はじめに
データベースのデータをWebページで表示したいけれど、単純なグリッドでは満足できないし、Windowsアプリケーションのようなレイアウトの自由さがないのでデザインにかなり苦労しそう、と思って二の足を踏んでいる方も多いのではないでしょうか。
MultiRow for ASP.NET 1.0Jは、従来の行列型データグリッドではなく、コントロールを使ってデータベースの各フィールドデータを表示させることができるグリッドコンポーネントです。
まるで、Windowsアプリケーションをレイアウトしているような感覚で、グリッド内のセルを自由に配置できるので、データを伝票などのように複雑でユニークな形状のデザインにレイアウトできます。しかも、面倒なコーディングは必要なく、ツールボックスとプロパティウィンドウだけでレイアウトできる「テンプレートデザイナ」が搭載されているため、作成も実に簡単です。
今回は、このMultiRow for ASP.NET 1.0Jを使って、Accessデータベースに格納してある「激安賃貸物件データ」という仮想データを、Webページで表示するアプリケーションを作成しました。
対象読者
Visual Basic/Visual C# 2008/2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2008/2010、Visual C# 2008/2010、Visual Studio 2008/2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2008を使用して作成し、Internet Explorer 8.0で動作確認を行っています。
ランタイムファイルの配布に関する注意
MultiRow for ASP.NET 1.0Jを使用したアプリケーションを実行するには、実行環境にMultiRow for ASP.NET 1.0Jのランタイムファイルが必要です。そのため、MultiRow for ASP.NET 1.0Jを使用したアプリケーションを配布する場合、次のランタイムファイルをアプリケーションと共に配布する必要があります。
| アセンブリファイル名 | 説明 |
|---|---|
| GrapeCity.Web.MultiRow.dll | 本体アセンブリ |
| GrapeCity.Web.MultiRow.resources.dll | 本体アセンブリのサテライトアセンブリ |
ただし、上記のファイルをサーバーアプリケーションに組み込んで配布する場合、開発ライセンスとは別にサーバーライセンスが必要になります。サーバーライセンスについての詳細は、製品の「ソフトウェア使用許諾契約書」およびライセンスについてを参照ください。
また、ランタイムファイルを単独で配布することはできません。本製品を用いて開発したアプリケーションとともに配布することのみ、許諾されています。なお、アプリケーションの運用環境には、製品自体をインストールする必要はありません。
コンポーネントのインストール
MultiRow for ASP.NET 1.0Jコンポーネントを使用するには、Visual Studio、Visual Basic、Visual C#の開発環境にMultiRow for ASP.NET 1.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
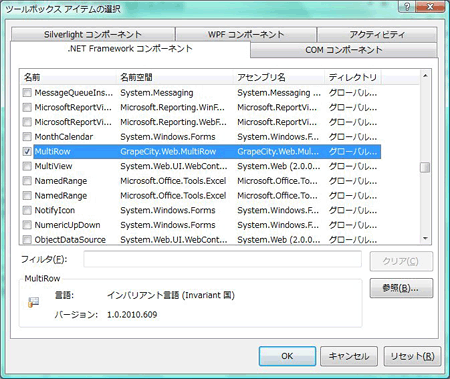
MultiRow for ASP.NET 1.0Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「GrapeCity.Web.MultiRow」の「MultiRow」コントロールです。

MultiRowコントロールについて
MultiRow for ASP.NET 1.0Jは、Windowsフォーム版の「MultiRow for Windows Forms 6.0J」とほぼ同等の機能をASP.NETで使えるようにしたコンポーネントです。
1レコードフリーレイアウトを実現するWebフォーム用コントロールで、単純な行列のグリッドだけでなく見出しや行のレイアウトを自由に定義でき、多彩なセル型によってさまざまな表現も実現可能なため、“伝票と同じ見栄えの入力画面の作成”といった用途にも対応できます。
表のデザインは専用のデザイナを使用し、マウス操作で設計できます。デザイナはVisual Studioから起動され、テンプレートを設計する形でグリッドをデザインします。ツールボックスやプロパティウィンドウを持ち、まるでVisual Studioのデザイン画面のようなインターフェースになっているため、通常のWebフォームやWindowsフォームと同じような感覚で設計できます。
