インデントとフォーマットに関するショートカット
前項末で、インデントが自動で変化することを紹介しました。ソースコードのインデントというのは、コンパイルと実行には直接影響しません。しかし、可読性という観点からは、ブロックごとに適切にインデントされている必要があります。そのようなインデント、ひいては、ソースコードのフォーマットに関するショートカットを紹介します。
複数行インデントのショートカット
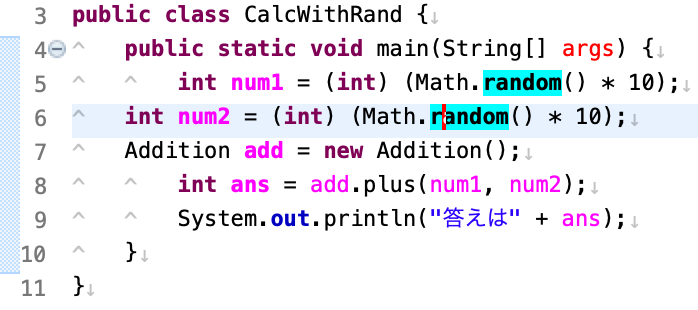
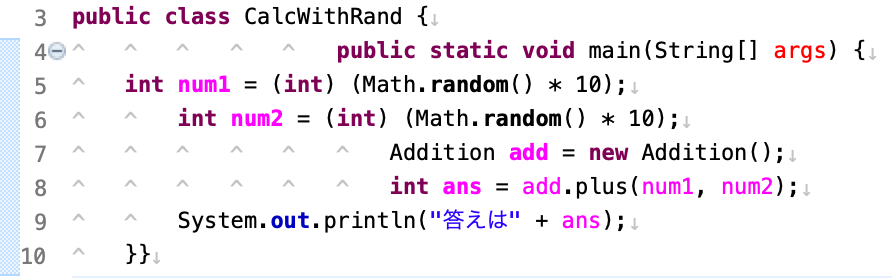
図13の画面は、6行目と7行目のインデントが左にずれています。

本来ならば、5〜9行目はそろっていなければなりません。インデントを右にずらすには、[Tab]キーを利用します。例えば、6行目の左端にキャレットを持っていって、[Tab]キーを入力すると、その行は右に1段インデントされます(図14)。

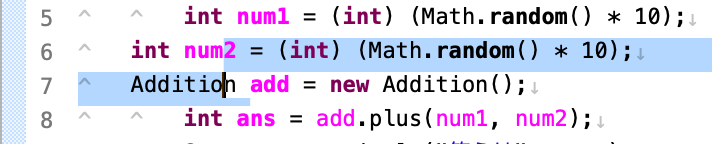
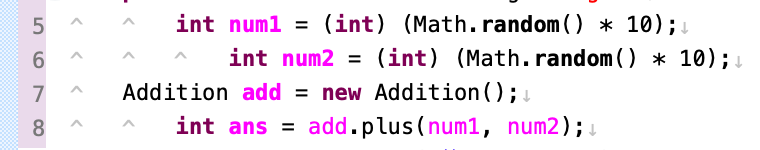
これを繰り返すことで、インデントをそろえる方法もあります。ただし、そろえなければならない行数が増えると、この方法では大変です。そこで、複数行をまとめてインデントする方法をとります。これは、単純にインデントしたい行を選択して、[Tab]キーを入力するだけです。例えば、図15のように、6行目と7行目を選択します。

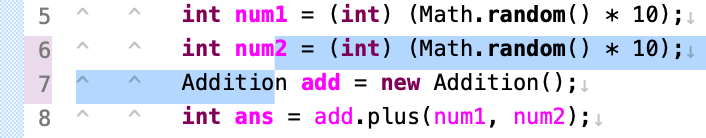
この状態で、[Tab]キーを入力すると、図16のように選択した複数行がまとめて1段右にずれて、インデントがそろいます。

逆に、左にずらしたい場合は、[Shift]+[Tab]キーを入力します。
自動インデント
また、左右のどちらでも、本来あるべき位置に自動でインデントできる機能として、自動インデントというショートカットがあります。例えば、6行目と7行目が図17のような状態だとします。

この状態で、6行目と7行目を選択し、macOSならば[⌘]+[I]、Windowsならば[Ctrl]+[I]を入力すると、図16のように、自動でインデントがそろいます。
1行のみをインデントする場合の注意点
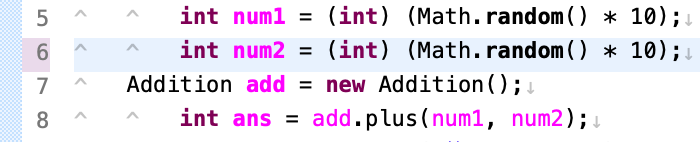
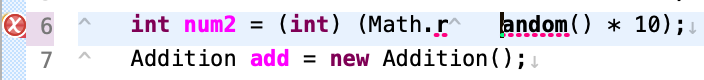
なお、[Tab]キー、および、[Shift]+[Tab]キーでのインデントについて、注意点があります。それは、1行のみをインデントする場合です。例えば、図13のように、6行目の途中にキャレットがある状態で[Shift]+[Tab]キーを入力すると、その行がまるまる左に1段インデントされます。一方、単なる[Tab]キーを入力すると、図18のように、キャレットの位置からタブが入力されてしまい、インデントにはなりません。

1行のみを右にインデントしたい場合は、行頭で行うか、前項で紹介した自動インデントを利用してください。
フォーマットのショートカット
このように、[Tab]キー、および、[Shift]+[Tab]キー、さらに自動インデントのショートカットを利用すると、簡単にインデントがそろい、可読性の高いソースコードを作成できます。ただし、それは、コーディング途中でその都度意識していればの話です。場合によって、図19のように気づくとソースコードがガタガタになってしまっている、ということもあります。

本来、このような状態にならないようにしながらコーディングする必要がありますが、結果的になってしまったソースコードについては、まとめてフォーマットするショートカットもあります。ソースコード上どこでもいいので、キャレットがある状態で、macOSならば[⌘]+[Shift]+[F]、Windowsならば[Ctrl]+[Shift]+[F]を入力すると、ソースコードのフォーマットが行われ、インデントがそろうだけでなく、余分な空白行やスペースの削除や、必要な半角スペースや改行の自動挿入などが行われます。
この節で登場したショートカットを表6にまとめておきます。
| 内容 | macOS | Windows |
|---|---|---|
| 選択された複数行を右にインデント | Tab | Tab |
| 選択された複数行を左にインデント | Shift+Tab | Shift+Tab |
| 自動インデント | ⌘+I | Ctrl+I |
| ソースコードのフォーマット | ⌘+Shift+F | Ctrl+Shift+F |












































