はじめに
Silverlightの特徴は、多彩な視覚効果やアニメーションに加え、インタラクティブな機能をWebページに組み込むことができる点です。例えば、データのシミュレーションなどはその場でデータを変化させ、結果をグラフなどで見せることができます。
ComponentOne StudioのGauges for Silverlightには、2つのゲージ型コンポーネントが用意されており、データをゲージで表示する機能を提供しています。また、マウスを使ってデータ入力を行うノブ型のコンポーネントも用意されており、標準コントロールにはないインターフェースでデータの入力や表示を行うことができます。
今回は、このGauges for Silverlightの2つのコントロールを使用して、摂氏・華氏の温度換算を行うWebページを作成してみました。
対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8.0で動作確認を行っています。
コンポーネントのインストール
ComponentOne Studio for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
Gauges for Silverlightについて
Gauges for Silverlightは、メーターのような円形型でデータを表示する「C1RadialGauge」コントロールと、温度計のような直線型でデータを表示するコントロール「C1LinearGauge」、そしてツマミを持った円形のデータ入力コントロール「C1Knob 」の3つからなるコントロールセットです。
C1RadialGaugeコントロール
C1RadialGaugeコントロールは、スピードメーターのように回転する針型のポインタを使用し、曲線目盛りに沿って値を表示します。表示する値の範囲は「Minimum」プロパティと「Maximum」プロパティで設定します。ゲージの現在の値は「Value」プロパティに格納され、ポインタによってこの値が指し示されます。
また、値の範囲の開始値とゲージの動作範囲を指定することもできます。値の開始値は「StartAngle」プロパティで指定します。これは、ゲージの12時位置を0とした角度で指定します。動作範囲は、StartAngleプロパティの値からの回転角度で「SweepAngle」プロパティに指定します。すべての角度は、時計回りに度単位で指定されます。
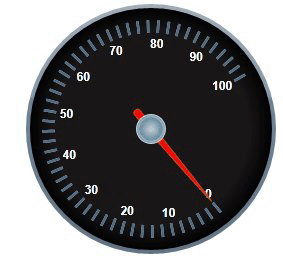
例えば、次のゲージは12時位置から140度の位置から開始し、280度まで動作します。このとき、StartAngleプロパティは「140」で、SweepAngleプロパティは「280」になります。

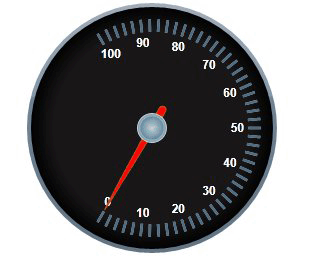
角度に負の値を指定することで、逆向きのゲージを作成できます。次のゲージは12時位置から210度の位置から開始し、-240度まで動作します。このとき、StartAngleプロパティは「210」ですが、SweepAngleプロパティは「-240」と負の数値を設定しているため、反時計回りに動作するゲージを作る事ができます。

