// 商品データを新規作成
public IActionResult Create_Bind([C1JsonRequest] CollectionViewEditRequest<Product> requestData)
{
// 省略
}
}
}
Indexアクションは空のViewを返していますが、これは、FlexGridコントロールはJSON形式でデータをやり取りできるので、アクションとしてデータを渡す必要がないためです。実際のデータは、その下にある「Index_Bind」アクションで返しています。同様にデータを更新する場合には「Edit_Bind」、新規作成する場合には「Create_Bind」アクションとして定義しています。
ComponentOne Studio for ASP.NET MVCには、FlexGridなどのデータ連結コントロールでデータを操作するための仕組みとしてCollectionViewが実装されています。このCollectionViewは、実際のデータ操作をラッピングするレイヤを提供し、ソート、フィルタ、グループ化などの様々な操作を実現します。CollectionViewの機能など詳細な情報は、CollectionViewをご覧ください。
FlexGridを利用した一覧表示(ビュー)
次にビューの定義を紹介します。ASP.NET MVC 6から導入されたタグヘルパーを使用してFlexGridの実装を行います。
@using C1.Web.Mvc.Grid
@model IEnumerable<C1Mvc6.Models.Product>
@{
ViewData["Title"] = "C1Products";
}
<h2>C1Products</h2>
<c1-flex-grid auto-generate-columns="false" height="400px" width="600px"
class="grid" is-read-only="false" allow-add-new="true"
allow-sorting="true" selection-mode="@((SelectionMode.Cell))">
<c1-items-source read-action-url="@Url.Action("Index_Bind")"
update-action-url="@Url.Action("Edit_Bind")"
create-action-url="@Url.Action("Create_Bind")"></c1-items-source>
<c1-flex-grid-column binding="Name"></c1-flex-grid-column>
<c1-flex-grid-column binding="Price" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Supplier"></c1-flex-grid-column>
</c1-flex-grid>
先頭のusing句でComponentOne Studio for ASP.NET MVCのFlexGridを指定しています。先ほどコントローラで定義したIndex_Bindアクションは、<c1-items-source>タグのread-action-urlで指定しています。同様に作成、更新、削除はcreate-action-url、update-action-url、delete-action-urlで指定します。
<c1-flex-grid-column>ではテーブルのカラムとグリッドの列を割りあてます。カラム名はbinding属性で指定し、format属性で書式設定することもできます。
タグ名や属性名は長いものが多いですが、FlexGridを始めとしてタグヘルパーに対応したコントロールすべてでインテリセンスに対応しているため、指定可能なタグや要素は即座に指定可能になっています。いろいろな値を指定して動作が変わることを確認してみてください。FlexGridの豊富な機能を詳しく知りたい方は、FlexGridをご覧ください。
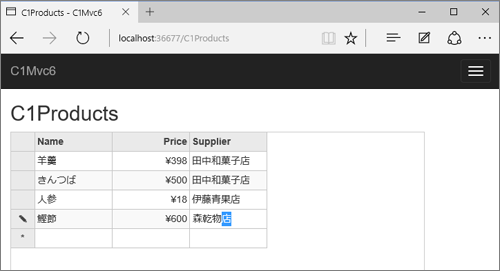
それではデバッグを開始し、実際の画面を見てみましょう。URLのパスに「/C1Products」と入力して、FlexGridを使用した商品一覧画面を表示させます。
http://localhost<:Port>/C1Products

ソートやセル単位での選択などが動作することを確認してみてください。
まとめ
本記事では、ComponentOne Studio 2015J v3で対応したいくつかの機能について、ASP.NET 5 MVC 6で実装する例を、サンプルを交えて紹介しました。
ComponentOne Studioでは、ASP.NET 5対応以外でも多くの点で改良が加えられていますが、やはり開発中であるAPS.NET 5の最新機能と組み合わせるとどのようなメリットがあるのかも気になるところです。この機会に、次世代のASP.NET開発環境に今から触れてみてはいかがでしょうか?












