フリーレイアウトが可能
MultiRow for ASP.NETは、表形式のレイアウトを作成するためのテンプレートと、テンプレートを元に表画面を作成するコントロールから構成されます。コントロールによるレイアウトという形をとっているため、1レコードの複数行表示や多段明細といった複雑な表画面を簡単に作成できます。
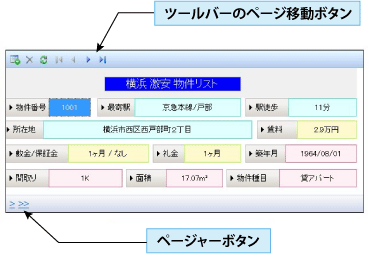
デザイナでは、1レコードに表示されるレイアウトを作成し、実行時にはこのレイアウトでレコード数分データが繰り返し表示されます。また、「ページング」機能を有効にし、一度に表示されるレコード数を「1」に指定すると、1レコード1表示の単票形式でデータを表示することも可能です。
データ表示には、次の13種のセル型コントロールを使用します。
| セル型 | 概要 |
|---|---|
| ヘッダ型セル(HeaderCell) | 全セクションに配置可能なヘッダ型セル。クリックによる列および行の選択が可能。 |
| 列ヘッダ型セル(ColumnHeaderCell) | 列ヘッダにのみ配置できるヘッダ型セル。クリックによる列選択やソート機能などを提供。 |
| 行ヘッダ型セル(RowHeaderCell) | 行にのみ配置できるヘッダ型セル。インジケータや行番号の表示、クリックによる行選択が可能。 |
| 文字列型セル(TextBoxCell) | テキスト入力用セル。ASP.NETのTextBoxコントロールと同等の機能を提供。 |
| ラベル型セル(LabelCell) | テキスト表示専用のセル。ASP.NETのLabelコントロールと同等の機能を提供。 |
| ドロップダウンリスト型セル(DropDownListCell) | ドロップダウンリストからの項目選択、データバウンドも可。ASP.NETのDropDownListコントロールと同等の機能を提供。 |
| 日付型セル(DateTimeCell) | 日付や時間の書式に特化した入力用セル。和暦表示にも対応。 |
| 数値型セル(NumberCell) | 数値の書式に特化した入力用セル。3点区切りや小数点、通貨記号の表示も可能。 |
| ハイパーリンク型セル(HyperLinkCell) | リンクテキストの表示用セル。ASP.NETのHyperLinkコントロールと同等の機能を提供。 |
| イメージ型セル(ImageCell) | 画像の表示用セル。ASP.NETのImageコントロールと同等の機能を提供。 |
| ボタン型セル(ButtonCell) | 送信ボタン、コマンドボタンを表示するセル。ASP.NETのButtonコントロールと同等の機能を提供。 |
| チェックボックス型セル(CheckBoxCell) | オン・オフの値の入力用セル。ASP.NETのCheckBoxコントロールと同等の機能を提供。 |
| ラジオボタンリスト型セル(RadioButtonListCell) | ラジオボタンリストから単一の項目を選択。ASP.NETのRadioButtonListコントロールと同等の機能を提供。 |
データバインドとページング、Ajax機能
MultiRow for ASP.NETは、ADO.NETのデータソース、ASP.NETのデータバウンドコントロールとの連携に対応しており、ADO.NETがサポートするデータベースであれば連動してデータを操作できます。
また、Ajax機能を搭載しているので、データの読み込みにはコールバック機能が使用されます。ページ移動やソートといった操作で自動的にコールバックが発生してデータが更新されるため、ユーザーがデータ更新作業を意識することはありません。
なお、アンバウンド(非連結)モードでの使用も可能になっていますが、アンバウンドモードではコールバックは未サポートです。ただし、UpdatePanelへ配置することでページ読み込みを回避できます。
ページの移動は、ページャーバーのページャーボタンか、ツールバーのページ移動ボタンをクリックすることで行われます。グリッドがPageSizeプロパティで設定した値以上の行数を保持しページが複数となると、ツールバーの各ページ移動ボタンが有効になり、またページャーバーにページャーボタンが表示されます。
これらの機能は、あらかじめMultiRowコンポーネントに実装されているので、プログラマは何もする必要はありません。ただ、「ページング機能」をオンにするだけです。
