アプリをビルドする
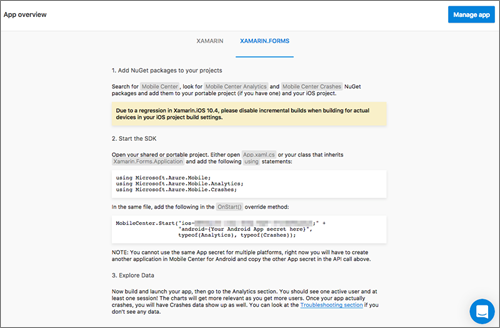
続いて、サンプルソースのアプリをビルドしてみましょう。その前に、左のメニューから「Getting Started」を見てみます。ここでは、自身のアプリケーションをMobile Centerと連携するために変更するコードが記されています。

内容は選択したプラットフォームや利用する言語により異なりますが、今回は「XAMARIN.FORMS」という説明を元にソースを修正します。修正したソースの抜粋は、リスト1のとおりです。
補足
これらの設定を行わなくてもクラウド側との連携が必要ない「Build」や「Distribute」などの機能は利用できます。「Crashes」や「Analytics」など、クラウド連携を前提としたサービスを利用しない場合には、後で設定しても問題ありません。
// (1) パッケージを追加 using Microsoft.Azure.Mobile; using Microsoft.Azure.Mobile.Analytics; using Microsoft.Azure.Mobile.Crashes; [assembly: XamlCompilation(XamlCompilationOptions.Compile)] namespace Todo { public class App : Application { // (2) MobileCenterの設定を追加 protected override void OnStart() { MobileCenter.Start("ios=49472de4-f3fb-46c0-9929-xxxxxxxxxxxx;" + "android=e98395ea-d285-48e3-a524-xxxxxxxxxxxx;", typeof(Analytics), typeof(Crashes)); } // : 省略 } }
(1)では、「Mobile Center」、「Mobile Center Analytics」、「Mobile Center Crashes」のパッケージを指定します。
これらのパッケージを追加するには、同時にNuGetパッケージの追加作業も必要です。Visual Studio 2017では、「ツール」-「NuGetパッケージマネージャ」-「パッケージマネージャコンソール」からリスト2のように実行してください。
PM> Install-Package Microsoft.Azure.Mobile PM> Install-Package Microsoft.Azure.Mobile.Analytics PM> Install-Package Microsoft.Azure.Mobile.Crashes
続いて、(2)ではMobileCenterの設定を追加します。実際には「Getting Started」ページで表示されたコードを追加してください(注2)。
注2
「Manage App」を選択した画面の「App secret」でも確認できます。
「App secret」とは、アプリがMobile Centerと接続するためのシークレットキーなので、この値を間違えるとAnalyticsやCrashesの機能と連携できません。間違えずに記載してください。
また、ここで注意しなければならないのが、XamarinやReact Nativeを使用してiOSとAndroidの両OS向けアプリを開発している場合です。
「App secret」は、Mobile Centerの「App」単位で発行されるため、両OSで値が異なります。そのため両OS用のAppをMobile Centerに作成し、それぞれの「App secret」をコードに反映させる必要があります。ここまで終了したら、これまでの修正を利用するリポジトリへとプッシュします。今回のサンプルでは執筆当時、利用できるリポジトリサービスがGitHubのみでしたのでGitHubを利用する事を前提としていますが、その他のサービスを使っていても同様です。
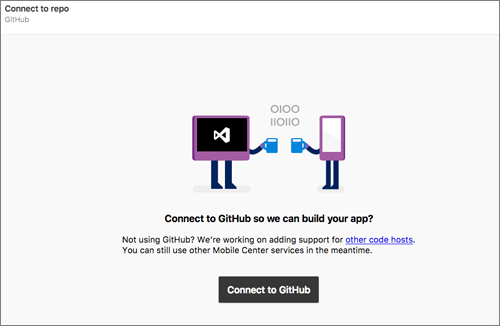
続いて、GitHub上に登録したソースとMobile Centerを接続し、ビルドを行えるように設定します。まず、画面のサイドメニューから「Build」を選択すると、図6のようにGitHubとの連携をするための画面が表示されます。

