はじめに
Visual Studio Codeは、Microsoft社が開発しているオープンソースのコードエディタです。さまざまな言語での開発に対応しており、また、Extensionと呼ばれる拡張機能も充実しており、サードパーティ製も含め多くの拡張機能が利用可能です。
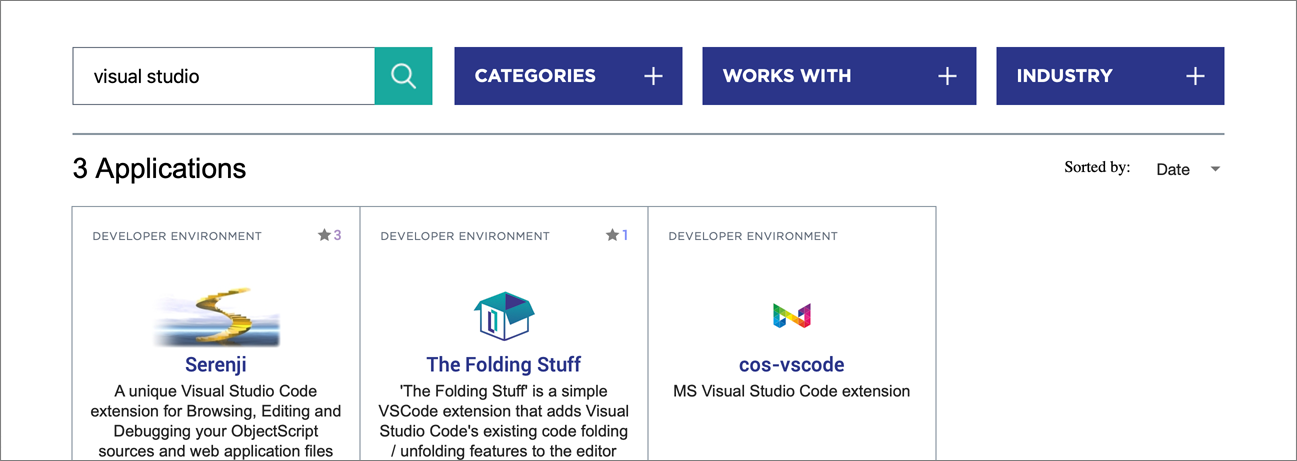
IRISでの開発を行うための拡張機能もいくつか開発されています。インターシステムズは、Open Exchangeというオープンソースコードのコレクションを提供するサイトを運営していますが、そこで、”visual studio code”を検索すると、2019年12月現在、3つのプロジェクトがヒットします(図)。

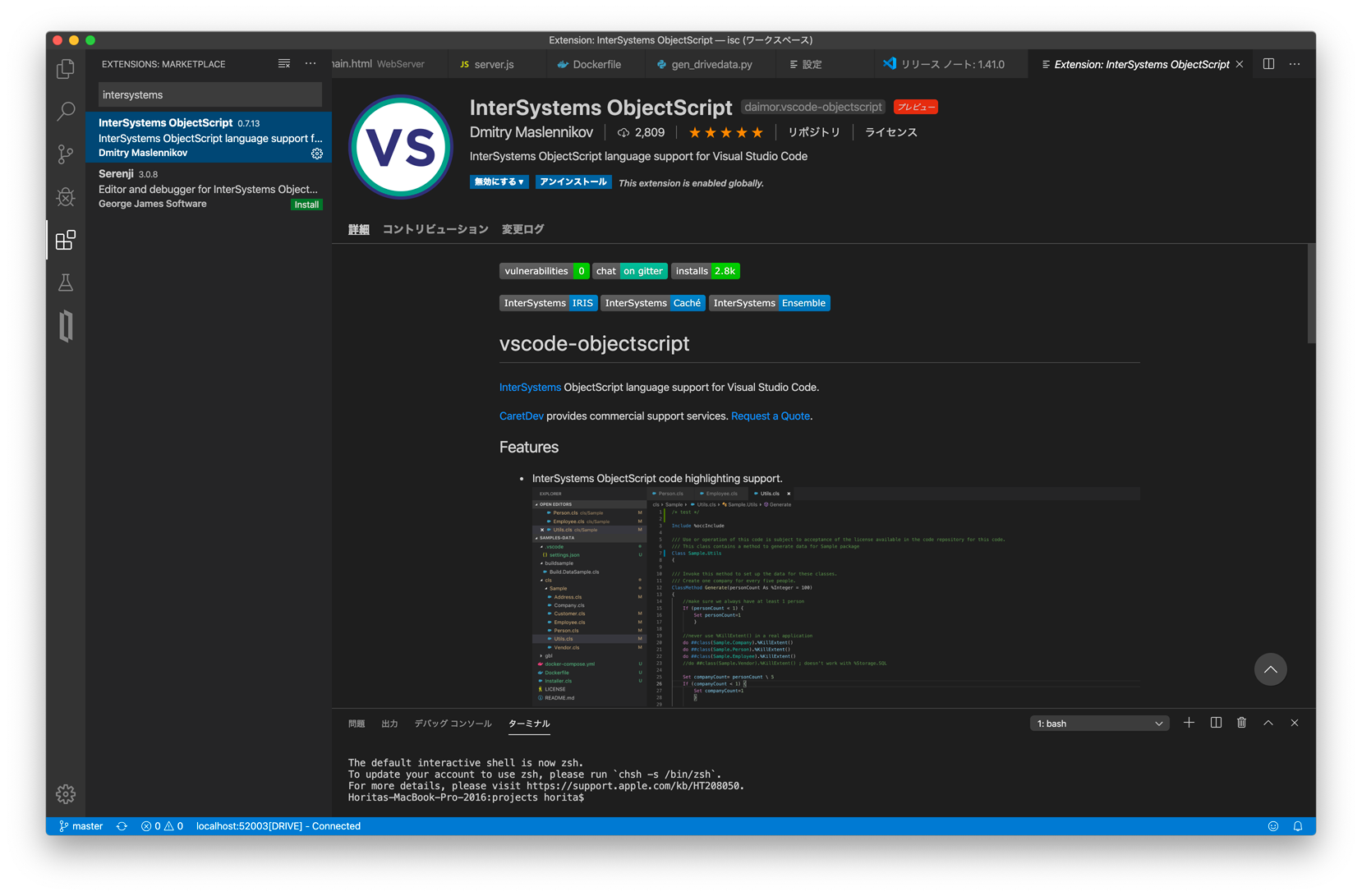
今回の連載では、”InterSystems ObjectScript”という拡張機能を利用します。Visual Studio Codeを起動し、Extensionsパネルから”intersystem”を検索してみてください。