はじめに
この連載ではSilverlightとWPFで使える、逆引きTipsを紹介していきます。今回は、SilverlightとWPFで使えるカレンダー機能(Calendarコントロール)について取り上げます。
対象読者
Visual BasicまたはVisual C#、および、Silverlight/WPFのプロジェクト作成方法、XAMLについて基礎的な知識がある方を対象としています。
必要な環境
下記を使ってプログラミングできる環境(筆者はこの環境で検証し執筆しています)。
- Visual Studio 2010
- Microsoft Silverlight 4 Tools for Visual Studio 2010
Microsoft Silverlight 4 Tools for Visual Studio 2010は、Microsoftダウンロードセンターより入手できます。Visual Studio 2010が準備できない方は、Visual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0の組み合わせでも構いません。ただし、この場合は本連載で取り上げるTipsが動作しない可能性もあります。あらかじめご了承ください。
今回紹介するTips
- Calendarコントロールとは
- 表示種類を設定する
- 表示する日付の設定をする
- 現在の日付を強調表示する
- 単一または複数の日付の選択を許可する
- 現在選択されている日付を取得する
- 任意の日付を選択する
- 使用できる範囲を設定する
- 週の始まりの曜日を設定する
- 選択できない日付を設定する
- カレンダーのサイズを変更する
- 背景に画像を設定する
- カレンダーが変更されたことを知る
- 表示種類(月、年、10年)が変更されたことを知る
- 選択されている日付が変更されたことを知る
1. Calendarコントロールとは
Calendarコントロールとは、その名が示すとおりSilverlightアプリケーションやWPFアプリケーションにカレンダー機能を提供するコントロールです。
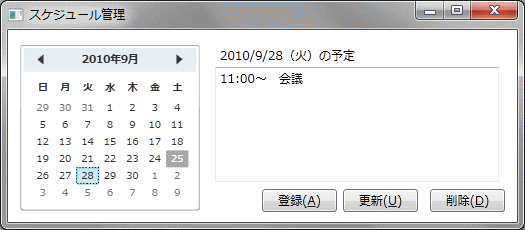
Calendarコントロールを使用すれば、下記のようなスケジュール管理するアプリケーションを作ることが可能です。

2. 表示種類を設定する
DisplayModeプロパティを使用すると、表示部の種類を、月、年、10年のいずれかにすることができます。
DisplayModeプロパティにはCalendarMode列挙体を設定します。
| メンバー名 | 説明 |
| Month | 一度に1ヶ月ずつ表示する |
| Year | 一度に1年ずつ表する |
| Decade | 一度に10年ずつ表示する |
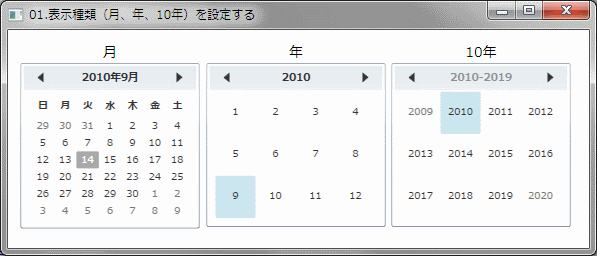
下記は、3つのCalendarコントロールを配置し、それぞれ月、年、10年表示に設定する例です。

<Calendar Name="Calendar1" DisplayMode="Month" /> <Calendar Name="Calendar2" DisplayMode="Year" /> <Calendar Name="Calendar3" DisplayMode="Decade" />
Private Sub Window_Loaded(ByVal sender As System.Object,
ByVal e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
Calendar1.DisplayMode = CalendarMode.Month '1ヶ月表示
Calendar2.DisplayMode = CalendarMode.Year '1年表示
Calendar3.DisplayMode = CalendarMode.Decade '10年表示
End Sub
private void Window_Loaded(object sender, RoutedEventArgs e)
{
calendar1.DisplayMode = CalendarMode.Month; // 1ヶ月表示
calendar2.DisplayMode = CalendarMode.Year; // 1年表示
calendar3.DisplayMode = CalendarMode.Decade; // 10年表示
}
表示種類(月,年,10年)を設定するには CalendarMode プロパティを使用する。













