ただし、SweepAngleプロパティの絶対値が360度を超えることはできません。また、C1RadialGaugeコントロール作成時に特に値を設定しなければ、StartAngleプロパティのデフォルト値は「-140」、SweepAngleプロパティのデフォルト値は「280」です。
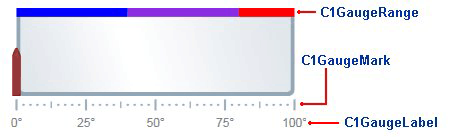
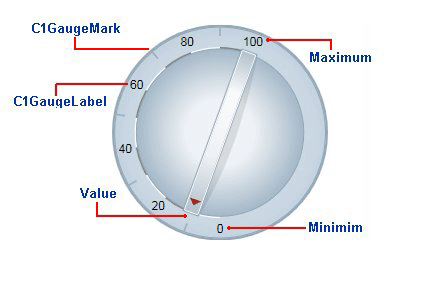
C1RadialGaugeコントロールは、デフォルトでは目盛も数値もないゲージが作成されます。目盛をつけたり、数値を表示したりする場合は、C1RadialGaugeコントロールに「C1GaugeDecorator」クラスのサブクラス「C1GaugeLabel」「C1GaugeMark」の各プロパティを設定します。
目盛表示を担当するC1GaugeMarkクラスでは、目盛の開始値・終了値と目盛を設定する間隔、表示位置などを設定できます。次の記述の場合、目盛を0から100まで2間隔で、ゲージの外側に作成します。
<c1gauge:C1GaugeMark From="0" To="100" Interval="2" Location="1.0"/>
数値表示はC1GaugeLabelクラスを使用し、同じく表示する数値の開始値・終了値と数値の間隔、表示位置、文字色などを設定します。次の記述は、数値を0から100の範囲まで10間隔で、目盛の内側に白色で表示します。なお、Locationプロパティの設定値はゲージの中心が「0」、ゲージの外側が「1」となっており、この範囲の値を設定します。
<c1gauge:C1GaugeLabel From="0" To="100" Interval="10" Location="0.9" Foreground="White"/>
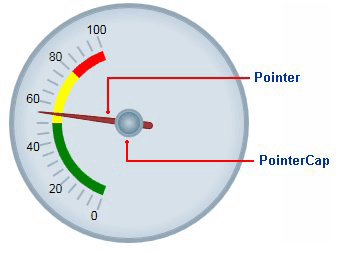
ゲージの針は「Pointer」、針の上にある小さな円は「PointerCap」と呼ばれており、それぞれ外観をカスタマイズできます。塗りつぶしや線の色を変更する場合は、関連するプロパティを設定します。
| プロパティ | 機能 |
|---|---|
| PointerFill | 塗りつぶしの色 |
| PointerLength | ポインタの長さ |
| PointerStroke | ポインタの枠線 |
| PointerStrokeThickness | 枠線の太さ |
| PointerStyle | ポインタの形状 |
| PointerWidth | ポインタの幅 |
<c1gauge:C1RadialGauge Height="226" Name="C1RadialGauge1" Width="256" PointerFill="SkyBlue" PointerCapStroke="CornflowerBlue" PointerStroke="CornflowerBlue"> </c1gauge:C1RadialGauge>

C1LinearGaugeコントロール
C1LinearGaugeコントロールは、温度計のような直線型のメーターです。ゲージを構成する基本的な各要素はC1RadialGaugeコントロールと同じで、Minimum・Maximumプロパティでゲージの動作範囲を指定し、Valueプロパティで現在の値を取得します。
ただし、C1LinearGaugeコントロールでは「Orientation」プロパティを使用して、目盛や動作の方向を水平方向と垂直方向に切り替えることができます。目盛や数値の表示は、C1GaugeLabel・C1GaugeMarkクラスの各プロパティを設定します。

C1Knobコントロール
C1Knobコントロールは、ゲージではなくデータを入力するコントロールで、C1RadialGaugeコントロールを拡張してユーザーがポインタを回転して数値を選択できるようにしたコントロールです。
C1Knobコントロールの作成は、C1RadialGaugeコントロールを作成する方法ととてもよく似ており、Minimum、Maximum、StartAngle、およびSweepAngleのプロパティを使用して動作範囲を設定します。また、現在のノブの位置はValueプロパティで取得します。C1Knobコントロールのデフォルトの範囲は0~100です。このコントロールも、C1GaugeMark・C1GaugeLabelクラスの各プロパティを使って、目盛と数値を表示できます。