そうすると、次の図のようにInterSystems ObjectScriptが検索されるのでインストールしてください。

準備
今回の連載ではGitHubのファイルに一部変更があるので、前回のコンテナを起動している方は、まず、次のコマンドでコンテナを削除してください。
>docker-compose down
そして、GitHubから最新のファイルをpullします。DriveDemoディレクトリで次のコマンドを実行してください。
>git pull origin master
そして、前回実習時点までを反映したコンテナを起動します。
>docker-compose -f docker-compose-a2.yml up -d
コンテナが起動したら、管理ポータルにログインします(ユーザ名:「SuperUser」、パスワード:「driveuser」)。
http://localhost:52003/csp/sys/UtilHome.csp
Visual Studio Code Extensionの設定
ワークスペース
今回のアプリケーションのすべてのIRISクラスが、DriveDemo/IRIS-MQTT/projectsにあります。最初からそれらのコードを参照したい方は、Visual Studio Codeのワークスペースに、そのディレクトリを追加してください。
一からご自分で作成されたい方は、適当なディレクトリをワークスペースのフォルダとして追加しておいてください。
Extensionの設定
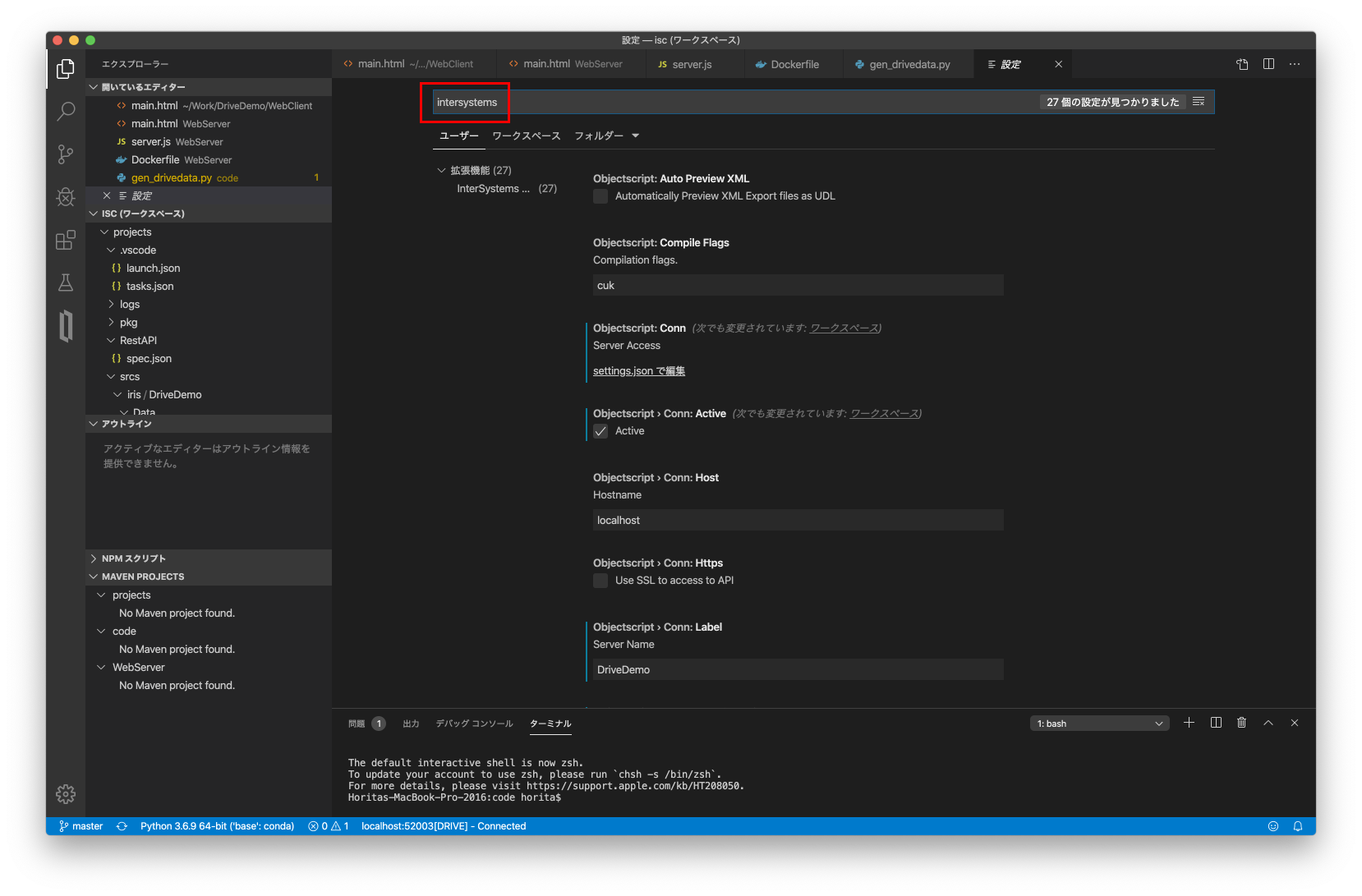
最初に説明したInterSystems ObjectScriptをインストールした状態で、「設定」に移動し、次の図のように”intersystems”で設定を検索します。

そうすると、IRISに接続し、クラスを定義、コンパイルするための設定が表示されます。
今回必要な設定は次のとおりです。
| Objectscript > Conn: Host | localhost |