バウンドモードでのページングでは、MultiRowコントロールがデータソースに接続している場合に、EnableAjaxCallプロパティがTrueに設定されていると、ページ移動時はAjax機能が使用されるため、ページの再読み込みが発生しません。EnableAjaxCallプロパティがFalseに設定されている場合は、ページ移動時にポストバックが発生するため、その都度ページが再読み込みされます(デフォルトではEnableAjaxCallプロパティはTrueに設定されています)。
EnableAjaxCallプロパティの設定は、次の動作に適用されます。
- ページの移動
- スクロール時のデータ読み込み
- カラムヘッダのクリックによるソート
- データの更新・削除・追加

スタイルシートでのデザインが可能
MultiRowで使うセルは、プロパティウィンドウで表示スタイルを設定できますが、以下のスタイルへCSSを使ってデザインすることも可能です。
- MultiRowクラス
- BACKGROUND-COLOR
- BACKGROUND
- BACKGROUND-IMAGE
- BACKGROUND-ATTACHMENT
- BACKGROUND-REPEAT
- BACKGROUND-POSITION
- POSITION
- LEFT
- TOP
- Z-INDEX
- CURSOR
- BarStyle、RowStyleクラス
- BACKGROUND-COLOR
- BACKGROUND
- BACKGROUND-IMAGE
- BACKGROUND-ATTACHMENT
- BACKGROUND-REPEAT
- BACKGROUND-POSITION
- VISIBILITY
- DISPLAY
- BORDER
- CURSOR
- CellStyle、ButtonStyleクラス
- FONT-FAMILY
- FONT
- FONT-STYLE
- COLOR
- FONT-VARIANT
- FONT-SIZE
- TEXT-TRANSFORM
- FONT-WEIGHT
- TEXT-DECORATION
- BACKGROUND-COLOR
- BACKGROUND
- BACKGROUND-IMAGE
- BACKGROUND-ATTACHMENT
- BACKGROUND-REPEAT
- BACKGROUND-POSITION
- TEXT-ALIGN
- VERTICAL-ALIGN
- LETTER-SPACING
- TEXT-INDENT
- VISIBILITY
- DISPLAY
- BORDER
- CURSOR
作成するWebページの構成
では、MultiRowを使ってWebページを作成していきましょう。本稿では、激安賃貸情報を格納しているAccessデータベース「激安物件情報.mdb」から、全フィールドデータを取り出して見やすい表として表示するWebページを作成していきします。Webページは、MultiRowコンポーネントとASP.NET標準のコントロールで構成します。
データベースの組み込み
ASP.NET Webアプリケーション用プロジェクトを作成したら、データベースをプロジェクトに組み込みます。
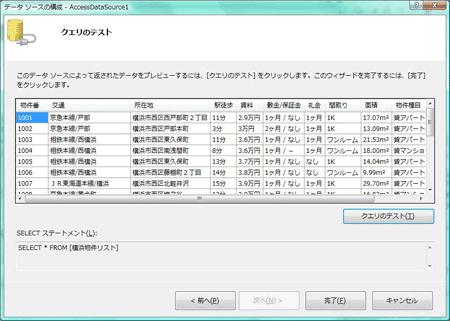
データベースは、11個のフィールドで構成されているので、WebページにAccessDataSourceコントロールを配置し、すべてのフィールドからデータを取得するようにSQLステートメントを構成します。

AccessDataSourceコントロールを使ったデータベースへの接続方法については、MSDNライブラリ「チュートリアル : Accessデータベースのデータを表示するWebページの作成」を参照ください(URLは記事末に掲載)。
テンプレートのデザイン
データベースをプロジェクトに組み込み、AccessDataSourceコントロールを設定したら、MultiRowコンポーネントをページに配置し、テンプレートのデザインを行っていきます。
- まず、ツールボックスからMultiRowコンポーネントをページにドラッグ&ドロップします。
- スマートタグのタスクトレイが表示されるので、[データソースの選択]をクリックし、リストから[AccessDataSourceコントロール]を選択します。これで、データソースとMultiRowコンポーネントが接続されます。
- 続いて、スマートタグのタスクトレイにある[テンプレートデザイナ]をクリックし、「テンプレートデザイナ」を起動します。このデザイナは、Visual Studioの内部で起動するので、デザイナを終了しないとVisual Studioは操作できません。