画面上にある「Connect to GitHub」を選択すると、GitHubの認証画面にリダイレクトするので、お手持ちのアカウントでログインします。
GitHubにログインすると再度Mobile Centerにリダイレクトします。連携に成功すると、自身のGitHub上のリポジトリの一覧が表示されます。この中から、このAppで利用するリポジトリを選択します。リポジトリはプライベート(有料)であってもパブリックであっても利用可能です。

リポジトリを選択すると、リポジトリ内のブランチ一覧が表示されるので、ここでビルド対象のブランチを選択します。サンプルでは、masterブランチしかないので、一覧の中身も1つだけですが、一般的にはブランチの数だけ表示されます。
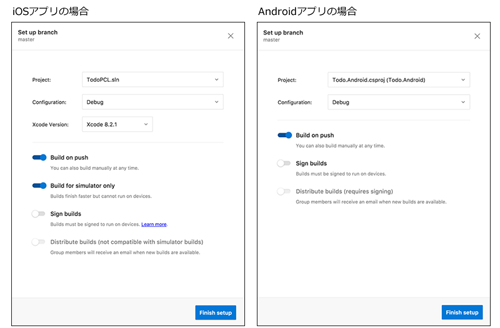
指定したブランチにコードをプッシュすると、自動でビルドされるような運用が可能です。実際にはテストブランチなどを作成し、そこで管理するとよいでしょう。対象のブランチを選択すると、ブランチのセットアップ画面になります。Mobile Centerでビルドしたいブランチを選択し(ここではmasterブランチ)、「Set up branch」を選択すると、図8のような設定画面が表示されます。

また、各項目からは、表2のような内容を設定できます。
| 項目名 | 説明 |
|---|---|
| Project | ビルドするプロジェクトを選択。各プラットフォーム・言語タイプのプロジェクトに応じたプロジェクトが自動的に選択される。 |
| Configuration | ビルドする際の設定を選択する。Projectで選択したプロジェクトから構成を検出するので、その中から選択が可能。 |
| Xcode Version | iOS用プロジェクトの場合のみ選択可能。ビルド時に使用するXcodeのバージョンを選択可能。 |
| Build on push | コードがプッシュされたタイミングで自動でビルドするかを設定。オフにした場合には画面上から手動でビルドを実行する。 |
| Build for simulator only | iOS用プロジェクトの場合のみ選択可能。オンの場合にはシミュレータでのビルドのみで実機用のビルドは行わない。オフにした場合には「Sign Builds」の設定が必要。 |
| Sign builds | 実機用のビルドを有効にする。ビルドに成功すると配信用のパッケージであるipaファイル(iOSの場合)、もしくはapkファイル(Androidの場合)が作成される。また、iOSの場合にはプロビジョニングプロファイルと証明書のアップロード、Andoridの場合にはキーストアファイルのアップロードとそのファイルのパスワードの設定が必要。 |
| Distribute builds | 配信用パッケージを配信用グループに設定。ビルド時に自動的にメールで対象者に通知される。 |
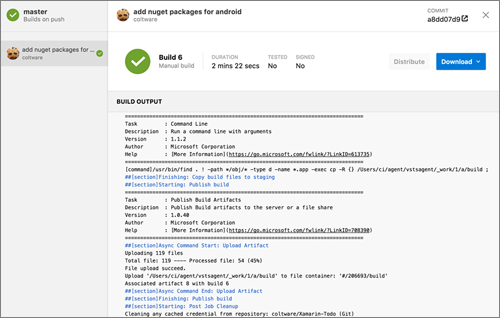
「Finish setup」ボタンをクリックすると、自動的にビルドが開始されます。ビルドに成功すると、それぞれのビルドファイルがダウンロード可能です(図9)。もし、ビルドに失敗したら、ビルド時の設定項目を再度、確認してください。

ビルドファイルをダウンロードしたら、実機もしくはシミュレータにインストールして実行してください。iOSシミュレータならば、ios-simなどを使って実行するとよいでしょう。例えば、iPhone6のシミュレータ上で実行する場合にはリスト3のようにします。
$ios-sim launch ./TodoiOS.app --devicetypeid iPhone-6












