「InteractionMode」プロパティを設定することで、ユーザーがノブを操作する方法を「Drag」「Click」「ClickOrDrag」の3種類から指定できます。
C1Knobコントロールを操作してValueプロパティの値が変化すると、「ValueChanged」というイベントが発生するので、コントロールの「ValueChanged」プロパティにこのイベントハンドラ名を設定し、ビハインドコードでイベント処理を行うことができます。
Webページのレイアウト
では、さっそくWebページを作成してみましょう。今回のプログラムでは、C1RadialGaugeコントロールを2つ作成し、C1Knobコントロールでこれらのゲージを操作します。作成するWebページは、次のような構成です。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
- Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選んで「テンプレート」から[Silverlightアプリケーション]を選択します。
「Silverlightアプリケーション」を選ぶ

- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから[ASP.NET Webサイト]を選びます。
リストから「ASP.NET Webサイト」を選ぶ

- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
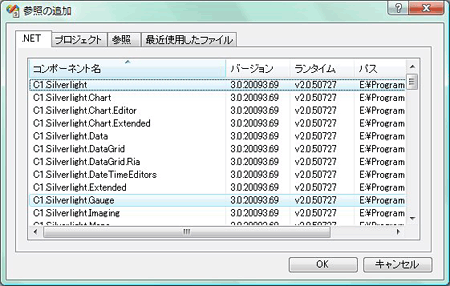
- C1Gaugeコントロールを使えるようにするために、参照設定にC1.Silverlightアセンブリへの参照の追加を行います。ソリューションエクスプローラの「参照設定」の上でショートカットメニューを表示し、[参照の追加]を選択して、次の2つの参照設定を追加します。
C1.Silverlight.dll ComponentOne Studio for Silverlightのメインアセンブリ C1.Silverlight.Gauge.dll C1Gauge、C1RadialGauge、C1LinearGaugeコントロールのアセンブリ
これで準備完了です。