[テンプレートデザイナ]をクリック
![[テンプレートデザイナ]をクリック](//cz-cdn.shoeisha.jp/static/images/article/5388/Image9.gif)
- あらかじめセルが配置されたテンプレートが表示されていますが、新しく作り直すので、デザイナのツールバーにある[新しいテンプレート]ボタンをクリックします。上書きの警告が表示されるので、[はい]を選択します。
ツールバーにある[新しいテンプレート]ボタンをクリック
![ツールバーにある[新しいテンプレート]ボタンをクリック](//cz-cdn.shoeisha.jp/static/images/article/5388/Image10.gif)
- HeaderとRowセクションを広げ、レイアウトしやすいようにします。そして、ツールボックスから「RowHeaderCell」と「TextBoxCell」を、Rowセクションにデータベースのフィールド数分並べていきます。コピー&ペースト機能が使えるので、1セット作成したら、後はコピー&ペーストで配置していきます。また、セルの配置時にスナップラインが使えるので、各セルを正確にそろえて配置することができます。
水平・垂直それぞれにスナップラインで配置をそろえられる

- 配置したすべてのセルをドラッグで選択し、プロパティウィンドウのCellStyleを展開し、フォントサイズを「Small」に変更します。
- 今度は、セル内に表示する文字位置を設定します。セルの選択を解除し、Ctrlキーを押しながらTextBoxCellをクリックしてすべてのTextBoxCellを選択します。そして、プロパティウィンドウのCellStyleを展開し、次のプロパティを設定します。
プロパティ 設定値 ContentHAlign Center ContentVAlign Middle - 続いて、セルの選択を解除しCtrlキーを押しながらRowHeaderCellをクリックし、すべてのRowHeaderCellを選択して次のプロパティを設定します。
プロパティ 設定値 ContentHAlign Left ContentVAlign Middle 文字の表示位置を設定する※注2なお、RowセクションまたはHeaderセクションにある配置したセルのプロパティを一括して設定する場合は、「Row」または「ColumnHeaderSection」と書かれたタイトルバーをクリックし、プロパティウィンドウの「DefaultCellStyle」「DefaultHeaderCellStyl」プロパティを使って、それぞれのセクションにあるセルを一括で設定することができます。
これらの方法は、1つ1つのセルをクリックして選択する必要がないので、一括して同じスタイルを設定するのであれば、この方法を使った方が便利です。
- RowHeaderCellを順番にクリックし、「プロパティリスト」の「Value」プロパティにデータベースのフィールドタイトルを入力していきます。RowHeaderCell(行ヘッダ型セル)は、行の選択方法や行番号行の状態を示すインジケータおよびエラーアイコンの表示を提供するセルですが、Valueプロパティを使うと項目見出しとしても使うことができます。
- TextBoxCellを順番にクリックし、「プロパティリスト」の「DataField」プロパティのリストから、TextBoxCellに入力するデータベースのフィールドを選択していきます。TextBoxCell(文字列型セル)は、ASP.NET標準のTextBoxコントロールが持つ機能を、MultiRowコンポーネント用に最適化したセル型です。テキストの入力と表示を行うことができます。
これで、データベースのフィールドデータをMultiRowコンポーネントで表示する設定が完了です。
セルの装飾
続いて、セルを装飾していくことで、MultiRowを綺麗にデザインしていきます。
RowHeaderCellとTextBoxCellの設定が終わったら、TextBoxCellのフィールドの種類ごとにCtrlキーを押しながらクリックし、プロパティウィンドウのCellStyleプロパティの「BackColor」で背景色を設定します。
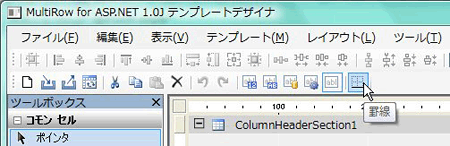
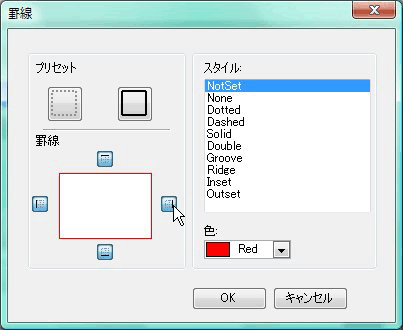
