対象読者
- スマホアプリに挑戦したいと思っているWeb開発者
- アプリ開発をもっと楽にしたいと思っている方
- 業務スマホアプリを作る開発者
カレンダーにアクセスするためのプラグイン
スマホのカレンダーはiOSであればiCloudを通じてiPhoneやiPad、Macなどと簡単に共有することができ、また、Androidの場合(iOSでも)はGoogleアカウントを通じて共有できます。今回紹介するカレンダープラグインはこのスマホのカレンダー機能を使うためのプラグインです。スマホ側で設定をすればアプリ側で特別な設定を行わずにこれらのカレンダーにアクセスすることができるので、とても簡単に利用が可能です。
インストール
インストールするプラグインは、「cordova-plugin-calendar」です。インストールはリスト1のように行います。
$cordova plugin add cordova-plugin-calendar $cordova plugin add cordova-plugin-calendar --variable CALENDAR_USAGE_DESCRIPTION="カレンダーを利用します"
プラグインをインストールするとリスト2のオブジェクトが作成されます。カレンダープラグインのAPIはすべてこのオブジェクトを通じてアクセスします。
window.plugins.calendar
なお、今回のプラグインもAndroidとiOSで多少の違いがあるため、双方のプラットフォームに対応するアプリを作成するのであれば、第4回でも解説したcordova-plugin-deviceプラグインも導入することをおすすめします。
プラグインの概要
このプラグインでは以下の機能があります。
- カレンダーアプリを起動する
- カレンダーを作成/削除する
- カレンダーにイベントを追加/変更(iOSのみ)/削除する
カレンダーアプリを起動する
スマホにあらかじめインストールされているカレンダーアプリを起動する方法です。
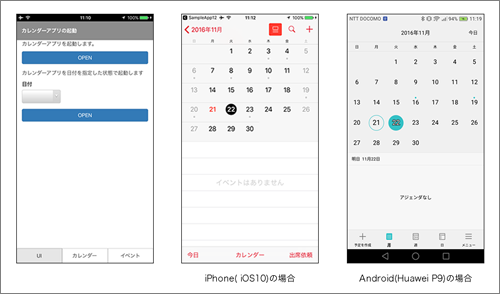
Androidの場合には、端末によってインストールされているカレンダーアプリが違うので、起動するアプリも異なり、複数インストールされている場合は利用者が選択することが可能です。図1はサンプルアプリから実際にカレンダーアプリをiOSとAndroidで起動したときの実行例です。

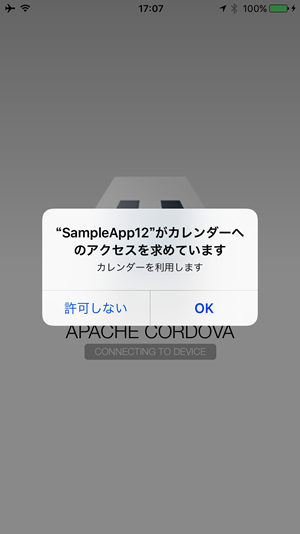
iOSの場合は、インストール時に指定したCALENDAR_USAGE_DESCRIPTION変数でカレンダーへのアクセス許可ダイアログの文言を指定でき、図2のように表示されます。

カレンダーアプリを起動するには、リスト3に示すopenCalendarメソッドを利用します。表1で示す引数が指定できます。
openCalendar(date,successCallback,errorCallback)
| 変数名 | 型 | 説明 |
|---|---|---|
| date | Date | 日付を指定する。指定しない場合には、現在時間が設定される (省略可) |
| successCallback | Function | カレンダーアプリが呼ばれた時のコールバック関数(省略可) |
| errorCallback | Function | エラーが発生したときのコールバック関数(省略可) |
リスト4はサンプルアプリでカレンダーアプリを呼び出す場合のサンプルコードです。
// $scope.date = new Date();
window.plugins.calendar.openCalendar($scope.date,
function(msg){
console.log("OK:" + msg);
},function(msg){
console.log("NG:" + msg);
}
);
ただしiOSの場合、成功しても、失敗してもコールバック関数は呼ばれないようです。












































