1. はじめに
Flexで業務アプリケーションを開発する際には、他の技術と同様に開発者の間でさまざまな取り決めを行うことと思います。サーバ通信とその戻りの受け取り方や、画面とロジックの分離や連携の仕方、エラー処理の集約化などいろいろあります。こういった定型的な処理は、共通部品やフレームワーク機能を用意して、コーディング量を減らしたり、処理の組み立て方を統一したりすることで、大きく生産性とメンテナンス性を向上させることができます。
本稿では、業務画面で必須となる「入力データのチェック機能」について、RIAならではの操作感・ユーザービリティを実現しつつ、直感的で学習コストの低い、共通機能・フレームワーク機能の作り方について説明します。
まずは完成後の状態を確認して、最初に右下の[次へ]ボタンをクリックしてみてください。
- 完成版のサンプルプログラム(別ウィンドウで開きます)
上図を見ると分かるように、ここで実現しようとしている機能は、Eclipseのプロブレムビューのような機能です。読者の方はよくご存知かと思いますが、Eclipseのプロブレムビューはとても優れた操作感とユーザーインターフェイスを提供しています。エラーのすべてが、スクロール可能なデータグリッド上に表示されていて、データグリッドの行を選択することで、問題箇所にジャンプしてくれます。これにより、ユーザーはいちいちエラー箇所を探す必要がありません。またエラー状態とリストは動的にリンクしていて、エラーが解消するとデータグリッドから該当の行が消えます。このような操作感で、「エラーリストが空になるまで修正すればいいんだ」という非常にシンプルなユーザービリティをユーザーに与えてくれます。
このアイディアは我々開発者だけが享受するだけではもったいないです。ぜひ、一般ユーザーの手元にもこの「ユーザーエクスペリエンス」を届けてあげましょう。同時に、各画面を開発する開発メンバーにも直感的で分かりやすく、かつ使い勝手のいいフレームワーク機能を提供し、生産性を向上させることも目的としています。ぜひ、RIAだからこそできる機能をスマートに実現していただければと思います。
2. 対象読者
- Flex開発者。
- MXML、ActionScriptについて基礎的な知識がある方。
3. Validatorの基礎
Flexの入力チェック機能は、Validatorクラスとそれに関連するクラスで処理することができます。Flexでのコーディングスタイルは基本的に非常に直観的で分かりやすく、ファーストステップの学習コストが低いことが魅力ですが、このValidateの使い方だけは少しその直観性に劣ります。ですので、ここでValidatorの基本的な使い方をおさらいしたいと思います。ただし、この学習が必要なのは、フレームワーク機能を構築する人だけです。後で説明するフレームワーク機能が用意されれば、他の開発メンバーは非常にスムーズにValidation機能を利用できます。本稿で紹介するフレームワーク機能は、Flexの中で比較的とっつきにくいValidater機能を分かりやすくコーティングするという目的が第一にあるのです。
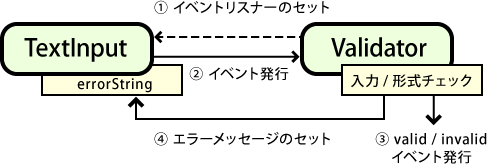
下の図1をご覧ください。

図中の処理について簡単に説明します。
Validatorが入力部品に対してイベントリスナーをセットします。- 入力部品からの、入力があったことを知らせるイベントを契機にValidatorでチェック処理を実施します。
- 結果によって、valid(成功)イベントとinvalid(失敗)イベントを発行します。
- valid/invalidイベント発行と同時に入力部品の
errorStringプロパティにエラーメッセージをセットします。
(4)のerrorStringへの値のセットによって、入力部品には赤い枠が描画され、mouseOverすると赤のツールチップでエラーメッセージが表示されます。
このような流れで入力部品とValidatorが連携するのですが、コーディングすると次のようになります。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical">
<mx:Validator id="vldtr"
source="{txi}"
property="text"/>
<mx:TextInput id="txi"/>
</mx:Application>
少し分かりにくくないでしょうか。何よりも、入力チェックを行うためにわざわざValidateオブジェクトを用意しないといけない点が面倒です。小規模なアプリケーションでは問題ないかもしれませんが、画面へのコーディングの際には極力ロジック要素を排除し、外部定義などの手段で容易に実装を変更できる必要が出てきます。このようにValidateオブジェクトを用意するのではなく、入力部品のプロパティを変えるだけで入力チェック程度の実装が変更できるようにしたいものです。
また、チェック結果は各Validatorがイベントとして発行するだけなので、それを収集して、同一画面上の入力項目に関するチェック処理がすべて完了しているのかどうかを判断する仕組みが別途必要です。















