また、ツールバーにある「罫線」ボタンを押し、セルの四方に罫線を設定します。罫線の設定は、まず線の色を選び次に設定したい場所のボタンを押していきます。なお、「スタイル」を使うと、3D表示などの装飾を施すことができます。


次に、RowHeaderCellとTextBoxCellのサイズを入力文字列に合わせて広げます。
また、Headerセクションに、LabelCellを配置し、見出し文字を設定します。LabelCell(ラベル型セル)は、ASP.NET標準のLabelコントロールが持つ機能を、MultiRow for ASP.NET用に最適化したセル型で、テキストの表示を行います。
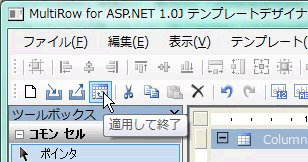
デザインが完成したら、ツールバーにある[適用して終了]ボタンをクリックします。これで、デザイナでの編集内容がMultiRowコンポーネントに反映されます。

Visual Studioに戻り、ここで一度プロジェクトを実行してみましょう。各TextBoxCellにデータが表示され、スクロールバーを移動させるとレコードデータが順番に表示されていればOKです。
ページングの設定
Accessデータを表示させることができましたが、現時点では1ページにすべてのレコードが表示される状態になっています。せっかくなので、ページング機能を設定して1ページに1レコードを表示し、ボタンでレコードを移動するようにします。
- スマートタグからタスクトレイを開き、[ページングを有効にする]をクリックします。
[ページングを有効にする]をクリック
![[ページングを有効にする]をクリック](//cz-cdn.shoeisha.jp/static/images/article/5388/Image20.gif)
- プロパティウィンドウで「PageSize」プロパティを「1」にします。これで、1ページ1レコードの表示に設定され、MultiRowコンポーネントにはページ移動のボタンが付加されます。
- ついでに、スクロールバーも非表示にしておきます。プロパティウィンドウで「ScrollBar」プロパティの値を「Both」から「None」に変えます。これで、カード型データベースのように1レコードずつデータを表示させることができます。
後は、ページを飾ってできあがりです。
ページング機能を有効にするには、MultiRowクラスのAllowPagingプロパティをTrueに設定します。タスクトレイの[ページングを有効にする]は、このプロパティを設定するもので、Trueでコントロールのページング機能が有効になります。なお、PageIndexプロパティで制御されるページのインデックス値は「0」から始まりますが、ページャーボタンに表示されるページ番号は「1」から始まります。
ページの移動は、ページャーバーのページャーボタンか、ツールバーのページ移動ツールボタンをクリックすることで行われます。グリッドがPageSizeプロパティで設定した値以上の行数を保持し、ページが複数となると、ツールバーの各ページ移動ボタンが有効になり、またページャーバーにページャーボタンが表示されます。
まとめ
MultiRowコンポーネントは、お決まりの行列型グリッドではなく、セル型のコントロールをコンポーネント内に自在に配置でき、個々のセルのサイズやデザインが設定できるので、Windowsフォームと同じように自由なレイアウトが実現できます。さらに、データベースと連結したデータ表示が行えるので、アップロードの開発がとても楽になります。
本記事ではデータの表示のみ紹介しましたが、新規入力や更新などもセルへの入力をそのままデータベースに反映でき、一切コードを書かずに行えるので、かなり使い勝手の良いコンポーネントになっています。
帳票形式の画面や、受注画面などを好きなレイアウトでデザインしてデータベースとのインターフェースをWebページで作成したいとお考えの方には、かなりお勧めのコンポーネントと言えます。















































![[テンプレートデザイナ]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/5388/Image9.gif)
![ツールバーにある[新しいテンプレート]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/5388/Image10.gif)







![[ページングを有効にする]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/5388/Image20.gif)