| Objectscript > Conn: Label | DriveDemo |
| Objectscript > Conn: Ns | Drive |
| Objectscript > Conn: Password | driveuser |
| Objectscript > Conn: Port | 52003 |
| Objectscript > Conn: Username | SuperUser |
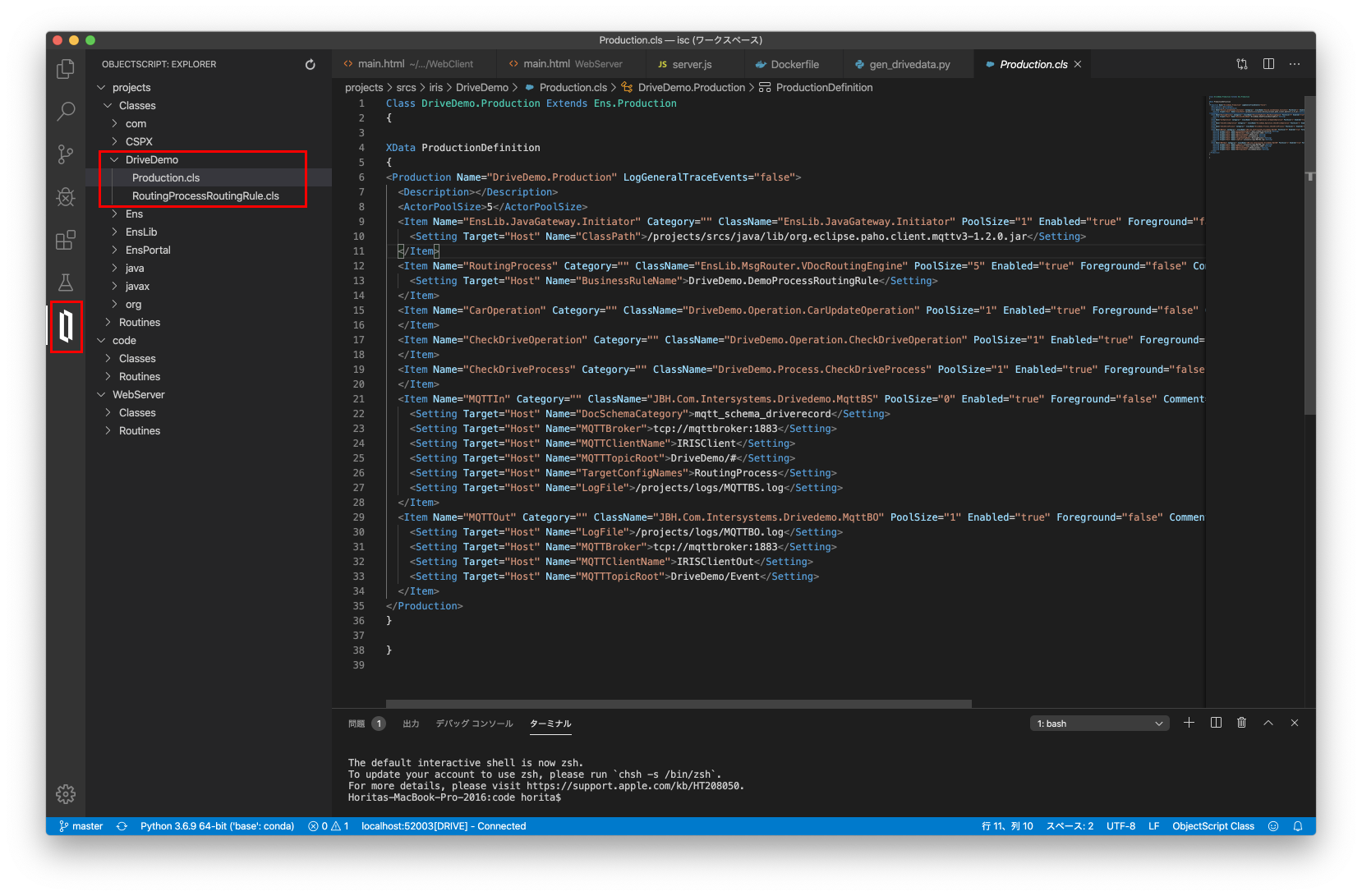
そして、次の図のように、左のパネルからInterSystemsのアイコンをクリックし、エクスプローラを表示します。

ステータスバーに”Connected”と表示されていれば、接続が成功しています。例えば、エクスプローラで、DriveDemo→Production.clsを選択すると、前回の連載で定義したプロダクションのクラスが表示されます。











































