はじめまして。株式会社ミクシィのデザイナー藤崎(@pujisi)です。
これまで0→1の社内新規プロダクトチームの立ち上げをいくつか経験し、現在はスポーツ観戦ができるお店が見つかる検索サービス「Fansta(ファンスタ)」のプロダクト開発チームでデザインを担当しています。
新規事業が大好きで、プロダクトのUXやUIデザインを行う役割はもちろん、事業の目的達成確率を上げるためのビジネス設計やブランド設計など、定量・定性両面からサービス全体を戦略的に思考し、チームに伴走する役割を担うことをデザイナー+αの価値として意識しています。
Fanstaとは
Fanstaは、オフラインでスポーツ観戦ができるお店がみつかる検索サービスで、エリアやチーム・試合日程から試合放映をライブで楽しめるお店を見つけることができます。大きく分けるとユーザー向け(以下、C向け)と店舗オーナー向け(以下、B向け)の2種類のプロダクトを提供しています。2021年4月にリリースしました。
C向けは一般ユーザーが無料で利用できるお店検索サービスですが、B向けは店舗側が掲載情報を管理するためのツールです。C向けはスマートフォンのウェブ版のみを先行リリースしていますが、現在PC版やiOS、Android版も開発中です。

緊急事態宣言による受難
Fanstaはブランドタグラインに「スポーツは、やっぱり仲間と観ると面白い!」を掲げています。この抽象度の高い言葉が示す世界を達成するためには、どんな価値を最大化するのか。そしてどのように価値を届け、よい体験につなげるのか――。そういった問いの解を求め、プロダクトチームでUX設計をしていきます。
ここからはFanstaにおけるUXデザイン実践論を展開していきたいところですが、ご存じのとおり、新型コロナウイルスの世界的パンデミックの渦中という歴史的にも特殊な状況の真っ只中にFanstaはリリースしたため、利用促進活動もあらゆる制約を受けました。UXプロセスの第一歩である「観察リサーチ」ができず、定量と定性の両面でファクトが収集しにくい状況が続いています。
こうした背景も踏まえ、今回はUIや機能開発のプロセス、開発体制にフォーカスしてご紹介します。
抽象から具体へ UIデザインの基本的なプロセス
まずは機能開発プロセスの紹介です。機能開発のプロセスは大まかに次の流れで行っています。
- プロダクトオーナー(以下PO)がバックログを言語化し優先度を決定
- POがバックログの要求をある程度言語化
- バックログ優先度順にデザイン着手、つくる機能を具体化
- デザインFIX後、開発スプリントに乗せて実装・QA・リリース
UIデザインの実務は[3]の部分で、まだ抽象度の高い要求から実際のデザインとして具体化していく作業になります。
具体化のプロセスを担う[3]の詳細の流れは次のとおりです。
- [3-1]前提とユーザーストーリーの整理
- [3-2]情報設計の整理
- [3-3]オブジェクトのプロパティ整理
- [3-4]UI設計とプロトタイピング
この流れでデザインを具体化するにあたり、デザイナーはPOと毎日会話する時間を設けています。最低30分、時には4時間も(!)かけて議論をしながらUIを設計。それと並行して、仕様や要件を定義していきます。この会話を積み重ねることでPOの要求と期待値のズレを減らし、無駄なつくらないようにすることができます。
[3-1]の前提とは「達成したい目的」、「範囲」、「制約の有無」などです。前提とともにユーザーストーリーを言語化しPOと目線を合わせていきます。
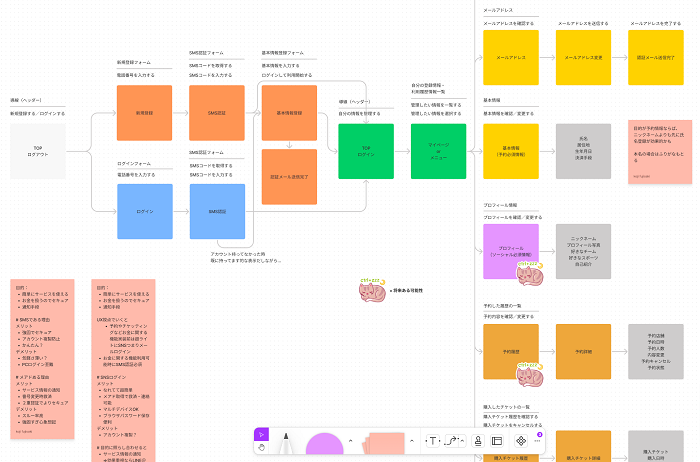
その後、[3-2]の情報設計をします。具体的な画面フローを洗い出し、抜け漏れがないかを確認します。

[3-3]はオブジェクト指向UI(以下、OOUI)の考えかたで、オブジェクトとプロパティを可視化して整理していきます。すべてをOOUIで設計するのは難しいことがありますが、オブジェクトとプロパティについて整理可視化しておくことは、あとの仕様策定フェーズでも有効です。
[3-4]で具体のUIデザイン作業をします。コンポーネントや新たな部品を組み立ててプロトタイプを作成し、デザインをブラッシュアップしていきます。
こうして具体化されたUIをもとにチームメンバーで仕様・要件定義を行い、開発実装へと進む流れが、Fanstaのチームで定着しつつあるプロセスです。










