ゲージの作成
続いて、グリッドにゲージを配置します。全部で4つのStackPanelを配置し、コントロールをページの中央に縦に並べていきます。
- 最初のStackPanelの中に、3つのStackPanelを入れます。StackPanelのプロパティは全て同じで構いません。コントロールをページの中央へ縦に並べられるように設定します。
<Grid x:Name="LayoutRoot"> <StackPanel x:Name="sp1" Width="Auto" Height="Auto" Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center"> <StackPanel x:Name="sp2" Width="Auto" Height="Auto" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> </StackPanel> <StackPanel x:Name="sp3" Width="Auto" Height="Auto" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> </StackPanel> <StackPanel x:Name="sp4" Width="Auto" Height="Auto" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> </StackPanel> </StackPanel> </Grid> - 最初のStackPanelのすぐ下にTextBlockを配置し、ページのタイトルを設定します。
<TextBlock Text="Gauges for Silverlightを使った摂氏→華氏変換プログラム" FontSize="20" Foreground="Orchid" Margin="10"></TextBlock> - 2番目のStackPanelの中に、C1RadialGaugeコントロールを2つ配置します。1つは摂氏の温度を表示するゲージで、もう1つは華氏を表示するゲージです。摂氏を表示するゲージは、ゲージの中を黒色にし、140度からスタートして280度の動作範囲にします。温度範囲は0度から100度で、ポインタを赤色に塗りつぶします。
<c1gauge:C1RadialGauge x:Name="c1rg1" Width="250" Margin="5" Background="Black" StartAngle="140" SweepAngle="280" PointerFill="red" Maximum="100" Minimum="0"> - 目盛は0から100までの2間隔で、数値は10間隔で白色で表示します。Locationプロパティを「0.9」に設定することで、目盛の内側に数値を表示します。
<c1gauge:C1GaugeLabel From="0" To="100" Interval="10" Location="0.9" Foreground="White"/> <c1gauge:C1GaugeMark From="0" To="100" Interval="2" Location="1.0"/> </c1gauge:C1RadialGauge> - 華氏を表示するゲージは、ゲージ内をNavyで塗りつぶし、ポインタを赤色にします。華氏の方が温度範囲が広いので、ゲージのサイズを少し大きくし、目盛の間隔も少なくします。また、温度範囲が0から220までになるので、数値表示は目盛の外側にします。
<c1gauge:C1RadialGauge x:Name="c1rg2" Width="270" Margin="5" Background="Navy" StartAngle="140" SweepAngle="280" PointerFill="red" Maximum="220" Minimum="0"> <c1gauge:C1GaugeLabel From="0" To="220" Interval="10" Location="1.1" Foreground="White"/> <c1gauge:C1GaugeMark From="0" To="220" Interval="5" Location="0.85"/> </c1gauge:C1RadialGauge>できあがった2つのゲージ
- 3番目のStackPanelの中に、TextBlockを2つ配置します。ここでは、摂氏・華氏2つの温度を数値表示します。
<StackPanel x:Name="sp3" Width="Auto" Height="Auto" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock x:Name="txt1" Width="200" Text="摂氏(C)" FontSize="12"></TextBlock> <TextBlock x:Name="txt2" Width="200" Text="華氏(F)" FontSize="12"></TextBlock> </StackPanel> - 最後のStackPanelの中に、C1Knobコントロールを作成します。動作範囲はデフォルトのまま(0~100)で、イベントハンドラに「c1kb1_ValueChanged」を設定します。ノブの操作はマウスのドラッグで行えるようにするので、InteractionModeプロパティに「Drag」を設定します。
<StackPanel x:Name="sp4" Width="Auto" Height="Auto" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <c1gauge:C1Knob x:Name="c1kb1" Width="150" Margin="5" ValueChanged="c1kb1_ValueChanged" InteractionMode="Drag"> </c1gauge:C1Knob> </StackPanel>できあがったノブ
以上で、XAMLによるページのデザインは完了です。
ゲージのイベント処理
C1Knobコントロールのイベント処理を作成します。まず、2つの名前空間への参照を設定し、イベントハンドラを作成します。
Imports C1.Silverlight
Imports C1.Silverlight.Gauge
Private Sub c1kb1_ValueChanged(ByVal sender As System.Object, ByVal e As C1.Silverlight.PropertyChangedEventArgs(Of System.Double)) Handles c1kb1.ValueChanged
End Sub
End Class
using C1.Silverlight;
using C1.Silverlight.Gauge;
private void c1kb1_ValueChanged(object sender, PropertyChangedEventArgs<double> e)
{
}
}
イベントハンドラの中身は、c1kb1コントロールのValueプロパティを参照し、TextBlockのTextプロパティと2つのC1RadialGaugeコントロールのValueプロパティに代入します。摂氏の値を華氏に変換し、TextBlockでは整数に変え、文字列にして代入します。
Me.c1rg1.Value = Me.c1kb1.Value Me.txt1.Text = "摂氏(C)" + Convert.ToInt16(Me.c1kb1.Value).ToString() Me.c1rg2.Value = (Me.c1kb1.Value * 9 / 5) + 32 Me.txt2.Text = "華氏(F)" + (Convert.ToInt16(Me.c1kb1.Value * 9 / 5) + 32).ToString()
this.c1rg1.Value = this.c1kb1.Value; this.txt1.Text = "摂氏(C)" + Convert.ToInt16(this.c1kb1.Value).ToString(); this.c1rg2.Value = (this.c1kb1.Value * 9 / 5) + 32; this.txt2.Text = "華氏(F)" + (Convert.ToInt16(this.c1kb1.Value * 9 / 5) + 32).ToString();
以上で完成です。
まとめ
数値データを視覚的に表示するにはグラフを使うのが一般的ですが、ゲージを使うとスピードメーターや時計をモチーフにしたデータ表示ができ、高い視覚効果を得ることができます。
Gauges for Silverlightは、記述するコードがとても少ない割に動的にデータを見せることができ、塗りつぶしもXAMLならではのグラデーションを使うことができるので、立体的で綺麗なゲージを作成できます。
XAMLは、使い慣れてくればどれも同じような記述方法なのでプログラミング言語よりも早く習得できます。ぜひ、Webページに導入してみてはいかがでしょう。































































