はじめに
WPFはかなり柔軟なカスタマイズができるUIプラットフォームのため、標準で用意されているコントロールだけで事足りるケースが多いと思います。しかし、より複雑なUIを構築しようとすると、カスタムコントロールを作る必要があるでしょう。
本記事では、カスタムコントロールで「Visual Studioに似たツールウィンドウ」を作成する例を通して、依存関係プロパティの定義方法、コントロール内でのリストの利用方法などを紹介します。
なお、ここで作成するツールウィンドウはAutoHide(自動的に隠れる)機能だけを持たせたものです。フローティングウィンドウにしたり、ドラッグして場所を移動したりすることはできません。
対象読者
- C# 3.0のコードが読める。
- WPFとXAMLについて理解している。
必要な環境
本記事では、次の環境で開発/テストを行いました。
- 開発環境: Visual Studio 2008
- 言語: C# 3.0
- テスト環境1: Windows XP SP3(RC)/Windows Vista、1.6GHz Sempron、1,280MB RAM
- テスト環境2: Windows Vista、Intel Core 2 Duo CPU E6550 @ 2.33GHz、2,048MB RAM
プロジェクトファイル一式
記事の添付ファイルには、今回使用するすべてのファイルが入っています。特別な設定は必要なく、プロジェクトファイルを開くだけで使えます。
作成するプログラムの概要
コントロールの内部の実装を見ていく前に、コントロールの使い方を知り、大体のイメージを掴んでおきましょう。
まず、簡単な使用例を示します。
<Window x:Class="WpfApplicationSubWindow1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfApplicationSubWindow1" Title="Window1" Height="600" Width="800"> <local:SubWindows x:Name="SubWindow1"> <local:SubWindows.LeftContents> <local:TitleAndPage Title="ツールウィンドウ左1" PageUri="Page1.xaml" IconUri="Image\arrow.PNG"/> <local:TitleAndPage Title="ツールウィンドウ左2" PageUri="Page1.xaml" IconUri="Image\arrow.PNG"/> </local:SubWindows.LeftContents> <local:SubWindows.RightContents> <local:TitleAndPage Title="ツールウィンドウ右1" PageUri="Page1.xaml" IconUri="Image\arrow.PNG"/> <local:TitleAndPage Title="ツールウィンドウ右2" PageUri="Page1.xaml" IconUri="Image\arrow.PNG"/> </local:SubWindows.RightContents> <local:SubWindows.BottomContents> <local:TitleAndPage Title="ツールウィンドウ下1" PageUri="Page1.xaml" IconUri="Image\arrow.PNG"/> <local:TitleAndPage Title="ツールウィンドウ下2" PageUri="Page1.xaml" IconUri="Image\arrow.PNG"/> </local:SubWindows.BottomContents> <Border BorderBrush="Black" BorderThickness="1"> <TextBlock Text="メインコンテンツ部分" FontSize="32" Foreground="Red"/> </Border> </local:SubWindows> </Window>
実行すると、次のようなウィンドウが表示されます。左右下にあるタブにマウスポインタを合わせると、ツールウィンドウが出現します。
最初のXAMLに戻って見ていきましょう。
<local:SubWindows x:Name="SubWindow1"> ・・・ </local:SubWindows>
ここで、SubWindowsというコントロールを作っています。これが今回作成していくカスタムコントロールの名前です。
<local:SubWindows.LeftContents> ・・・ </local:SubWindows.LeftContents> <local:SubWindows.RightContents> ・・・ </local:SubWindows.RightContents> <local:SubWindows.BottomContents> ・・・ </local:SubWindows.BottomContents>
SubWindowsはLeftContents、RightContents、BottomContentsという3つのプロパティを持ちます。ツールウィンドウを追加する場合は、表示する場所に応じてこれらのどこかにTileAndPageクラスを格納していくことになります。
<local:TitleAndPage Title="ツールウィンドウ左1"
PageUri="Page1.xaml" IconUri="Image\arrow.PNG"/>
TitleAndPageが一つのツールウィンドウを表します。Titleにウィンドウタイトル、PageUriにページのURI、IconUriにタブに表示するアイコンのURIを指定します。ツールウィンドウには、PageUriで指定されたページが表示されます。
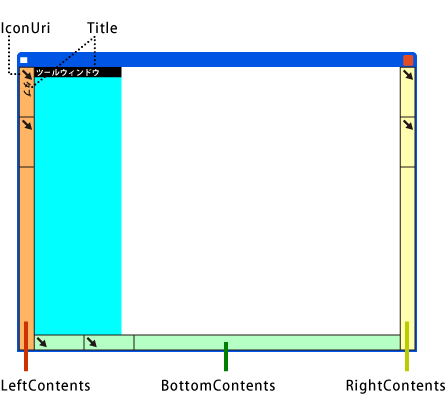
図に表すと次のようになります。